我目前在编写一个递归函数来对一些json数据进行排序的问题上遇到了困难。我有几个嵌套的对象数组需要排序,以形成单个幻灯片。结构类似以下:
[
{
"title": "a",
"children": [
{
"title": "a-a",
"children": [
{
"title": "a-a-a"
},
{
"title": "a-a-b"
}
]
},
{
"title": "a-b",
"children": [
{
"title": "a-b-a"
},
{
"title": "a-b-b"
}
]
}
]
},
{
"title": "b",
"children": [
{
"title": "b-a",
"children": [
{
"title": "b-a-a"
},
{
"title": "b-a-b"
}
]
},
{
"title": "b-b",
"children": [
{
"title": "b-b-a"
},
{
"title": "b-b-b"
}
]
}
]
}
]
我写了一个递归函数:
var catalog = {
init: function() {
var _this = this;
$.getJSON("catalog.json", function(data) {
_this.slides = [];
_this.parseCategories(data.catalog.category,-1,0);
});
},
parseCategories: function(array, depth, prevParent) {
++depth;
if (!this.slides[depth]) this.slides[depth] = [];
if (!this.slides[depth][prevParent]) this.slides[depth][prevParent] = [];
this.slides[depth][prevParent].push(array);
for (var i = 0; i < array.length; i++) {
if (array[i].category) {
this.parseCategories(array[i].category, depth, i);
}
}
}
}
catalog.init();
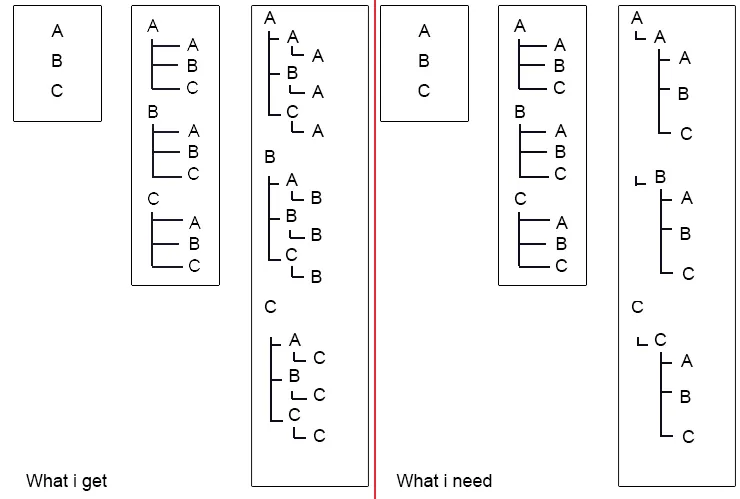
这将输出: 然而,我想在我的第三张幻灯片下获取格式为“a-a-a”,“a-b-a”和“a-c-a”的数据,我希望获取格式为“a-a-[a,b,c]” 的数据。由于我不太擅长处理递归过程,我想知道这是否可能。希望我表述清楚了,谢谢您的阅读。 基本上,我需要保留原始数据结构,但在每次迭代(滑块中表示数据结构递增深度)时删除第一层深度级别。