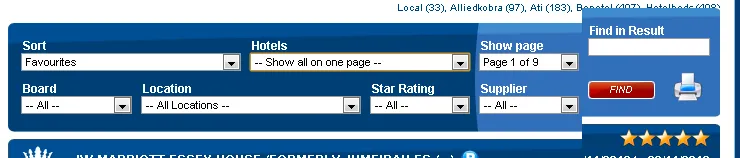
我在Chrome中遇到了奇怪的重绘问题:

看到右侧破损了吗?这是一个只有单个背景的
HTML
<div id="resultsSortFilter>
<!-- ... -->
</div>
CSS(层叠样式表)
#resultsSortFilter {
float: left;
width: 712px;
height: 109px;
margin: 7px 0 0 8px;
background: url('../images/search_sortfilter_bg.png') no-repeat;
}
- 其他浏览器没有问题
- 只发生在更新的版本上,我们阻止了更新以防止这在内部引起问题。
- 似乎是在渲染完成之前上下滚动时触发。
- 多个站点上都有相同的问题。
有其他人看到这个问题吗?有人知道是什么原因引起的或者Chrome打算怎么做吗?
Chrome版本26.0.1410.64 m
更新
该问题出现在Windows和Mac OS上。实际上,在Mac上看起来更糟糕。
我可能已经进一步锁定了它。我们在一个包含大量大型图像的页面上遇到了错误。我想知道这是否与Chrome需要下载的数据大小有关?
这似乎可以解决此问题(不会称其为修复):
"可能是Chrome的新版本根本不喜欢您的GPU。我遇到过类似于您的问题,并通过关闭合成和3D加速功能来解决它们。
在地址栏中键入 chrome://flags并设置以下项目:
- 所有页面上的GPU合成:禁用(下拉列表中的三个选项。)
- 禁用加速的2D画布:启用(单击“启用”的链接,框将变白。)
- 禁用加速的CSS动画:启用(与上面一样,项目将变白。)
- 然后点击 页面底部显示的按钮重新启动chrome并测试是否有效。"
来自https://askubuntu.com/questions/167140/google-chrome-with-strange-behavior
更新
在Chrome的后续版本中,该问题似乎已经消失了。