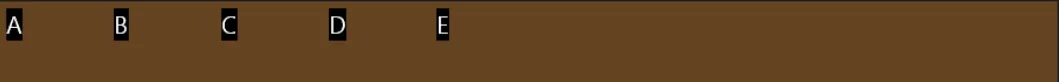
我想将一些TextBlock水平排列,没有任何间距。我发现我的TextBlock大小正好,但是出于某种原因,周围添加了很多空白空间。我认为这与ListView或其样式有关,但我不知道具体原因。

我有以下布局:
<ListView Width="Auto" SelectionMode="None" Background="#654321" ItemsSource="{Binding}">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<Border Background="Black">
<TextBlock Text="{Binding}" Margin="0,0,0,0"/>
</Border>
</DataTemplate>
</ListView.ItemTemplate>
<x:String>A</x:String>
<x:String>B</x:String>
<x:String>C</x:String>
<x:String>D</x:String>
<x:String>E</x:String>
</ListView>
ItemContainerStyle设置ListViewItem的Margin已经去掉了边距,但是项目本身仍然太大。 - AxarydaxPlaceholderTextBlock,它会添加你本来不会使用的空间(比如g字母下方的文本)。另外,请确保修改了所有存在的Margin和Padding实例。在我看来,使用基本的ItemsControl可能会更容易,而不是使用ListView。 - Nate Diamond