我已经为我的网站制作了类似以下网站提到的图像查看器。
http://www.javascriptkit.com/script/script2/backbox/
该图像查看器在Chrome中运行良好,但在Internet Explorer中无法正常工作;
出于安全原因,我没有提供我的网站详细信息,但您可以通过将以下链接复制粘贴到Chrome和Internet Explorer中来查看问题。
http://www.javascriptkit.com/script/script2/backbox/
点击上面链接中的图像,查看Internet Explorer中的错误,并查看其他浏览器中的工作情况...
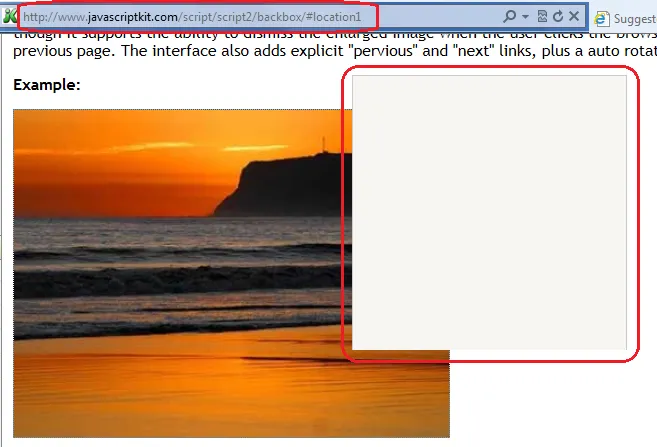
下面是快照
请问为什么在Internet Explorer中无法正常工作?
IE F12开发人员工具控制台区域中的错误消息如下:
IE F12开发人员工具控制台区域中的错误消息如下:
如果您需要示例js文件,请从以下链接获取:http://www.javascriptkit.com/script/script2/backbox/backboxfiles.zip 使用的HTML是:SCRIPT5007:无法获取属性“replace”的值:对象为null或未定义 effects.js、第1行,第1747个字符
effects.js = http://www.javascriptkit.com/script/script2/backbox/js/effects.js
<link rel="stylesheet" href="backbox.css" type="text/css" />
<script type="text/javascript" src="js/prototype.compressed.js"></script>
<script type="text/javascript" src="js/scriptaculous.js?load=effects"></script>
<script type="text/javascript" src="js/lightbox.js"></script>
<script type="text/javascript" src="js/dhtmlHistory.js"></script>
<script type="text/javascript" src="js/customsignsheader.js"></script>
<div onclick="dhtmlHistory.add('location1',{message: 'backbox'});countdown()">
<a href="images/babyhand.jpg" rel="lightbox[slide]" caption="A Bunch of Grapes">
<img src="images/sunset.jpg" alt="lime" width="400" height="300" border="0" /></a>
</div>
<a href="images/desert.jpg" rel="lightbox[slide]" caption="Sunflower"></a>
<a href="images/beech.jpg" rel="lightbox[slide]" caption="Dolphin"></a>
<a href="images/lime.jpg" rel="lightbox[slide]" caption="Waterfall"></a>
<script type="text/javascript" src="js/customsignsfooter.js"></script>