我在网上和StackOverflow上搜索了很久都没有找到令人满意的答案。如何使用PhpStorm IDE对Magento应用程序进行整体调试,而不是单个文件?虽然Visual Studio、Netbeans和IntelliJ IDEA都可以这样做,但我需要知道如何使用PhpStorm来调试应用程序,例如Magento。
当我尝试在控制器上运行调试器时(例如C:\xampp\htdocs\coinandbuillion\app\code\core\Mage\Checkout\controllers\CartController.php),会抛出一堆错误,因为PhpStorm试图直接执行该文件,而不是通过index.php中的应用程序分派程序来处理它们。
那么有谁知道如何从初始化点自动调试应用程序直到结束呢?
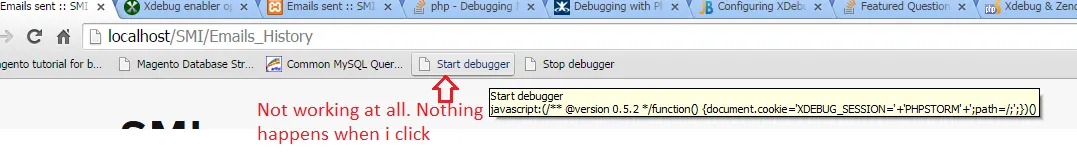
这里是我得到的快照。那个按钮被点击后我无法继续调试。