我有一个搜索表单,其中有几个日期字段,我很高兴地使用jQuery UI的日期选择器:
<input class="formFields datepicker" id="arrival" name="arrival" required="" placeholder="Arrival" readonly="true" type="text">
<input class="formFields datepicker" id="departure" name="departure" required="" placeholder="Departure" readonly="true" type="text">
$( ".datepicker" ).datepicker();
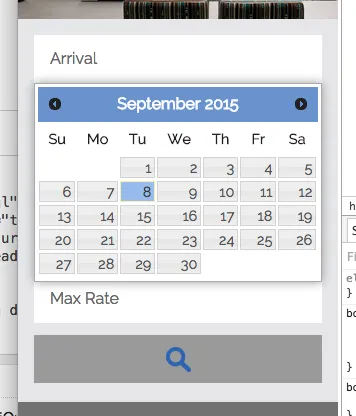
这将在桌面浏览器上产生一个相当华丽、令人愉悦的日期选择弹出窗口: 但是由于某些原因,在iPhone和iPad上,点击字段没有任何反应。这在Chrome和Safari中都是如此。
我使用了以下代码来检查是否识别了点击事件(确实识别):
$(".datepicker").click(function(){
alert("clicked me");
});
我还尝试将输入字段更改为日期类型而不是文本:
<input class="formFields datepicker" id="arrival" name="arrival" required="" placeholder="Arrival" type="date">
但这并不是一个真正的解决方案(实际上它是我第一次使用jQuery日期选择器的原因之一),原因有几个。
- 占位符文本无法被识别,所以该字段仍为空白或显示为“mm / dd / yyyy”,而不是“到达”
- 然后必须在桌面上使用默认的日期选择器,这实际上并不那么吸引人,至少与我目前拥有的相比