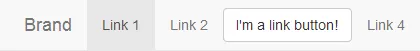
我现在升级了Bootstrap 3.0。然而,使用类 .btn 变成按钮样式(button)的 "a" 标签在导航栏里出了问题。
<li>
<a href="<?php echo BASE_PATH; ?>register.php" class="btn btn-primary btn-sm">
<?php echo "<strong>" . _('Bayilik Başvurusu') . "</strong>"; ?>
</a>
</li>
但它没有正常工作。我认为 Bootstrap 更改了系统。