我在一个布局中有四个ImageViews。我使用setMaxWidth函数为每个设置了最大宽度。问题是它们之间保留了一小段距离,而我不想要这种情况。如果我不指定最大宽度,这些间隙会消失,但ImageViews的大小不合适(比应该的还要大)。
主要代码如下:
musicSubmenuButton = new ImageView(context);
musicSubmenuButton.setId(id++);
musicSubmenuButton.setImageResource(R.drawable.bt_musicas_on);
musicSubmenuButton.setMaxWidth(buttonSize);
musicSubmenuButton.setAdjustViewBounds(true);
photosSubmenuButton = new ImageView(context);
photosSubmenuButton.setId(id++);
photosSubmenuButton.setImageResource(R.drawable.bt_fotos_off);
photosSubmenuButton.setMaxWidth(buttonSize);
photosSubmenuButton.setAdjustViewBounds(true);
agendaSubmenuButton = new ImageView(context);
agendaSubmenuButton.setId(id++);
agendaSubmenuButton.setImageResource(R.drawable.bt_agenda_off);
agendaSubmenuButton.setMaxWidth(buttonSize);
agendaSubmenuButton.setAdjustViewBounds(true);
infoSubmenuButton = new ImageView(context);
infoSubmenuButton.setId(id++);
infoSubmenuButton.setImageResource(R.drawable.bt_info_off);
infoSubmenuButton.setMaxWidth(buttonSize);
infoSubmenuButton.setAdjustViewBounds(true);
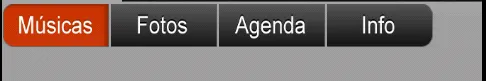
我想要的尺寸,但不带空隙(使用以上代码获得):
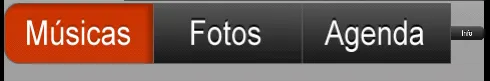
 ImageViews没有间隙,但保留原始分辨率(使用以上代码,但注释掉setAdjustViewBounds调用):
ImageViews没有间隙,但保留原始分辨率(使用以上代码,但注释掉setAdjustViewBounds调用): 有人知道为什么会出现这些间隙和/或解决这些间隙并保持我想要的尺寸的方法吗?
有人知道为什么会出现这些间隙和/或解决这些间隙并保持我想要的尺寸的方法吗?