我正在使用 Twitter Bootstrap 制作一个主题,我想把下拉导航居中显示而不是靠左对齐。需要说明的是:我想让整个下拉框相对于其父元素居中,而不是让框内文本居中。
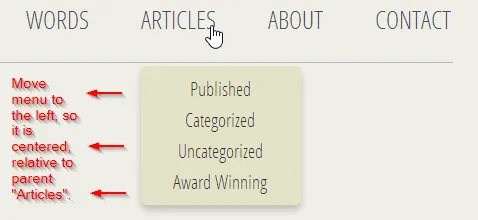
为了澄清我的意思,我将附上一个屏幕截图:

注意: 我正在寻找通用解决方案,适用于不同的父项。 由于这是一个主题,导航项可以是从3个字符到20个字符宽的任何内容。 不幸的是,简单的X像素边距并不能满足要求。
PS:根据评论的要求,我将整个内容放在了JSFiddle上:http://jsfiddle.net/zdCYX/4/
谢谢
标记如下:
<ul id="nav" class="nav ww-nav pull-right hidden-phone">
<li class="active"><a href="#">Words</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Articles</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="dLabel">
<li><a href="#">Published</a></li>
<li><a href="#">Categorized</a></li>
<li><a href="#">Uncategorized</a></li>
<li><a href="#">Award Winning</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
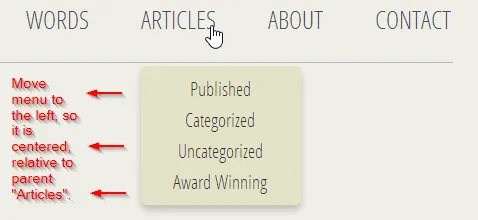
为了澄清我的意思,我将附上一个屏幕截图:

注意: 我正在寻找通用解决方案,适用于不同的父项。 由于这是一个主题,导航项可以是从3个字符到20个字符宽的任何内容。 不幸的是,简单的X像素边距并不能满足要求。
PS:根据评论的要求,我将整个内容放在了JSFiddle上:http://jsfiddle.net/zdCYX/4/
谢谢