我希望我的控件能像文本框一样有一个凹陷的边框。如何实现这个效果?是否有一种方法可以让控件模仿父元素的边框?
使边框控件具有凹陷的边框样式
8
- Luis Aguilar
4
你有例子吗?TextBox 只有一个简单的边框。 - Ray
WindowsXP中的文本框具有凹陷的WinForms样式边框。 - Luis Aguilar
对我来说不起作用。但我明白你的意思。我在Lotus Notes中看到了同样的效果。 - Ray
我成功得到了一个漂亮的结果,并在这里进行了描述。 - Jason Frank
2个回答
12
现在没有可供您使用的主题,但您可以像这样解决:
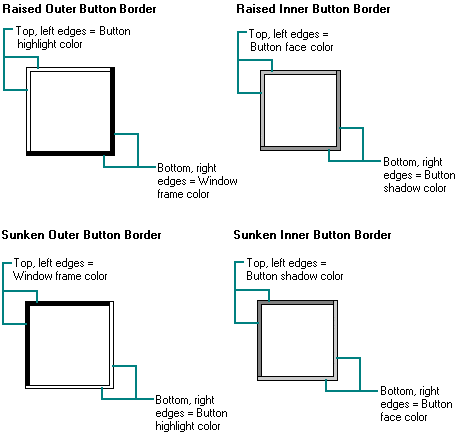
使用此 MSDN 模型 (http://i.msdn.microsoft.com/dynimg/IC84967.gif):

我的建议是:(凹陷内部)
只需更改外边框的高度/宽度,并使用此 XAML 代码块就像使用 TextBox 一样。如果您想要一个外部边框,只需将两个边框标记颠倒即可。这对您来说应该很容易。
<Border Width="100" Height="200"
BorderBrush="Gainsboro" BorderThickness="0,0,5,5">
<Border BorderBrush="Gray" BorderThickness="5,5,0,0">
<TextBox Text="Hello World"
BorderThickness="0"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch" />
</Border>
</Border>
特别鸣谢:Style a border with a different brush color for each corner
应该像这样:

- Jerry Nixon
3
如果您很关注可重用性,那么继承自TextBox的UserControl就非常适合。 - Jerry Nixon
我最终通过使用四个边框解决了这个问题。我本来希望不必手动创建边框,但是... - Luis Aguilar
我从TextBox中删除了BorderThickness属性,它不可用。此外,在我看来,应该交换两个Border元素。与WinForms创建的Inset 3D-Border相比,右上角似乎不正确。对于左下角我也不太确定。 - Hexo
1
你可以尝试这样做:
<Border Margin="20" BorderThickness="0.5" BorderBrush="Gray">
<Border BorderThickness="1,1,0,0" BorderBrush="DarkGray">
<ContentPresenter />
</Border>
</Border>
你可能需要尝试一下颜色。
- Ray
1
我希望使用当前主题中的边框。就像当前的 Windows 外观一样。 - Luis Aguilar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接