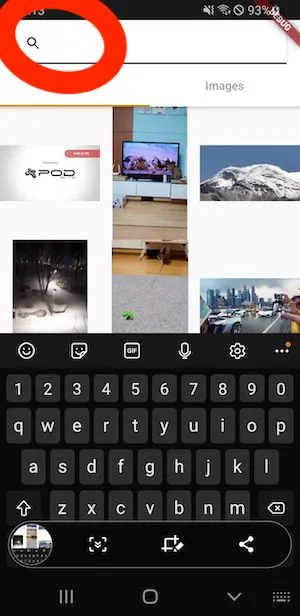
我正在使用AppBar()中的TextField小部件。
有一个问题,正如您所看到的,当文本字段获取焦点时,我无法设置光标颜色。
通常,textfield光标在获取焦点时会闪烁。
我设置了光标颜色属性,以及AppBar、textfield中的每个颜色属性,但它不起作用,甚至textfield提示文本也无效。
appBar: AppBar(
title: Card(
margin: EdgeInsets.only(
top: common_gap * 1.5, bottom: common_gap * 1.5),
child: TextField(
cursorColor: Constants.kPrimaryOrange,
controller: _controller,
focusNode: _focusNode,
onChanged: (value) {
setState(() {
_searchText = value;
});
},
decoration: InputDecoration(
prefixIcon: Icon(
Icons.search,
size: 20,
),
suffixIcon: _controller.text.length != 0
? IconButton(
icon: Icon(
Icons.cancel,
size: 20,
color: _searchText == ''
? Colors.transparent
: Colors.black87,
),
onPressed: () {
setState(() {
_controller.clear();
_searchText = '';
_focusNode.unfocus();
});
},
)
: Container(),
),
),
你能告诉我如何解决这个问题吗?