我正在尝试使用条件模板在 XAML 中设置我的 TreeView 项的 IsExpanded 属性:
<DataTrigger Binding="{Binding MyStatus}" Value="Opened">
<Setter TargetName="MyTextBlock" Property="Foreground" Value="Green"/>
<Setter Property="TreeViewItem.IsExpanded" Value="True" />
</DataTrigger>
当我从C#代码设置MyStatus属性时,颜色会改变(因此DataTrigger起作用),但节点不会展开。
_myItems[0].MyStatus = MyStatus.Opened;
如何从设置属性?
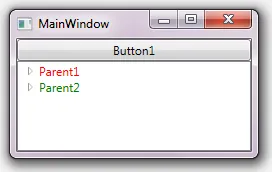
当我启动应用程序时,颜色被正确设置,但绿色节点未展开:

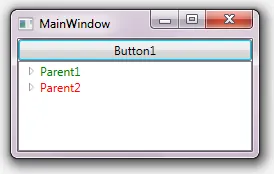
在更改_myItems [0] .MyStatus和_myItems [1] .MyStatus的值后,颜色会相应更改,但绿色节点仍未展开。

完整代码(XAML)
完整代码有点长,但它的90%是样板文件。
<Window x:Class="WpfApplication6.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="250">
<DockPanel>
<DockPanel.Resources>
<HierarchicalDataTemplate ItemsSource="{Binding SubItems}" x:Key="MyTemplate">
<StackPanel Orientation="Horizontal">
<!-- ... -->
<TextBlock x:Name="MyTextBlock" Foreground="Green" Text="{Binding Name}" />
</StackPanel>
<HierarchicalDataTemplate.Triggers>
<DataTrigger Binding="{Binding MyStatus}" Value="Closed">
<Setter TargetName="MyTextBlock" Property="Foreground" Value="Red"/>
<Setter Property="TreeViewItem.IsExpanded" Value="False" />
</DataTrigger>
<DataTrigger Binding="{Binding MyStatus}" Value="Opened">
<Setter TargetName="MyTextBlock" Property="Foreground" Value="Green"/>
<Setter Property="TreeViewItem.IsExpanded" Value="True" />
</DataTrigger>
</HierarchicalDataTemplate.Triggers>
</HierarchicalDataTemplate>
</DockPanel.Resources>
<Button Name="button1" Click="button1_Click" DockPanel.Dock="Top" Content="Button1"/>
<TreeView Name="treeView1" ItemsSource="{Binding MyItems}" ItemTemplate="{StaticResource MyTemplate}"/>
</DockPanel>
</Window>
完整代码(C#)
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
namespace WpfApplication6
{
public partial class MainWindow : Window
{
private ObservableCollection<MyItemCollection> _myItems;
public MainWindow() {
InitializeComponent();
_myItems = new ObservableCollection<MyItemCollection> {
new MyItemCollection { Name = "Parent1", MyStatus = MyStatus.Closed, SubItems = { new MyItemCollection { Name = "Child1" } } },
new MyItemCollection { Name = "Parent2", MyStatus = MyStatus.Opened, SubItems = { new MyItemCollection { Name = "Child2" } } }
};
DataContext = new {
MyItems = _myItems
};
}
private void button1_Click(object sender, RoutedEventArgs e) {
_myItems[0].MyStatus = MyStatus.Opened;
_myItems[1].MyStatus = MyStatus.Closed;
}
}
public enum MyStatus
{
Closed,
Opened
}
public class MyItemCollection : INotifyPropertyChanged
{
public MyItemCollection() {
SubItems = new ObservableCollection<MyItemCollection>();
_myStatus = MyStatus.Closed;
}
public string Name { get; set; }
public ObservableCollection<MyItemCollection> SubItems { get; set; }
private MyStatus _myStatus;
public MyStatus MyStatus {
get { return _myStatus; }
set { _myStatus = value; NotifyPropertyChanged("MyStatus"); }
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(String propertyName) {
PropertyChangedEventHandler handler = PropertyChanged;
if (handler != null) {
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}
Style而我使用DataTrigger。 - Suzanne Soy