我想知道在MVC Razor中是否有一种使用@Html.DropDownListFor助手列出图像和标签的方法?
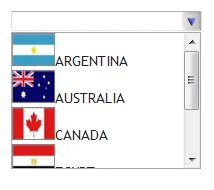
类似于这样:

(来源:dotnetspeaks.com)

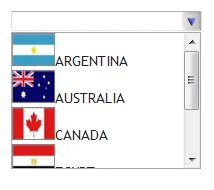
(来源:dotnetspeaks.com)
DropDownListFor会渲染一个<select>。这个HTML元素不支持在列表中添加图片,您需要使用JavaScript库来实现此效果。其中几个库使用<select>作为基础(它们隐藏了选择框但从中获取值)。有数十个可替换选择框的库。请点击这里。这是jQuery,只需几行代码即可轻松实现
<link rel="stylesheet" type="text/css" href="../Scripts/msdropdown/dd.css" />
<script type="text/javascript" src="../Scripts/msdropdown/js/jquery-1.6.1.min.js"></script>
<script type="text/javascript" src="../Scripts/msdropdown/js/jquery.dd.js"></script>
<div>
<select name="webmenu" id="webmenu">
<option value="calendar" title="~/Content/Images/arrow.png">Calendar</option>
<option value="shopping_cart" title="~/Content/Images/SendtoFriend.jpg">Shopping Cart</option>
<option value="cd" title="~/Content/Images/facebook.png">CD</option>
<option value="email" title="~/Content/Images/Email.png">Email</option>
<option value="faq" title="~/Content/Images/VotePositive.png">FAQ</option>
<option value="games" title="~/Content/Images/VoteNegative.png">Games</option>
</select>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#webmenu").msDropDown();
});
</script>
title来显示图片。这对我很有效。