我正在调试一个网站,其中有一个href标签。
虽然在DOM中删除了URL,但在源代码中仍存在。
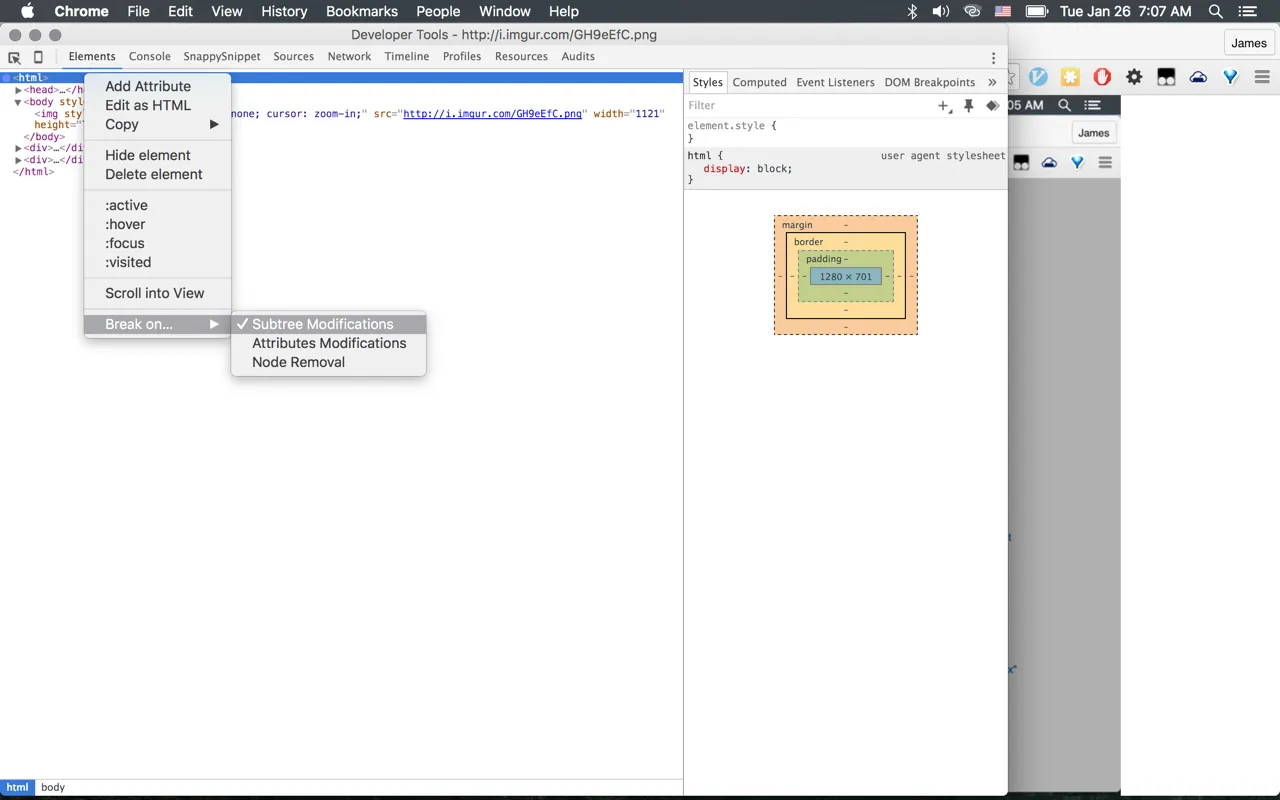
有没有办法点击标签(搜索的起点),并在Google Chrome工具栏中查看哪个函数修改了它? (即使监听器>更改也不能显示现在状态下是谁进行了更改)
我在库中搜索,但大约有32个文件:s,我找不到它。 Google也没有帮助找到解决方案...
有没有办法点击标签(搜索的起点),并在Google Chrome工具栏中查看哪个函数修改了它? (即使监听器>更改也不能显示现在状态下是谁进行了更改)
我在库中搜索,但大约有32个文件:s,我找不到它。 Google也没有帮助找到解决方案...

.attr('href'、.prop('href'或者'href'(还可以尝试双引号)。另一个选择是在Chrome调试器中添加断点或逐步执行JavaScript。 - Tim Baas