我正在学习ASP.NET MVC4,这是我第一次接触Web开发。
我遇到了一个情况。在我的一个控制器中,我将一个IEnumerable<BaseClass>返回到一个视图中。
public class TestController : Controller
{
public ActionResult Index()
{
return View(Models);
}
// this static method is just for demo
static List<BaseModel> Models()
{
...
}
}
现在,想象一下,在BaseModels中有6个具体类。
public class ConcreteModel1 : BaseModel { .. } // Must show view1
public class ConcreteModel2 : BaseModel { .. } // Must show view2
public class ConcreteModel3 : BaseModel { .. } // and so on..
public class ConcreteModel4 : BaseModel { .. }
public class ConcreteModel5 : BaseModel { .. }
public class ConcreteModel6 : BaseModel { .. }
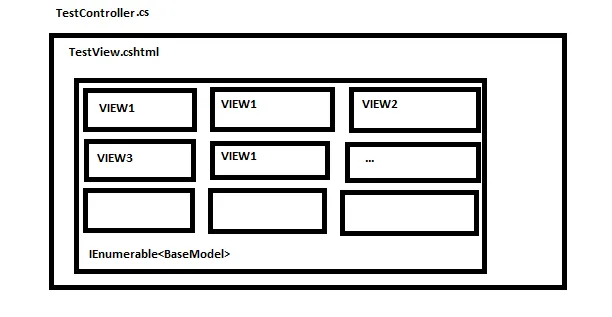
当我想要显示数据时,每个ConcreteModel都有自己的View,如下图所示。

我该如何实现这个功能呢?如果表述不清,请告诉我。 谢谢。