我在ScrollView中有一个WebView。
WebView的内容在显示不同的HTML页面时会动态改变。
我有以下问题:
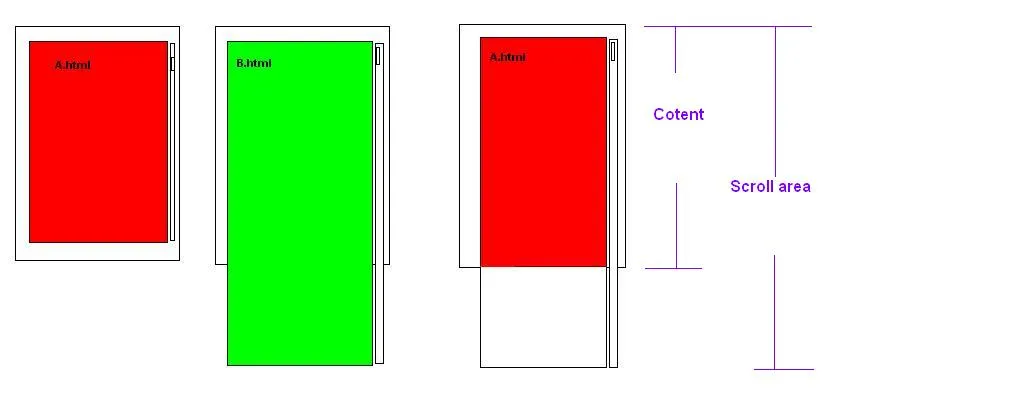
例如,我有A.html和B.html。 B.html的内容大于A.html,因此页面更长。
当WebView加载B.html时,ScrollView会拉伸自身的大小以使其可以滚动到B.html,然后如果我返回到A.html,ScrollView不会重新调整自己的大小。(滚动区域超过了A.html的内容)

我想要的是,动态改变滚动视图的滚动区域以适应WebView的内容。