我正试图使用 css 制作一个悬停卡片。我有一个关于页面位置的问题。
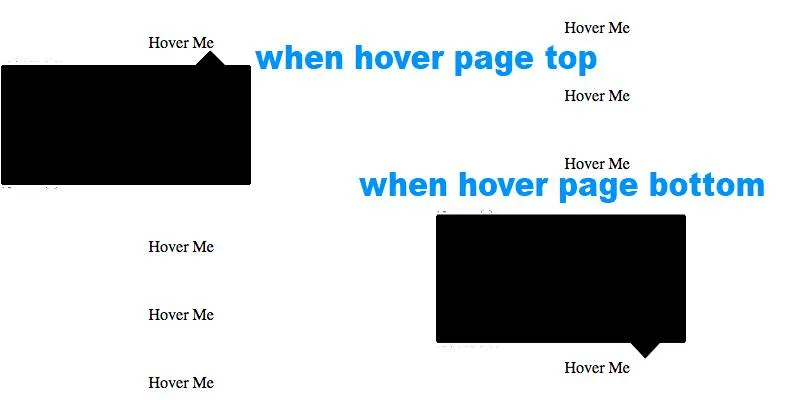
我从 codepen.io 创建了这个演示页面。所以,如果您在演示页面底部,则会出现气泡 div。
我应该怎么做才能在页面向下的三角形下面显示 .bubble ?
.container{
width:400px;
height:400px;
margin:0px auto;
margin-top:50px;
}
.bubble
{
position: absolute;
width: 250px;
height: 120px;
padding: 0px;
background: #000;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
display:none;
}
.bubble:after
{
content: '';
position: absolute;
border-style: solid;
border-width: 0 15px 15px;
border-color: #000 transparent;
display: block;
width: 0;
z-index: 1;
top: -15px;
left: 194px;
}
.hub:hover .bubble{
display:block;
}
.wrp{
width:300px;
height:68px;
}