我有一个HTML列表,想要按列排序。我尝试使用浮动效果,但结果是这样的:
编辑:
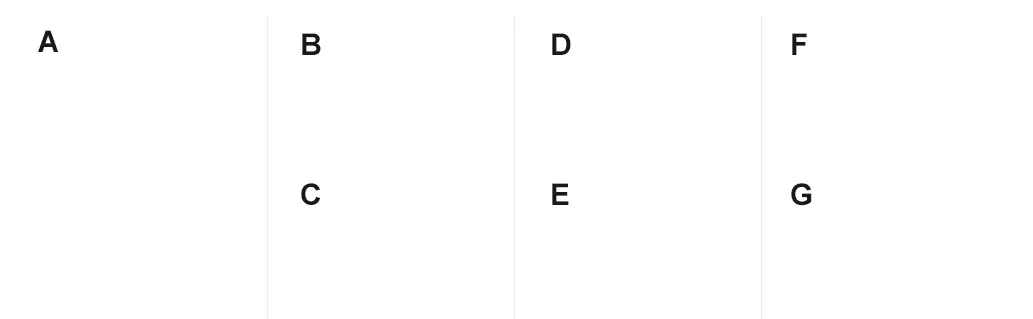
这些<li>的高度未定义,但我想让C在B下面,E在D下面,G在F下面,而不改变结构和顺序。我不想使用绝对定位。我想知道是否有其他解决方案。
HTML:
<ul>
<li class="item">A</li>
<li class="item">B</li>
<li class="item">C</li>
<li class="item">D</li>
<li class="item">E</li>
<li class="item">F</li>
<li class="item">G</li>
<ul>
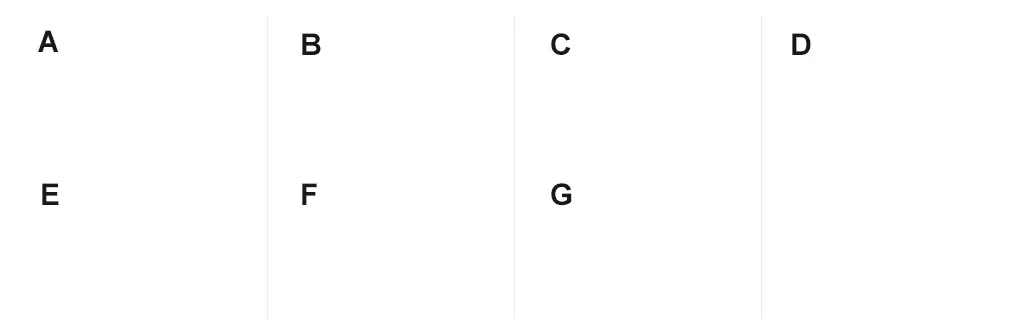
输出(使用float:left; width:240px; border-left:1px solid #EEE):

我想要的更像下面这样,而不改变HTML,因为我已经使用这个结构来实现响应式。

是否可能?
float: right怎么样?你可能需要改变li的顺序,但不需要改变结构(比如像这个例子:http://jsfiddle.net/68pKt/1/)。虽然我倾向于赞同下面的评论。 - Harry