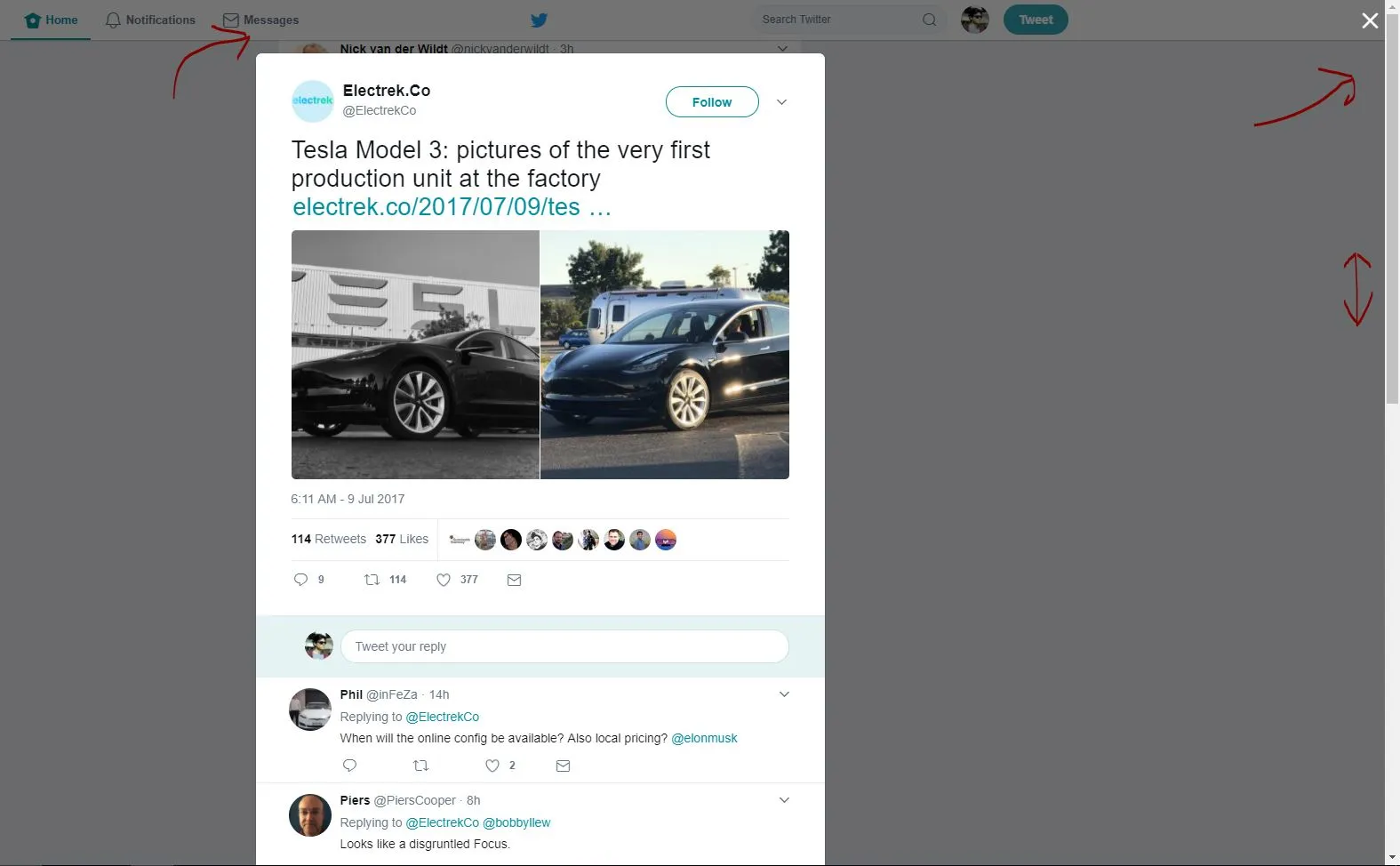
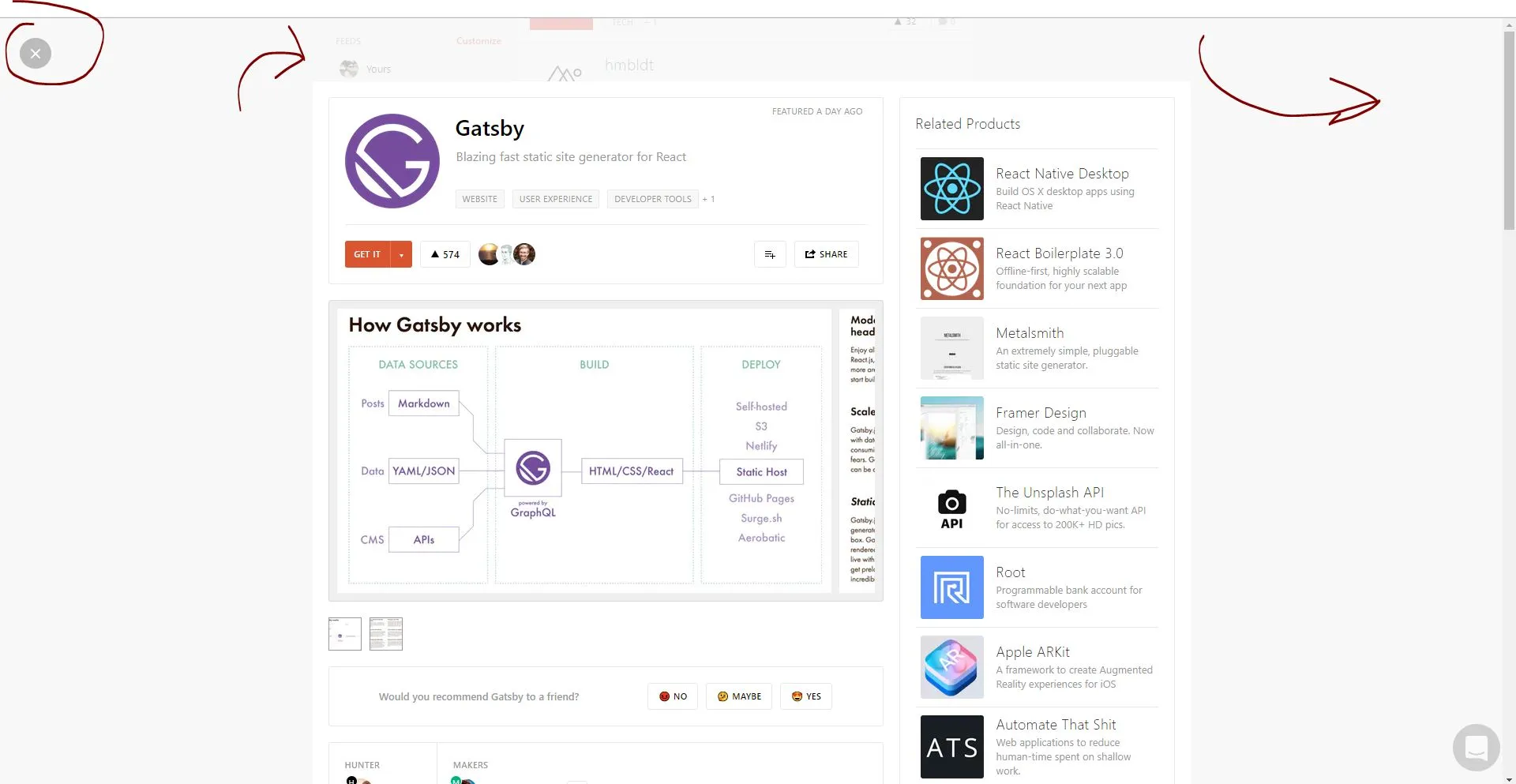
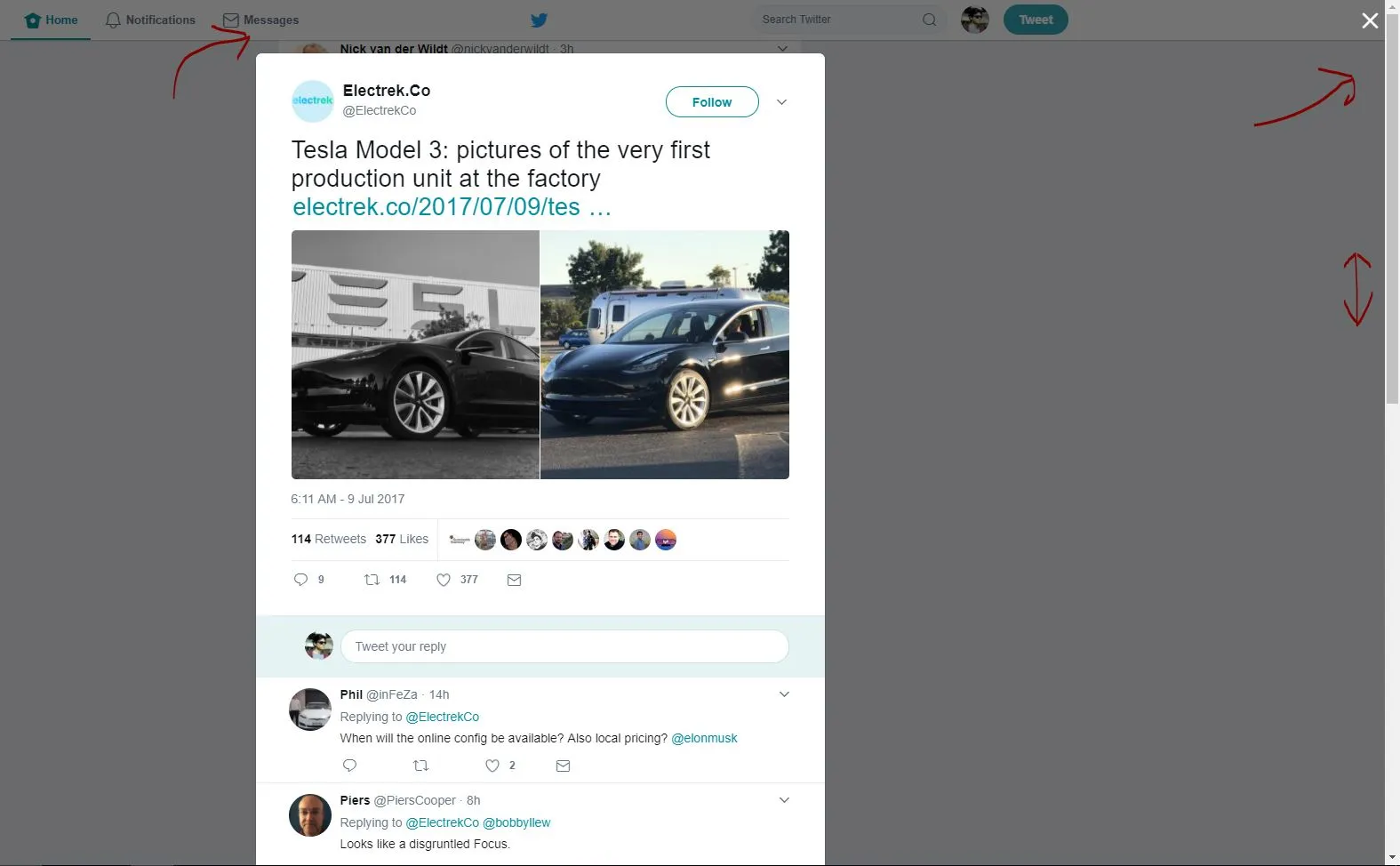
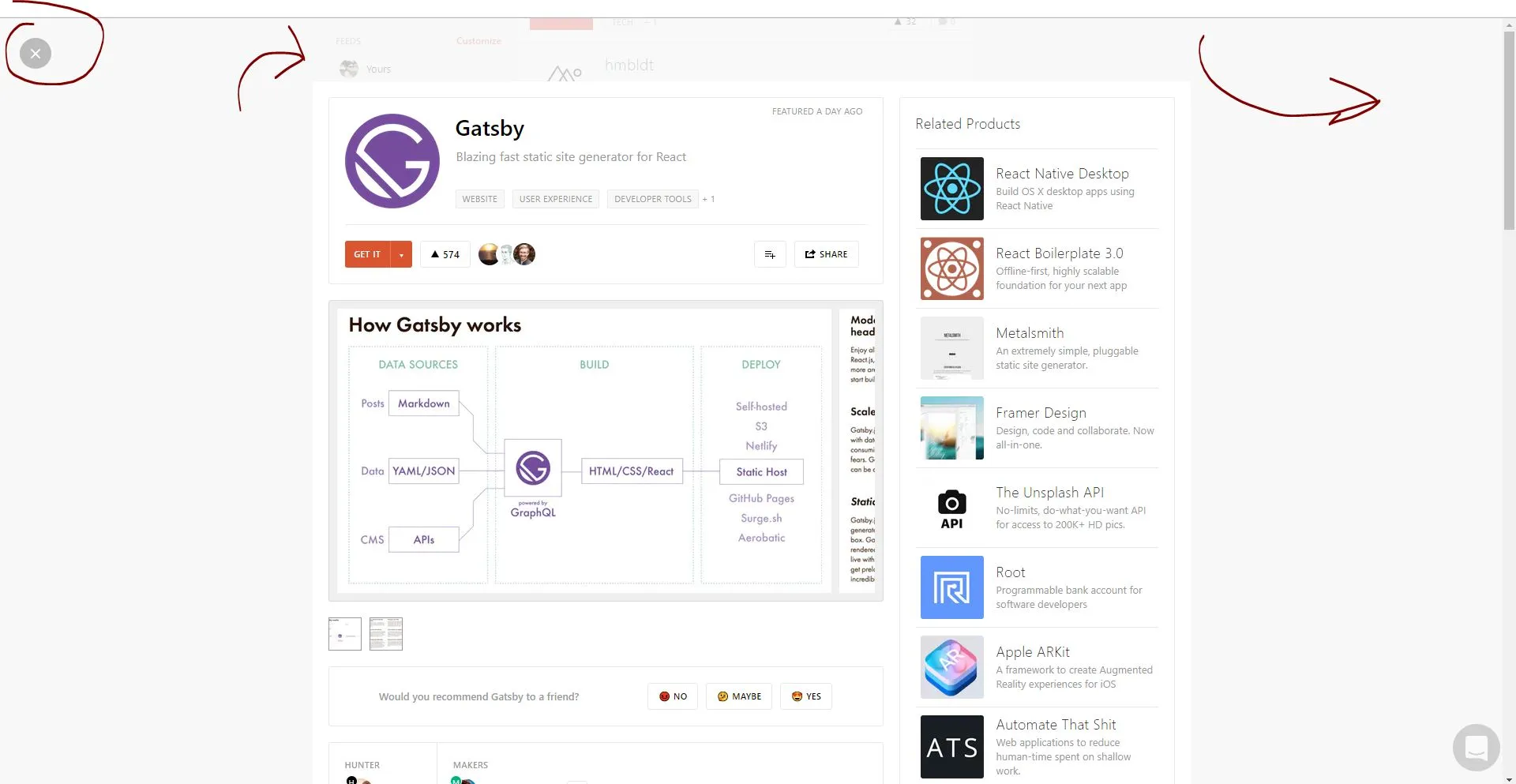
问题在于,如果您有一个长的模态框,则需要添加一个向下滚动的选项。然而,在模态框本身添加滚动条对用户体验不利,因为人们习惯使用位于屏幕右侧末端的滚动条进行滚动。像 Twitter 和 Product Hunt 这样的网站已经解决了这个问题:
 我仍然不知道如何实现它。我一直在网上搜索资料,但不幸的是没有找到任何相关的信息。如果您有任何想法,请告诉我。更新:这是我的当前模态框样式:
我仍然不知道如何实现它。我一直在网上搜索资料,但不幸的是没有找到任何相关的信息。如果您有任何想法,请告诉我。更新:这是我的当前模态框样式:

 我仍然不知道如何实现它。我一直在网上搜索资料,但不幸的是没有找到任何相关的信息。如果您有任何想法,请告诉我。更新:这是我的当前模态框样式:
我仍然不知道如何实现它。我一直在网上搜索资料,但不幸的是没有找到任何相关的信息。如果您有任何想法,请告诉我。更新:这是我的当前模态框样式:.modal {
box-shadow:0 12px 30px rgba(0,0,0,0.3);
z-index:103;
border-radius:5px;
text-align:center;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
top: 60px;
position:fixed;
overflow-y: auto;
overflow-x: hidden;
max-height: calc(100vh - 100px);
}