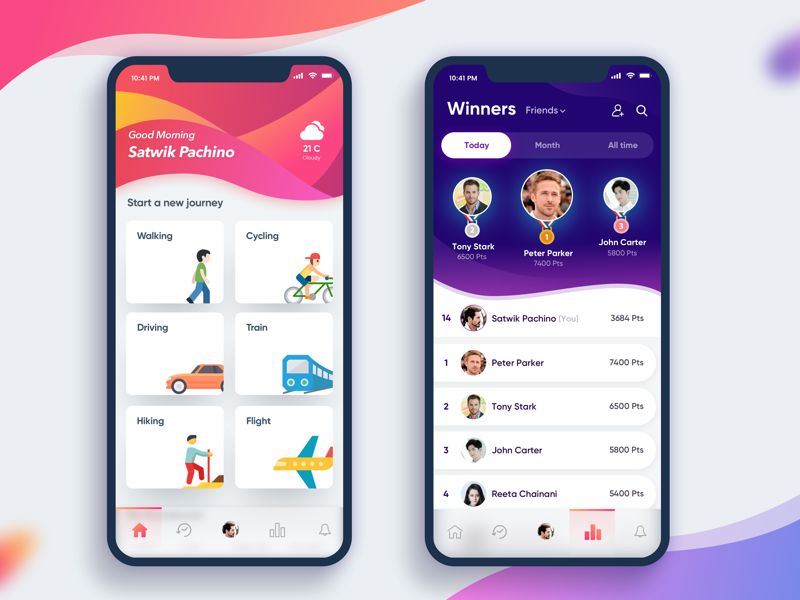
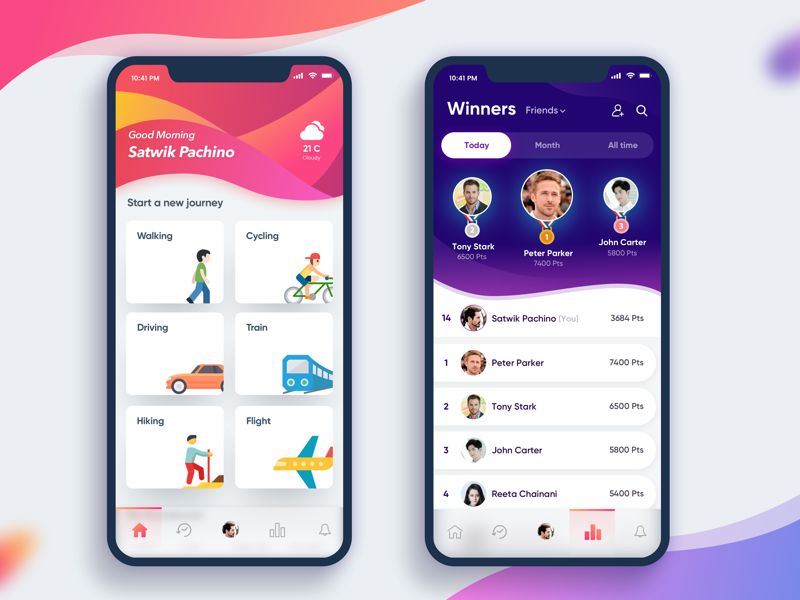
我目前正在开发一款Android应用程序,我想设计一个类似于以下图片的UI界面:
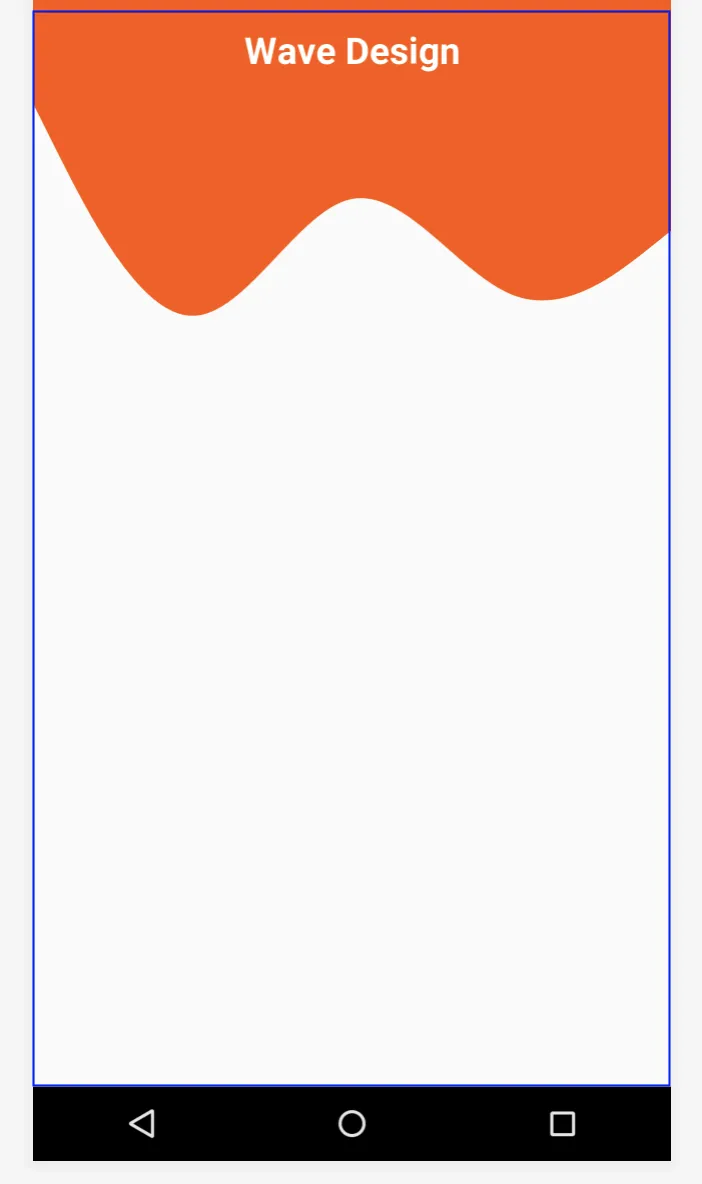
 而且我想在上面显示一个带有以下形状的图像。
我使用了:
而且我想在上面显示一个带有以下形状的图像。
我使用了:
 而且我想在上面显示一个带有以下形状的图像。
我使用了:
而且我想在上面显示一个带有以下形状的图像。
我使用了: ImageView 来达到效果,并按照以下教程使用了 FrameLayout 来设置图像形状:
https://www.techrepublic.com/article/pro-tip-round-corners-on-an-android-imageview-with-this-hack/
以下是我的代码:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="#f5f5f5">
<!-- A CardView that contains a TextView -->
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:layout_width="match_parent"
android:layout_height="300dp"
android:padding="6dp"
android:src="@drawable/iranmall"/>
<ImageView
android:src="@drawable/homepage_header"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:scrollbars="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
这是我的形状文件:
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#00ffffff" />
<padding
android:bottom="6dp" />
<stroke android:width="6dp" android:color="#ffffffff" />
<corners
android:radius="12dp" />
</shape>
这段代码仅用于实现圆角,但它的效果不尽如人意。图片无法适应形状,即使进行缩放也无法填充形状而会溢出。 现在我想创建一个类似于图片中头部形状的ImageView。这可以实现吗?我认为应该可以。 但是该怎么做呢? 谢谢。