1个回答
6
我写了一个自定义视图。使用Path API可以实现这种双色效果。但是为了兼容Android 1+,您应该使用Region API,在Kitkat(19+)以上版本中,您可以只使用Path API。
让我们逐步介绍如何实现这种效果的概念:
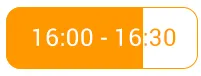
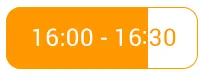
1. 我们需要绘制三个形状-轮廓圆角描边+橙色进度条+文本本身 2. 我们按原样绘制描边 3. 但是对于进度条,我们需要删除与其相交的文本,并使文本交点透明(DIFFERENCE) 4. 对于进度条,我们还必须仅显示与外部圆角描边路径相交的矩形部分(INTERSECTION) 5. 同样地,对于文本,在左侧,我们基本上砍掉与进度条相交的部分。并且我们只显示右侧为橙色的文本部分(再次使用DIFFERENCE)
如果您正在使用API 19+,则关键代码段如下所示:
让我们逐步介绍如何实现这种效果的概念:
1. 我们需要绘制三个形状-轮廓圆角描边+橙色进度条+文本本身 2. 我们按原样绘制描边 3. 但是对于进度条,我们需要删除与其相交的文本,并使文本交点透明(DIFFERENCE) 4. 对于进度条,我们还必须仅显示与外部圆角描边路径相交的矩形部分(INTERSECTION) 5. 同样地,对于文本,在左侧,我们基本上砍掉与进度条相交的部分。并且我们只显示右侧为橙色的文本部分(再次使用DIFFERENCE)
如果您正在使用API 19+,则关键代码段如下所示:
croppedProgressPath.op(progressPath, textPath, Path.Op.DIFFERENCE);
croppedProgressPath.op(progressStrokePath, Path.Op.INTERSECT);
————————————
croppedTextPath.op(textPath, progressPath, Path.Op.DIFFERENCE);
我在Github上为这个项目写了一个概念验证,叫做Diffre。如果你想要先测试一下,所有的代码都在这个仓库里面。

- rakshakhegde
1
1这太棒了。谢谢 :) - Chintan Rathod
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接