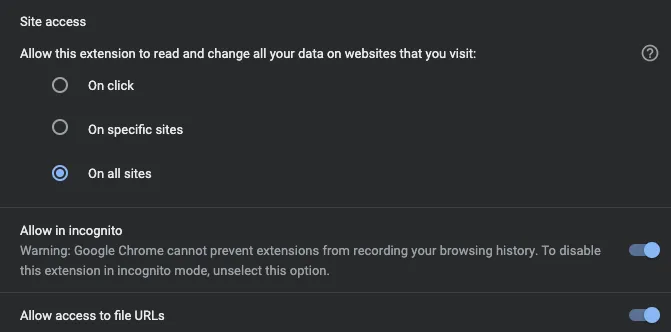
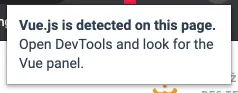
突然间我的Vue.js开发者工具停止工作了。我在chrome上已经使用它两年了(自从我开始开发Vue.js以来)。现在我在chrome中看不到开发者工具了。昨天就这样发生了-我用了一段时间的开发者工具,然后我在做其他事情,过了一会儿,我注意到某些事情-开发者工具没了。尽管扩展程序显示开发者工具是在运行的:

为什么这不是“我的”问题:
- 我使用它已经两年了,之前没有问题
- 早上它还在工作,然后它“就这样”停止了
- 现在它在任何项目中都不起作用,即使我知道它之前起作用了
- 我没有使用生产模式,缩小版本等…我通过webpack编译它并且之前可以运行。
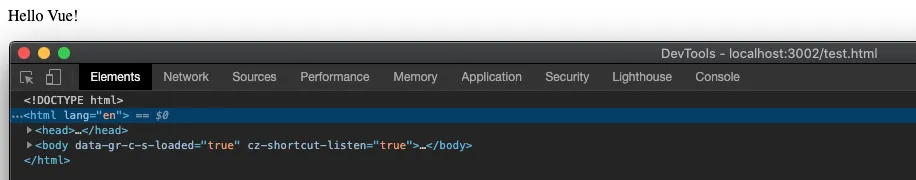
- 即使在简单的新Vue.js应用程序上也无法工作 *
我尝试了什么:
操作系统:macOS Catalina 10.15.4(19E287)
浏览器:83.0.4103.61
Vue.js开发者工具:5.3.3
* 新Vue.js应用程序代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
</script>
</body>
</html>