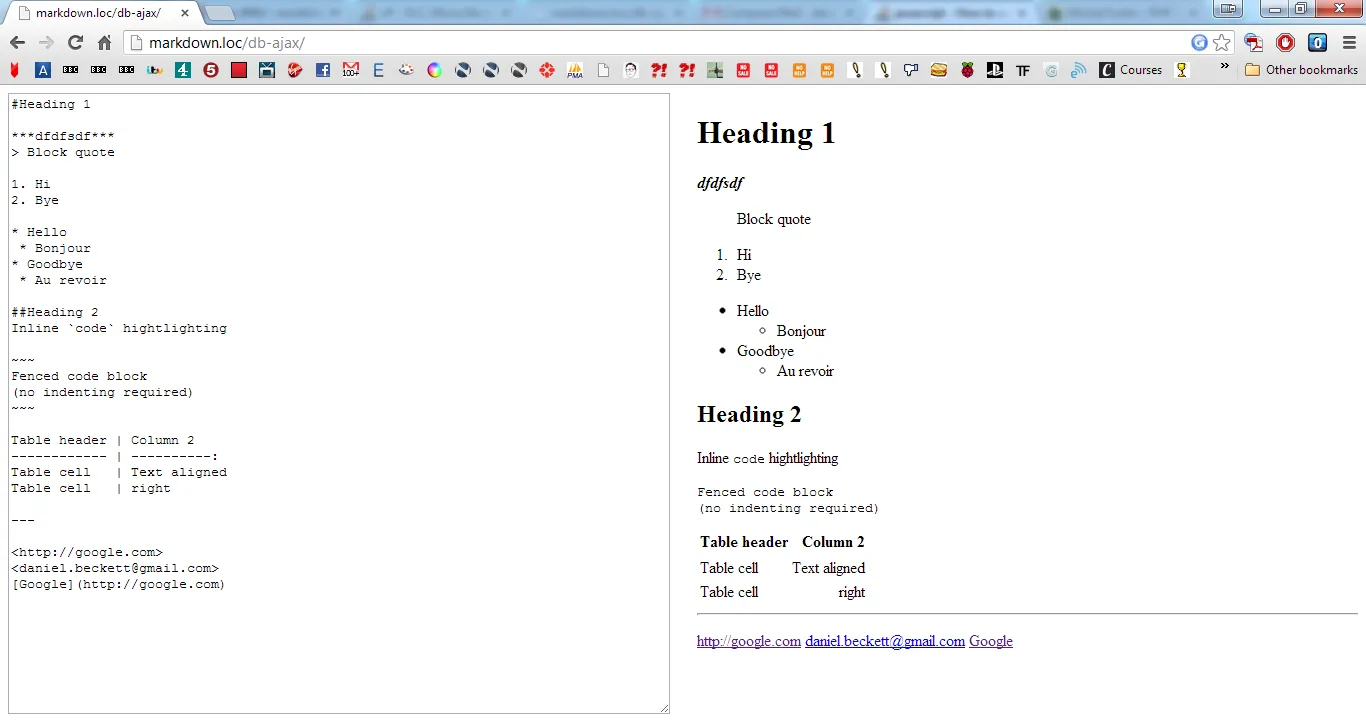
我正在创建一个用于Web应用程序的Markdown编辑器。更好的类比可以是Stack Overflow/RedNotebook,在这里,当我们将内容输入文本框时,即时格式化的输出会显示在旁边。
是否有此类模型的示例实现?还是我应该从头开始编写,首先创建一个文本框等?
有任何开源API可用吗?
是否有此类模型的示例实现?还是我应该从头开始编写,首先创建一个文本框等?
有任何开源API可用吗?
<?php
include_once("markdown.php");
if(isset($_GET['mode']) && $_GET['mode'] == 'ajax')
die(Markdown($_POST['markdown']));
?><html>
<head>
<style>
span { text-align: left; width: 49% }
textarea { height: 100%; width: 100% }
#left { float: left; }
#right { float: right; }
</style>
<script type='text/javascript'>
function ajax()
{
if(window.XMLHttpRequest)
var request = new XMLHttpRequest();
else if(window.ActiveXObject)
var request = ActiveXObject("Microsoft.XMLHTTP");
request.open("POST", "?mode=ajax", true);
request.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
request.send('markdown=' + document.getElementById('markdown').value);
request.onreadystatechange = function()
{
if(request.readyState == 4 && request.status == 200)
document.getElementById('right').innerHTML = request.responseText;
}
}
window.onload = function(){ ajax(); }
</script>
</head>
<body>
<div>
<span id='left'>
<textarea id='markdown' onkeyup='ajax();'></textarea>
</span>
<span id='right'>
Loading...
</span>
</div>
</body>
</html>

当然,这只是一个简单的概念。它需要一些改进,但我认为这是你正在寻找的基础。
注:该文涉及IT技术相关内容,不做过多解释。