我正在制作一个网站皮肤/接管。
在所有浏览器上看起来很好,除了安卓系统,在那里皮肤图像的css参数(宽度:100%)被视为屏幕宽度而不是至少是网站的宽度。因此,它不会包裹网站,而是停留在设备的屏幕宽度处。请自己查看,我无法解释得很好。怎么办?
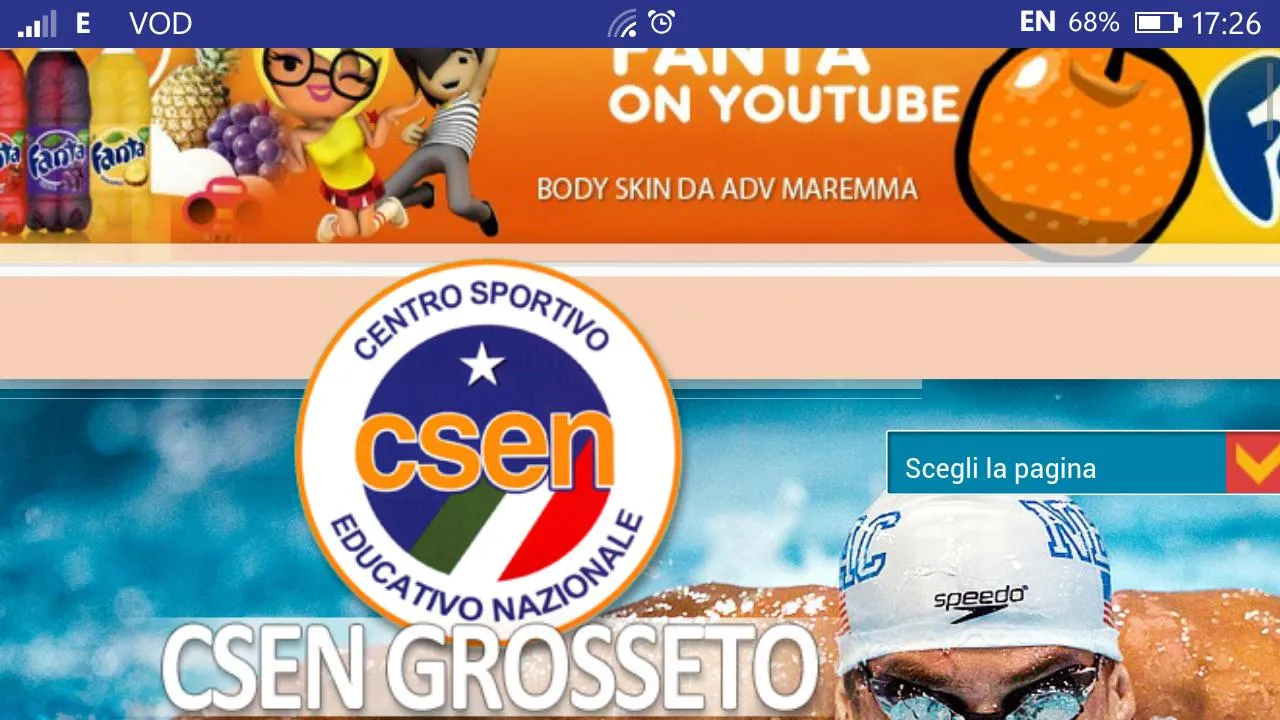
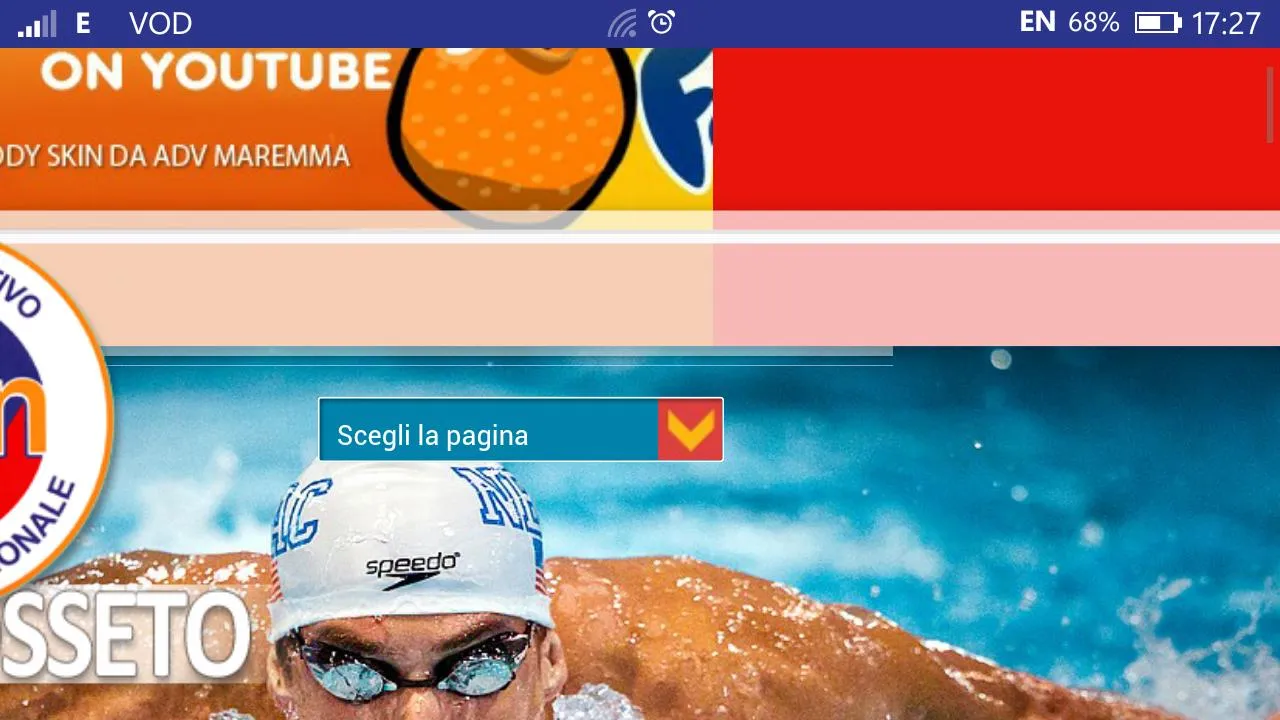
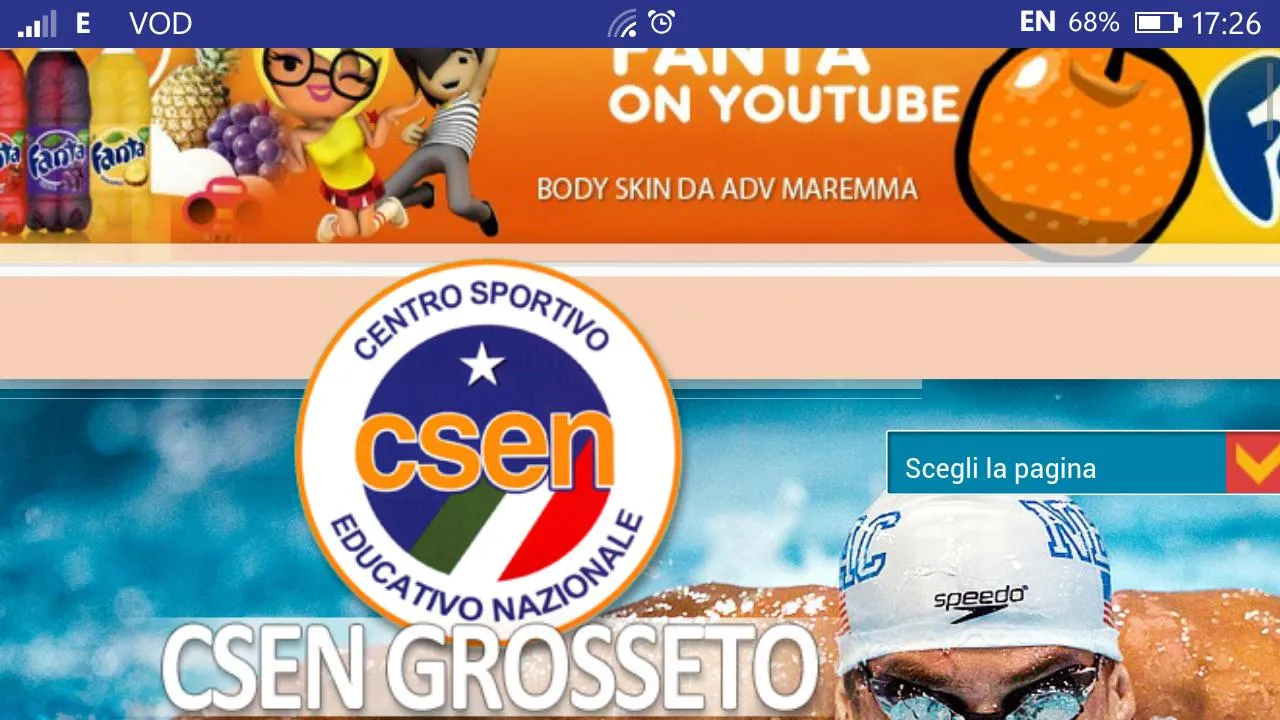
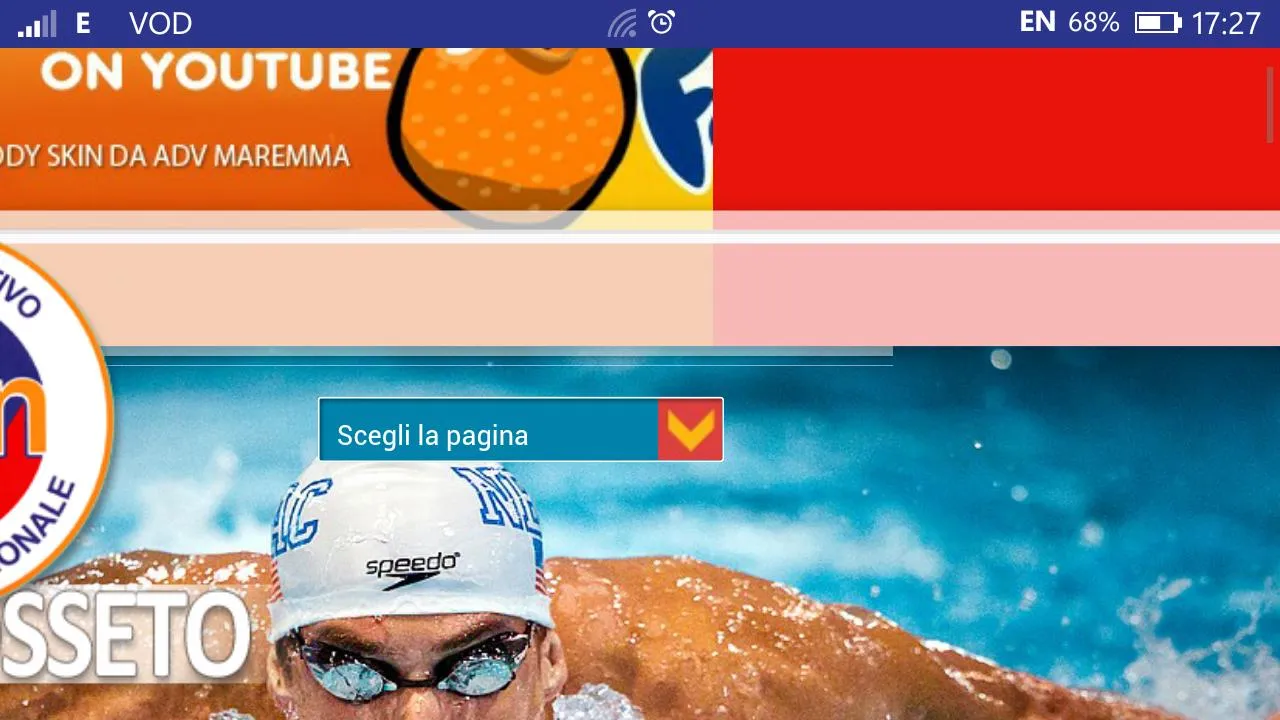
第一张图片是在Galaxy S3上加载的网站,第二张图片是稍微向右滚动以查看右侧的网站。如果您有更好的措辞,请编辑我的问题。
这是临时链接,直到我将其移动到客户端:http://csengrosseto.digitalprimes.com

在所有浏览器上看起来很好,除了安卓系统,在那里皮肤图像的css参数(宽度:100%)被视为屏幕宽度而不是至少是网站的宽度。因此,它不会包裹网站,而是停留在设备的屏幕宽度处。请自己查看,我无法解释得很好。怎么办?
第一张图片是在Galaxy S3上加载的网站,第二张图片是稍微向右滚动以查看右侧的网站。如果您有更好的措辞,请编辑我的问题。
这是临时链接,直到我将其移动到客户端:http://csengrosseto.digitalprimes.com