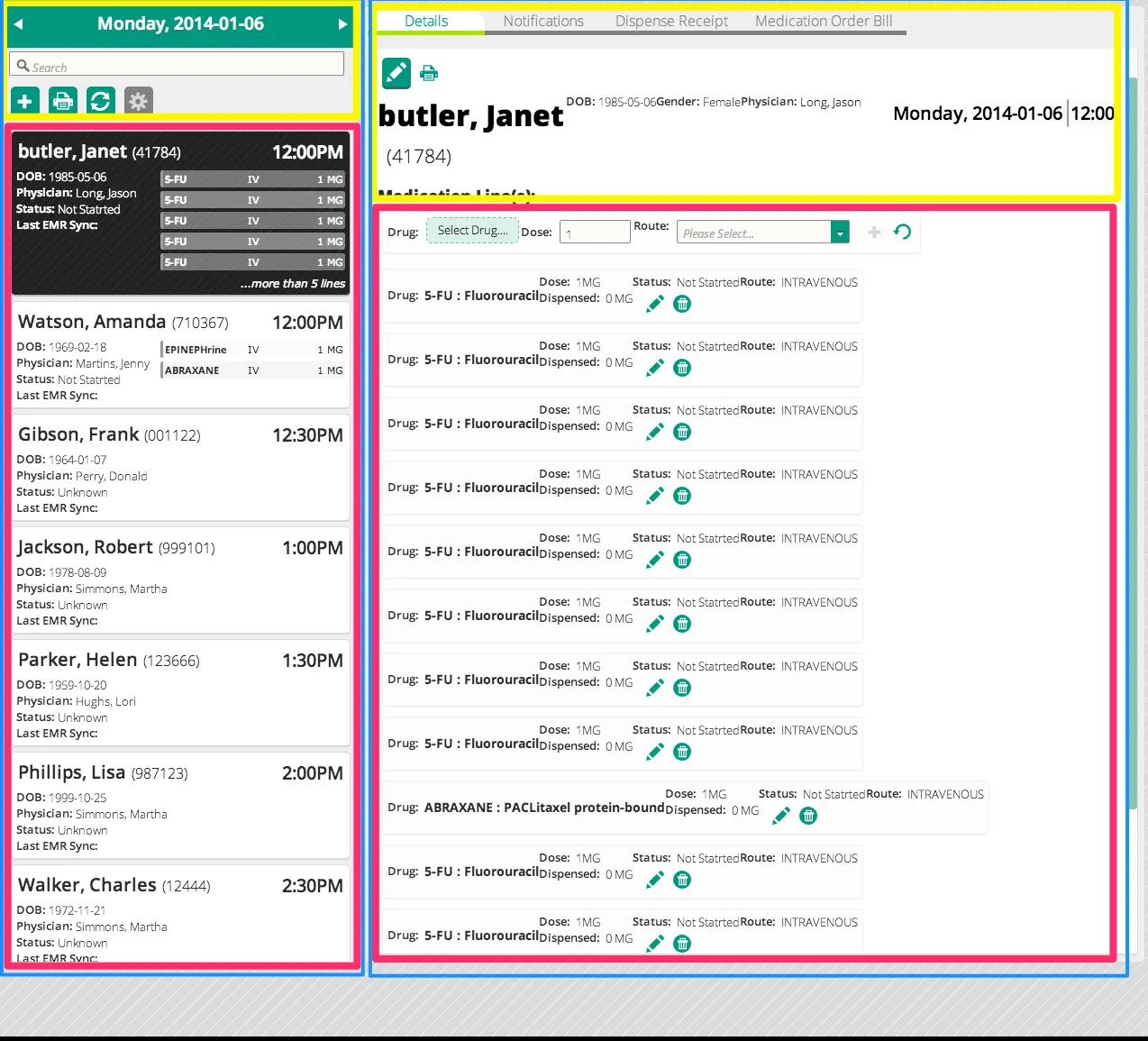
我正在构建一个页面,左侧有一个列表,右侧显示单个项目的详细信息。以下是示例图像,显示页面布局和我想要滚动的部分。
我已经上传了一个codepen,在其中进行了测试,并可以与您分享(应用本身位于防火墙后面,codepen是我能做的最好的)。您将在codepen上看到,当我设置容器的高度时(在这种情况下,大约为屏幕上的可用空间),我可以使容器滚动。如果您将示例codepen的容器向上移动,您会发现滚动区域保持固定(傻瓜),如果您将可滚动容器的高度增加到380px以上,则一旦低于视口,滚动开始消失——在大约800px左右完全消失。
我错过了什么?蓝色容器应该根据视口底部的大小调整自身大小,无论它的高度是800px还是1600px。然后,红色容器的高度将填充蓝色容器内的可用高度,并在必要时滚动。
我真的被卡住了,不知道我错过了什么。
编辑:jQuery和javascript大小调整不是选项。这只能通过CSS实现,我只是缺少某些属性而已。
编辑2:我尝试了建议的HTML(html:height:100%等)。它在codepen中有效,但当我尝试在我的网站全版本上使用它时,它不起作用。在此屏幕截图中,您可以看到蓝色高亮区域是问题的滚动容器,右侧的白色条是滚动条(自定义样式的背景),但没有实际的滚动 - 只有条形背景。

我已经上传了一个codepen,在其中进行了测试,并可以与您分享(应用本身位于防火墙后面,codepen是我能做的最好的)。您将在codepen上看到,当我设置容器的高度时(在这种情况下,大约为屏幕上的可用空间),我可以使容器滚动。如果您将示例codepen的容器向上移动,您会发现滚动区域保持固定(傻瓜),如果您将可滚动容器的高度增加到380px以上,则一旦低于视口,滚动开始消失——在大约800px左右完全消失。
我错过了什么?蓝色容器应该根据视口底部的大小调整自身大小,无论它的高度是800px还是1600px。然后,红色容器的高度将填充蓝色容器内的可用高度,并在必要时滚动。
我真的被卡住了,不知道我错过了什么。
编辑:jQuery和javascript大小调整不是选项。这只能通过CSS实现,我只是缺少某些属性而已。
编辑2:我尝试了建议的HTML(html:height:100%等)。它在codepen中有效,但当我尝试在我的网站全版本上使用它时,它不起作用。在此屏幕截图中,您可以看到蓝色高亮区域是问题的滚动容器,右侧的白色条是滚动条(自定义样式的背景),但没有实际的滚动 - 只有条形背景。