问题:
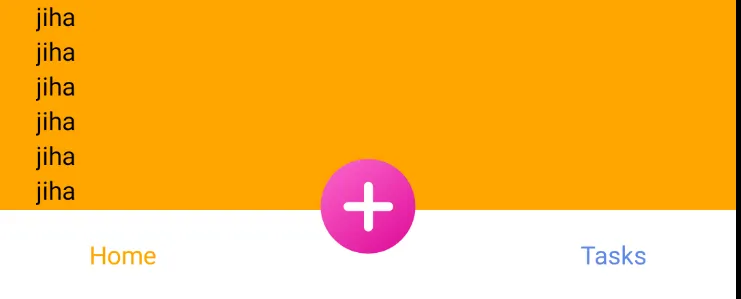
我有一个React Native项目,使用react-native-svg导入我的标志。我使用react-navigation创建了自定义的底部选项卡栏,它看起来像这样:
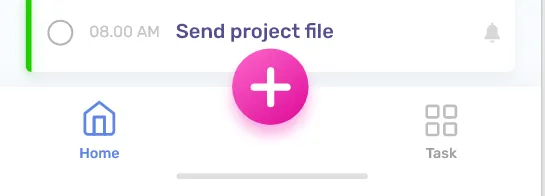
所以问题就在于,我在Adobe XD文件中制作了这个SVG时是这样的(只有紫色按钮):
因此,您可以看到,明显有阴影,但在我的项目中没有阴影。我做错了什么?
我这样使用组件:
import Logo from "../assets/icons/add_icon.svg"
然后用<Logo />渲染它。
这是SVG(顺便说一下,当我在浏览器中打开它时会显示阴影):https://pastebin.com/w9YZysgS
为什么我的应用程序中没有阴影?(直接应用阴影样式也无效)。
规格:
- Android
- Windows
- React-Native 0.62(最新版)
非常感谢您的帮助。