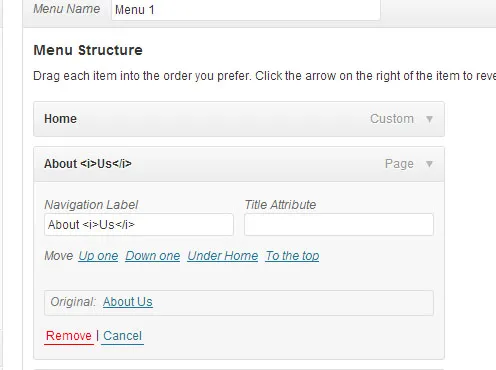
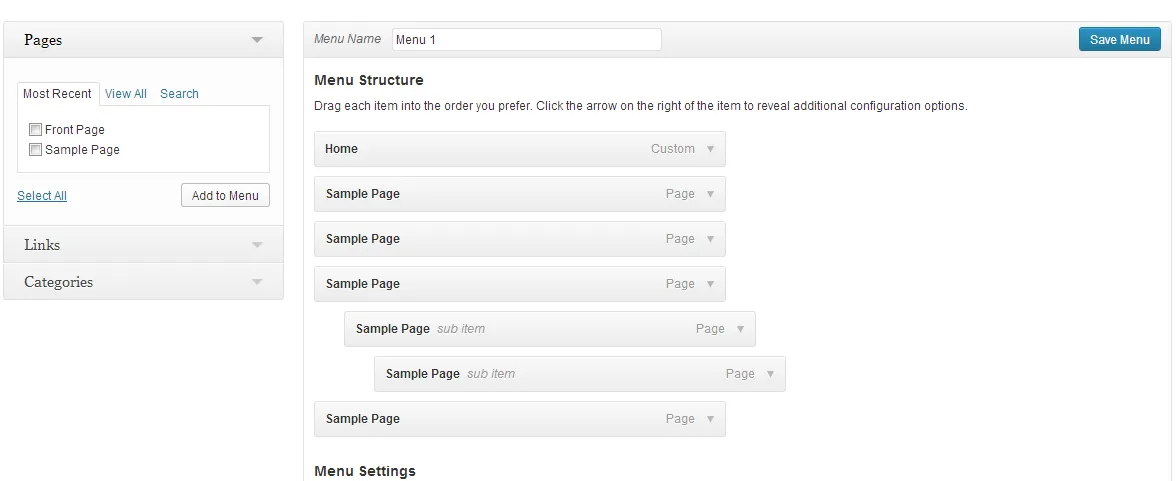
假设我在导航栏中有“MyAccount”和“MyStats”,我想在“My”文本周围添加标签。在WordPress中,我该如何操作?
例如:MyHouse,MyStreet。
假设我在导航栏中有“MyAccount”和“MyStats”,我想在“My”文本周围添加标签。在WordPress中,我该如何操作?
例如:MyHouse,MyStreet。

<span>元素包装每个菜单项的前两个字母。$('li').each(function(){
$(this).html('<span>'+$(this).text().substring(0,2)+'</span>'+$(this).text().substring(2));
});
<ul>
<?php
$args = array(
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
'hierarchical' => 1,
'child_of' => 0,
'parent' => -1,
'offset' => 0,
'post_type' => 'page',
'post_status' => 'publish'
);
$pages = get_pages($args);
foreach($pages as $page) {
$title = $page->post_title;
$my = substr($title, 0, 2);
$the_rest = substr($title, 2);
?>
<li><a href="<?php echo get_page_link( $page->ID ); ?>"><span><?php echo $my ?></span><?php echo $the_rest?></a></li>
<?php } ?>
</ul>
这还未经过测试,但你可以在这里阅读更多关于WordPress get_pages()函数的信息 - http://codex.wordpress.org/Function_Reference/get_pages
sitefolder/wp-content/themes/themefolder/header.php
查找nav或menu。或者在WordPress的后台,转到
appearance->editor
在这里找到文件并进行必要的更改。
使用该方法,您将需要硬编码菜单项。因此,对页面名称等的任何更改都不会被表示。但这是最简单的方法来实现这个目标。



这个链接对我非常有帮助,让我得到了我想要的: 如何在WordPress中使用wp_get_nav_menu_items生成自定义菜单/子菜单系统?
如果代码验证是一个问题,我会把我的代码放在这里。
谢谢你们的回答