我在我们的网站上遇到一个问题,Chrome的“自动填充”似乎不起作用了。
它过去可以工作,但不是一直如此。
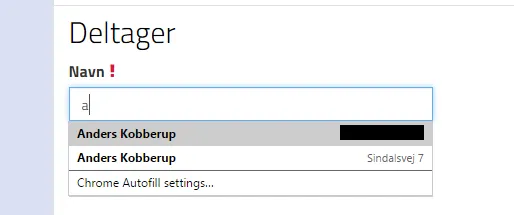
例如,我有一个像这样的字段:
当我开始输入我的名字时,
例如,我有一个像这样的字段:
<input type="text" class="gwt-TextBox Inputfield TextInputfield form-control" maxlength="40" name="name" autocomplete="name" width="0" style="max-width: 26em; width: 100%;">
当我开始输入我的名字时,
自动完成下拉框会如预期地打开,但是当我在自动完成下拉框中选择我的名字时,除了关闭下拉框之外,什么都不会发生。
控制台中没有记录任何异常。
包含这些字段的页面在此处。