我正在尝试制作一个带有擦除功能的iPhone应用程序。我遇到了两个问题,如果您有任何解决方案,请回答本文。我想要擦除图像的一部分。
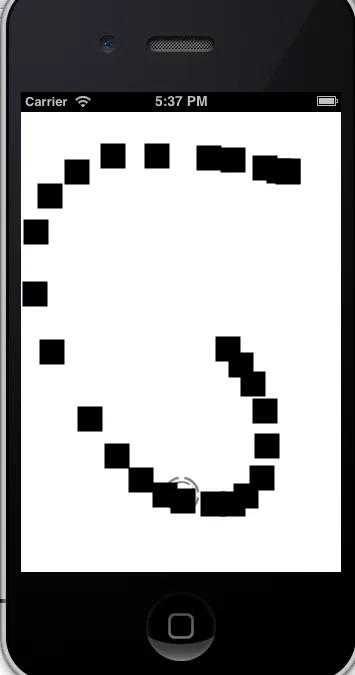
1)我目前只是清除矩形,但它具有正方形的边缘。我希望它是圆形的,我以前尝试过转换但这不起作用。我还需要尽可能少地旋转来保持相同的性能。
2)此外,我想知道是否有其他擦除方式。当快速擦除时,每半英寸就会出现擦除。是否有一种方法可以笔画路径并清除矩形或其他什么东西?如果难以理解,敬请谅解。
1)我目前只是清除矩形,但它具有正方形的边缘。我希望它是圆形的,我以前尝试过转换但这不起作用。我还需要尽可能少地旋转来保持相同的性能。
2)此外,我想知道是否有其他擦除方式。当快速擦除时,每半英寸就会出现擦除。是否有一种方法可以笔画路径并清除矩形或其他什么东西?如果难以理解,敬请谅解。
CGRect circleRect = CGRectMake([touch CGPointValue].x, [touch CGPointValue].y, 25, 25);
CGContextClearRect(currentContext,circleRect);