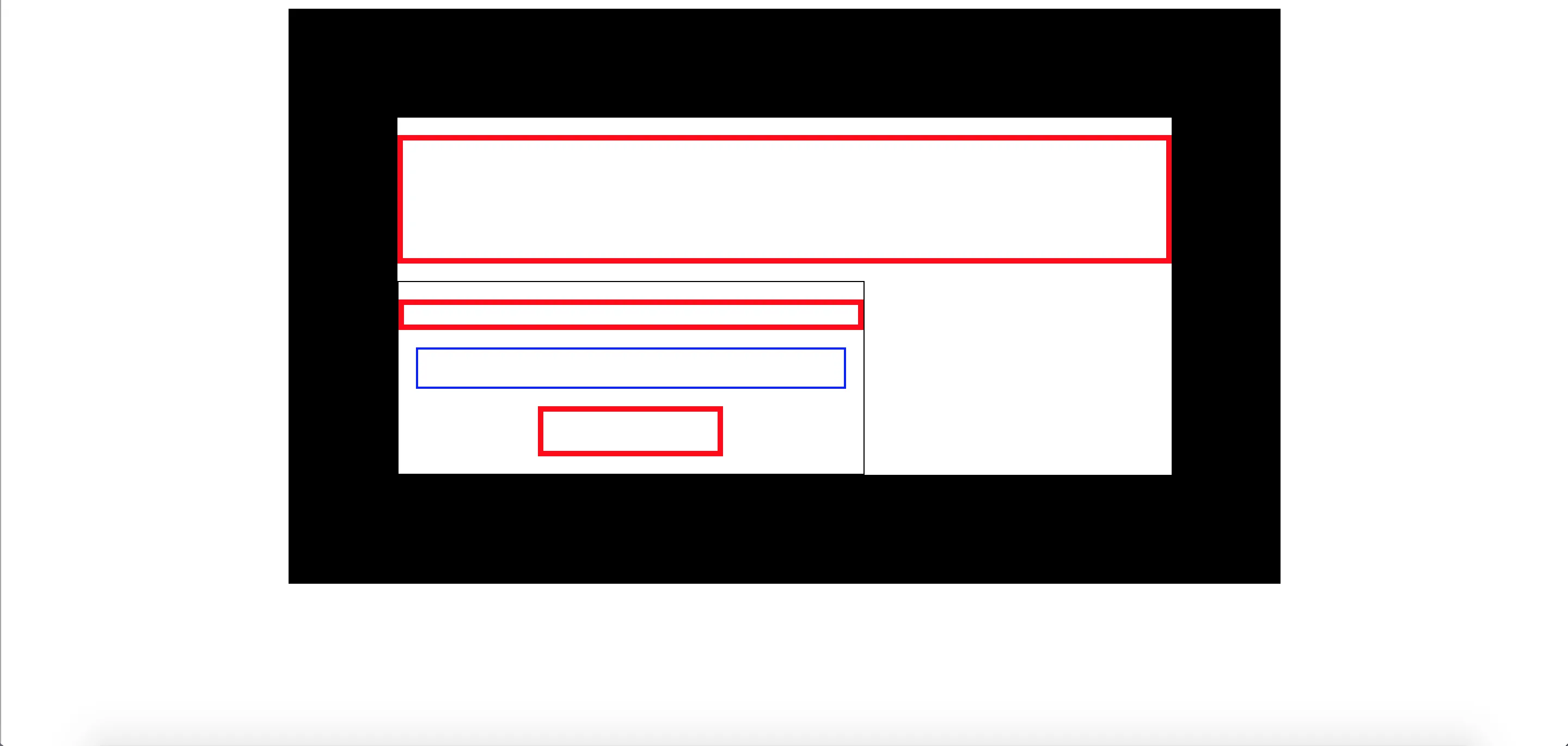
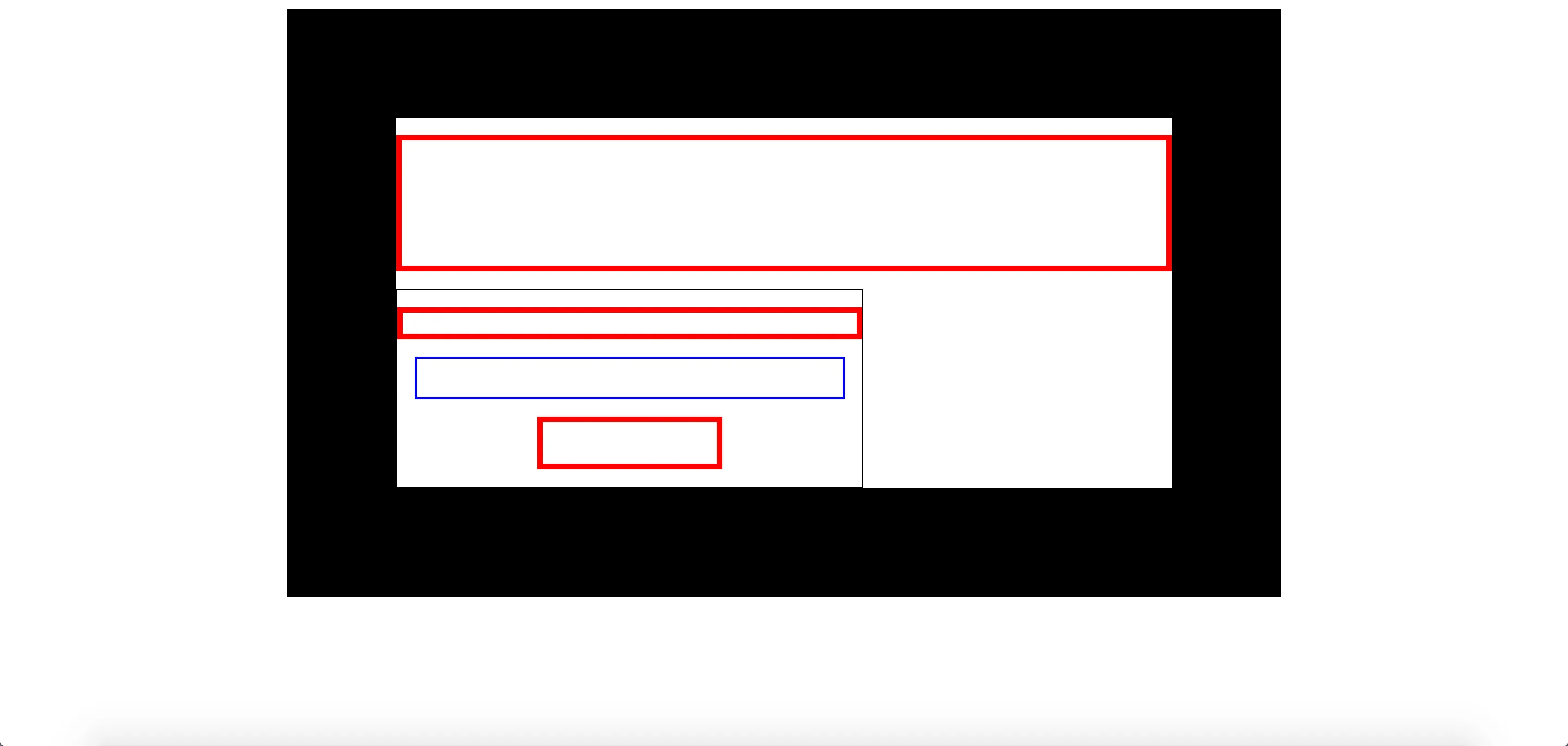
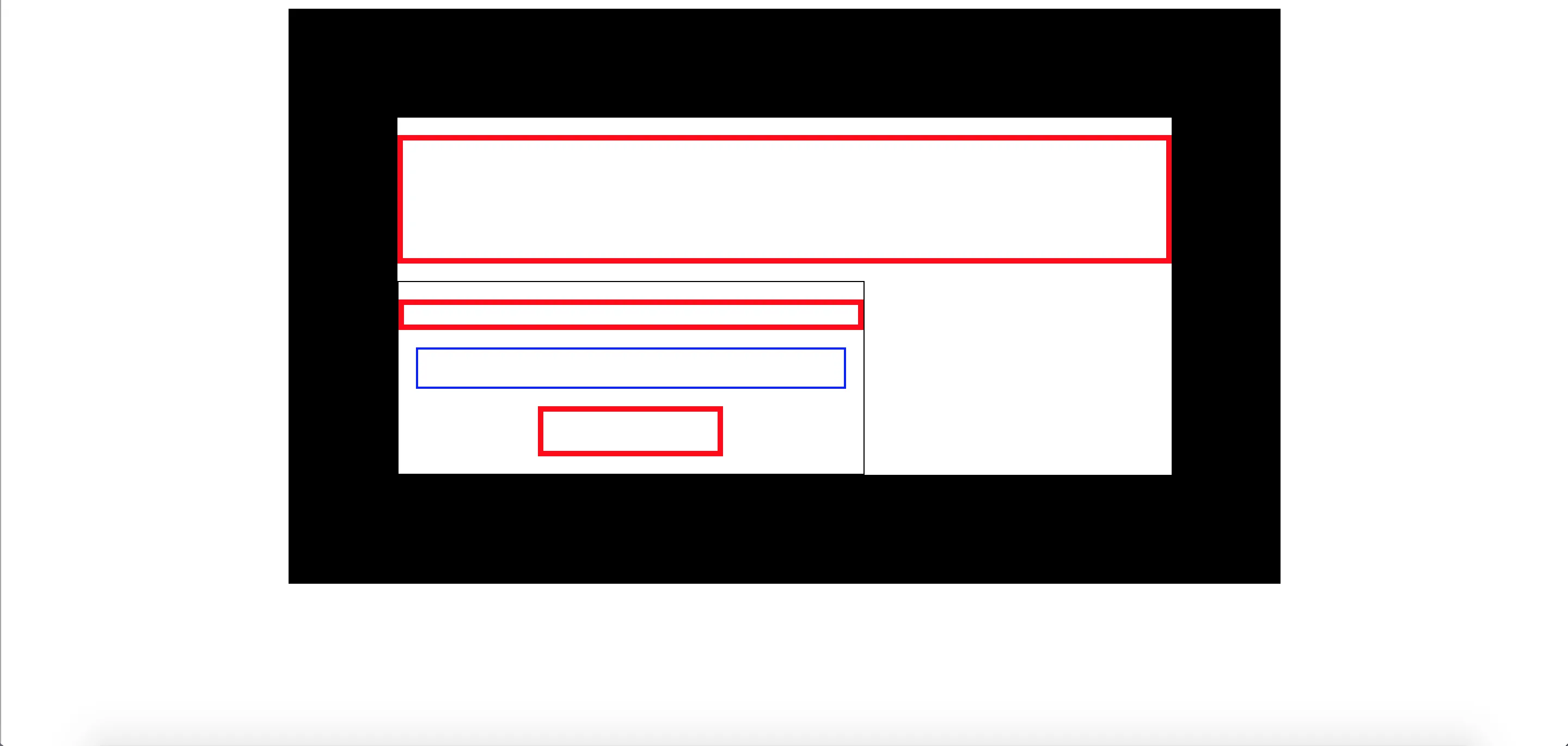
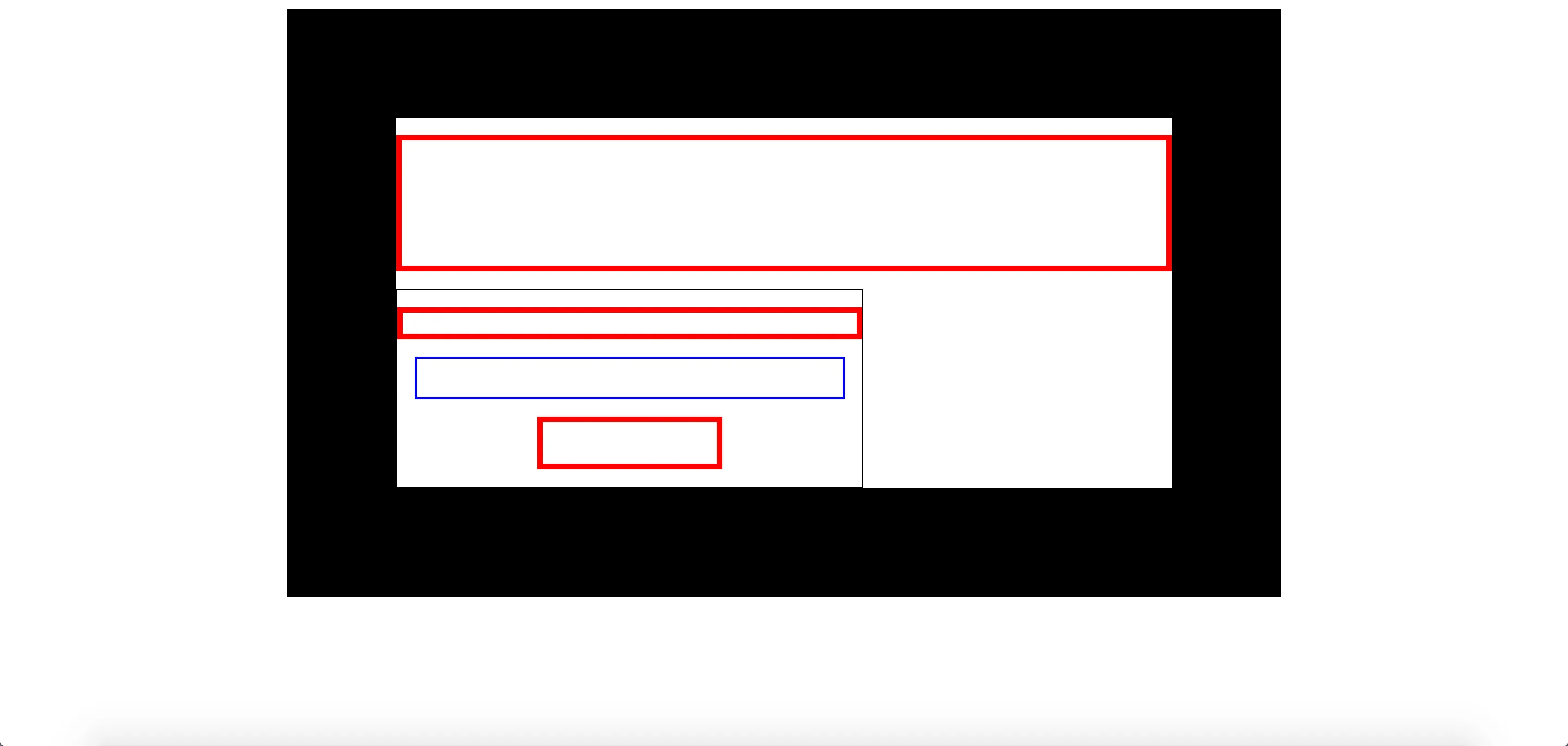
我有两张源图片:

 它们看起来相同,但实际上它们稍微有所偏移。
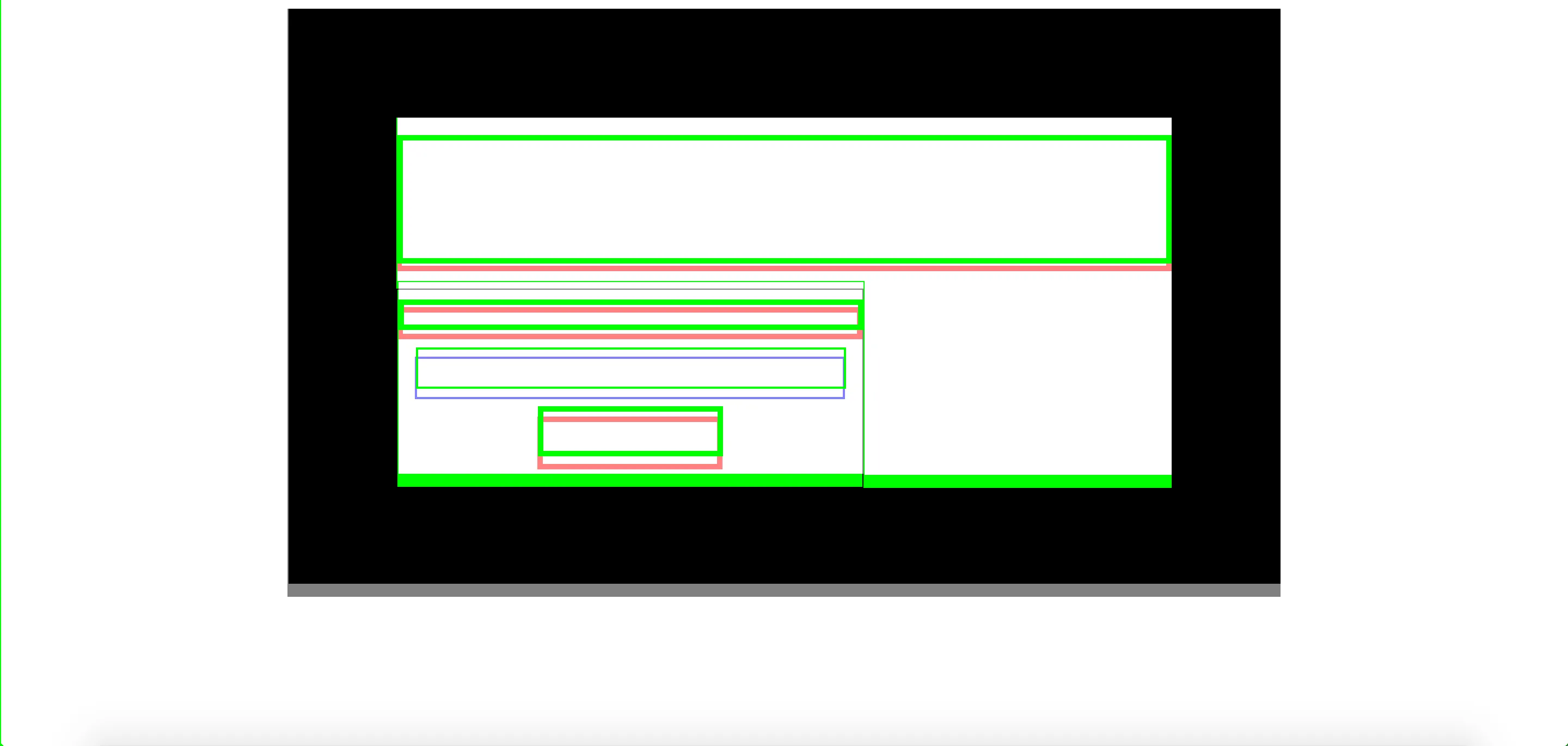
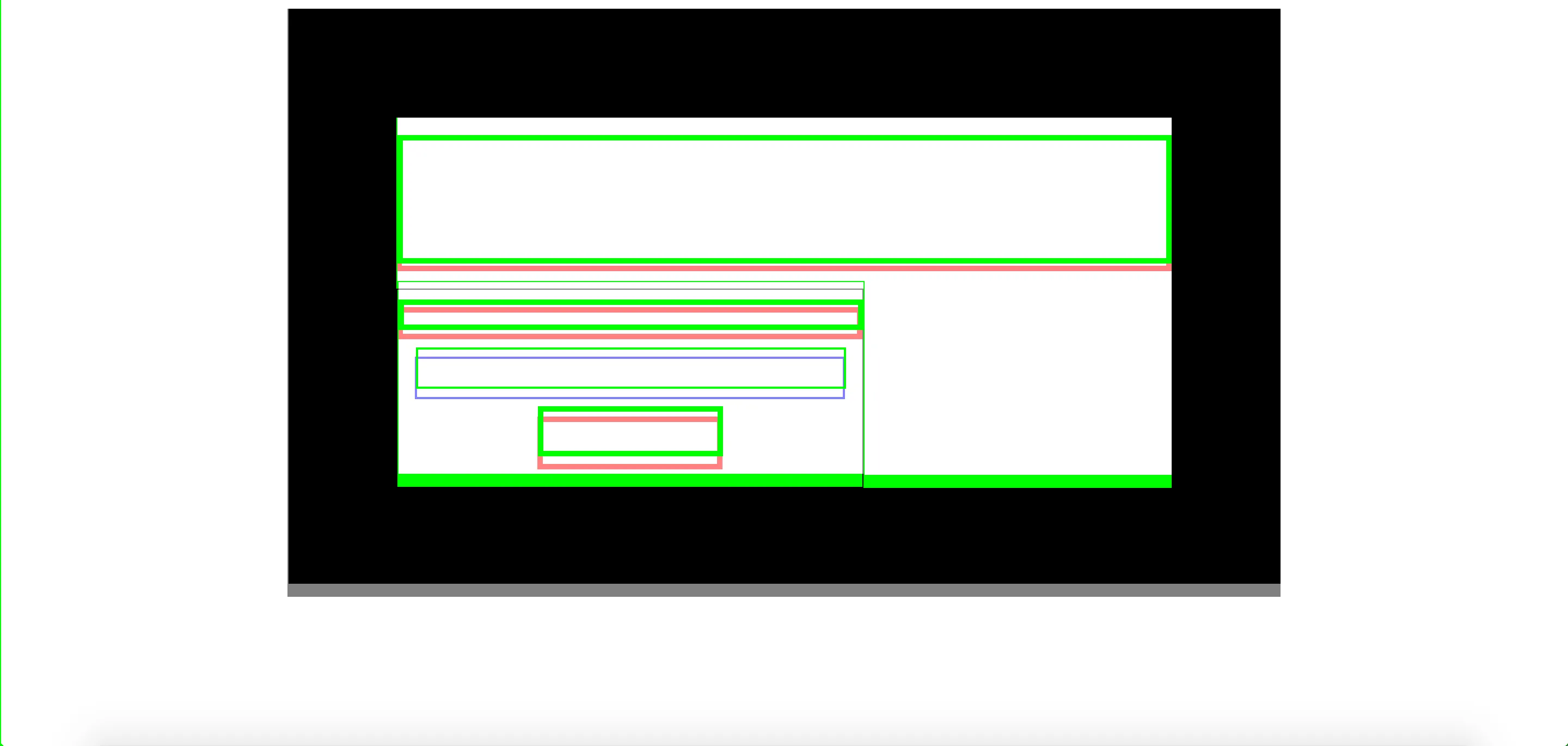
因此我创建了一张差异图像,其中每个图像的差异都以颜色编码显示(绿色和红色)。
它们看起来相同,但实际上它们稍微有所偏移。
因此我创建了一张差异图像,其中每个图像的差异都以颜色编码显示(绿色和红色)。
 我是这样创建它的:
我是这样创建它的:

 它们看起来相同,但实际上它们稍微有所偏移。
因此我创建了一张差异图像,其中每个图像的差异都以颜色编码显示(绿色和红色)。
它们看起来相同,但实际上它们稍微有所偏移。
因此我创建了一张差异图像,其中每个图像的差异都以颜色编码显示(绿色和红色)。
 我是这样创建它的:
我是这样创建它的:convert first.png second.png \
\( -clone 0,1 -compose difference -composite \
-threshold 0 \) \
\( -clone 0 -clone 2 -compose minus -composite \
-threshold 0 -fill green1 -opaque white \
-channel rgba -fill none -opaque black \) \
\( -clone 1 -clone 2 -compose minus -composite \
-threshold 0 -fill red -opaque white \
-channel rgba -fill none -opaque black \) \
\( -clone 0,1 -evaluate-sequence mean \) \
-delete 0-2 \
-reverse \
-background none \
-compose over \
-flatten \
multicolor_difference.png
如此建议:
http://www.imagemagick.org/discourse-server/viewtopic.php?t=26105
现在,我想要不同绿色和红色矩形的位置,以便我有一个可以在代码中使用的形状列表。
如果我将图像转换为文本
# ImageMagick pixel enumeration: 2880,1370,255,srgb
0,0: (0,255,0) #00FF00 lime
1,0: (0,255,0) #00FF00 lime
2,0: (255,255,255) #FFFFFF white
3,0: (255,255,255) #FFFFFF white
如果需要遍历每个像素并检查颜色是否为绿色或红色,这显然会影响性能。在图像中搜索特定形状是否有更好的方法?即使只是检查某种颜色的出现也会大大提高性能。输出应该是文本形式,以便我可以在代码中解释它。
因此,总的来说,我希望以文本形式描述两个图像之间的差异。在最好的情况下,每个矩形只有大约10个输出。
potrace创建的那样是真正的矢量化图像。 - Mark Setchell