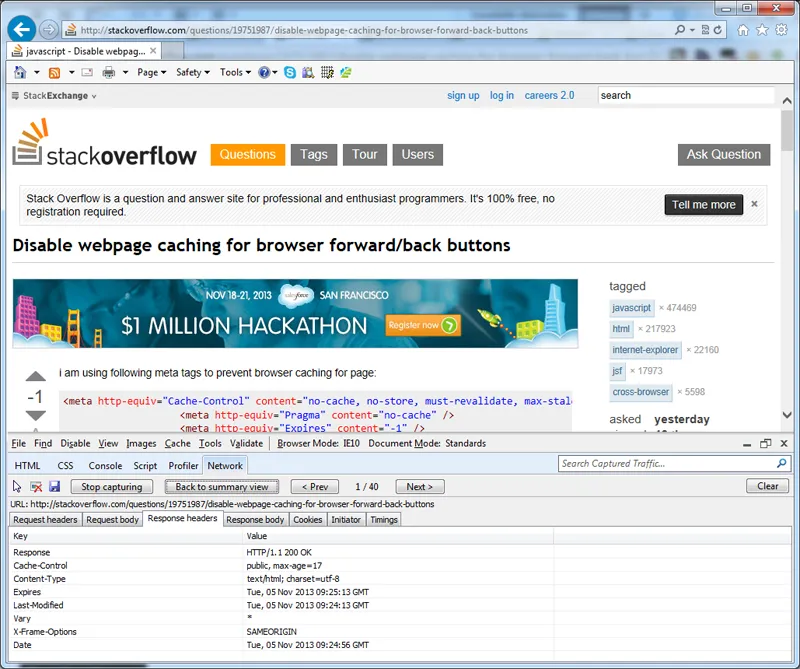
我正在使用以下元标签来防止浏览器缓存页面:
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate, max-stale=0, post-check=0, pre-check=0" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="-1" />
<meta http-equiv="Vary" content="*" />
案例:
- 使用浏览器打开了
page1页面。 - 粘贴了新的链接到浏览器地址栏,现在打开了安全页面
page2。 - 用户在
page2上执行操作,并被重定向到page3。
当在 page3 上点击返回按钮时,用户会被重定向到 page1(没有缓存,在这种情况下正常工作)。 当用户在 page1 上点击前进按钮时,用户将被转到安全页面 page2。 这不应该发生。
以上所有内容都在 IE9 上进行了测试。
这是什么原因造成的?我该如何解决?

- 对于无理由的负评点赞
- fareedpost-check=0, pre-check=0。这甚至可能会在某些浏览器上导致意外行为!在此处查看更多信息:http://blogs.msdn.com/b/ieinternals/archive/2009/07/20/using-post_2d00_check-and-pre_2d00_check-cache-directives.aspx - JustAMartin