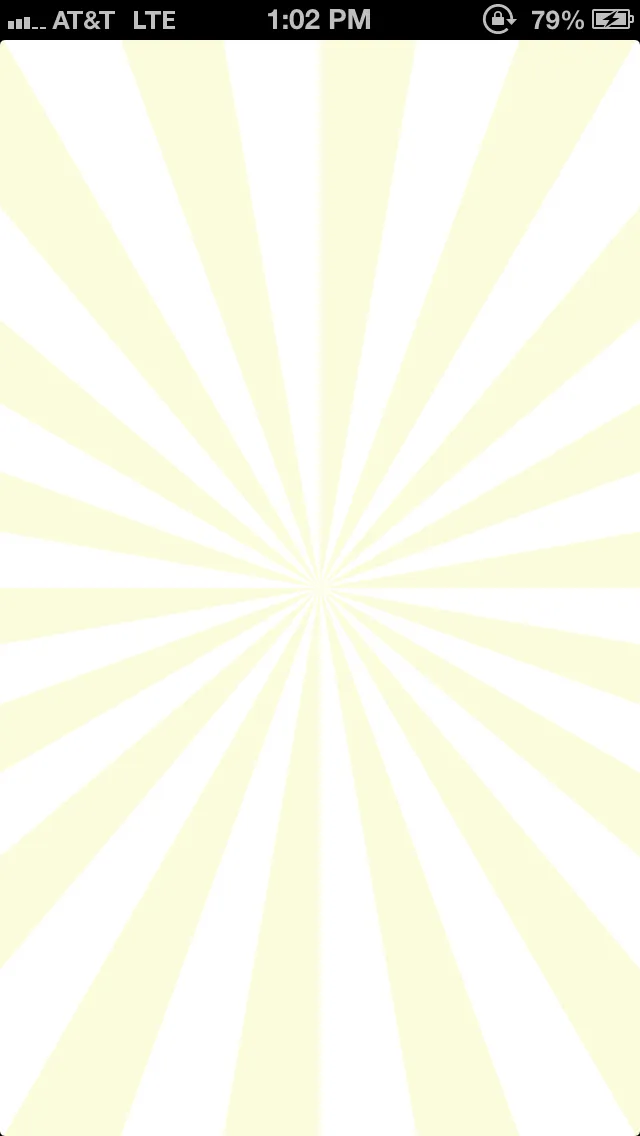
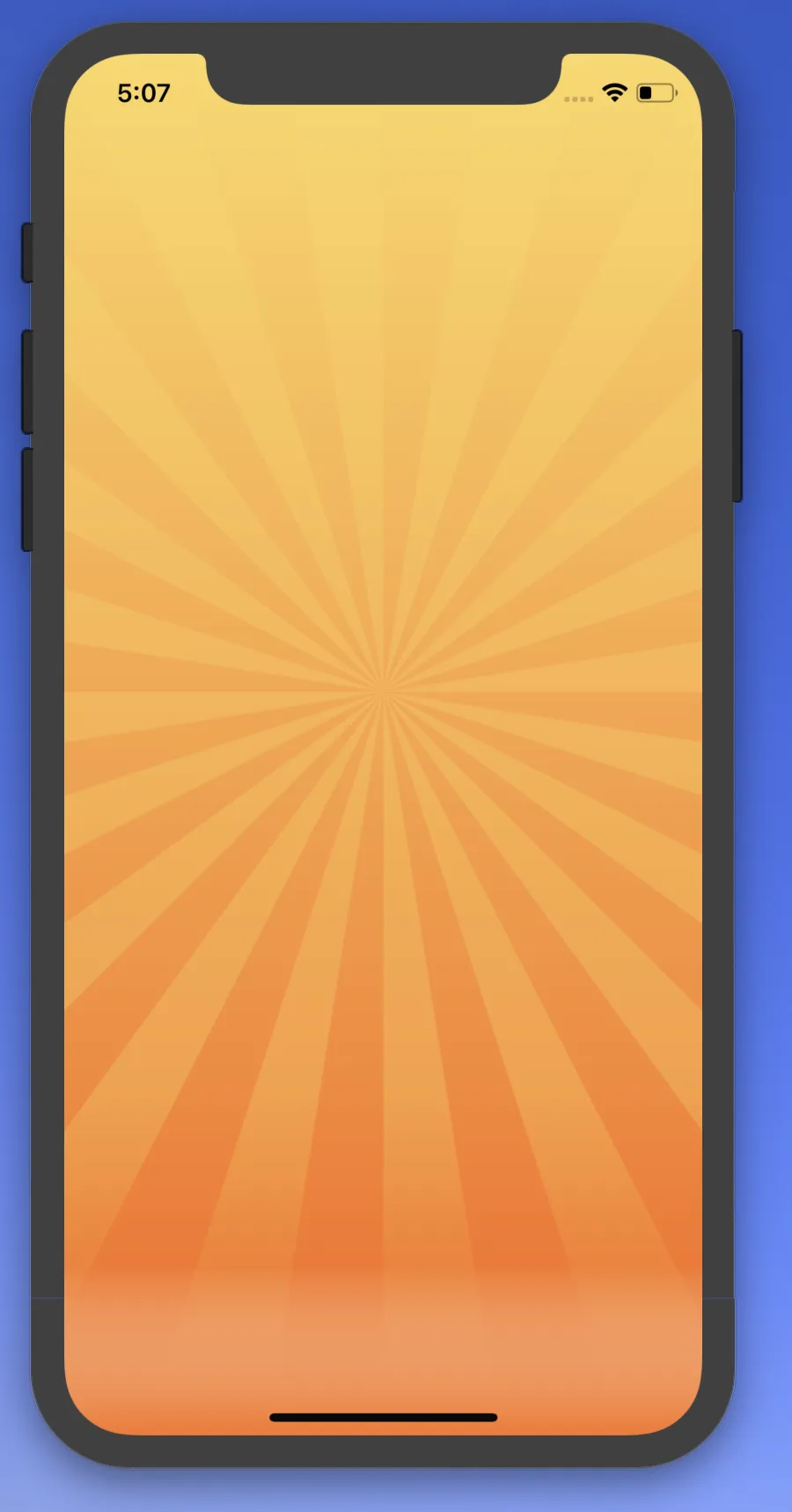
我正在寻找一种使用UIBezierPath编程创建星形、日芒和其他尖锐效果的方法。

有没有一种算法可以通过编程生成太阳辐射形状的点,而不会使路径重叠?
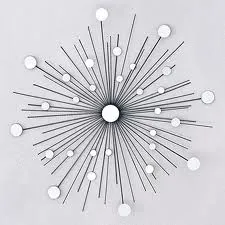
我还对下面这个不规则形状的太阳辐射感兴趣: 我想象这样的算法将采用一定数量的射线,然后大致地将圆分成若干段,在顺时针方向为该段生成点。是否已经存在像我描述的这种算法,还是我必须自己编写一个?
我想象这样的算法将采用一定数量的射线,然后大致地将圆分成若干段,在顺时针方向为该段生成点。是否已经存在像我描述的这种算法,还是我必须自己编写一个?
谢谢!

UIBezierPath *sunbeamsPath = [UIBezierPath bezierPath];
[sunbeamsPath moveToPoint: CGPointMake(x, y)];
有没有一种算法可以通过编程生成太阳辐射形状的点,而不会使路径重叠?
我还对下面这个不规则形状的太阳辐射感兴趣:
 我想象这样的算法将采用一定数量的射线,然后大致地将圆分成若干段,在顺时针方向为该段生成点。是否已经存在像我描述的这种算法,还是我必须自己编写一个?
我想象这样的算法将采用一定数量的射线,然后大致地将圆分成若干段,在顺时针方向为该段生成点。是否已经存在像我描述的这种算法,还是我必须自己编写一个?谢谢!