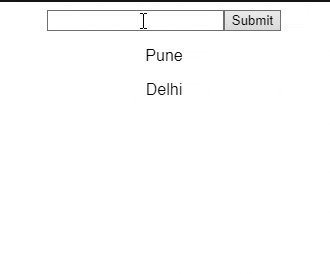
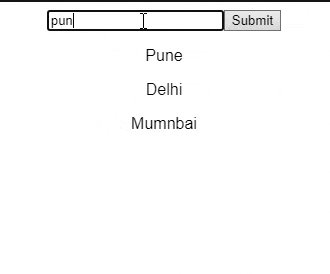
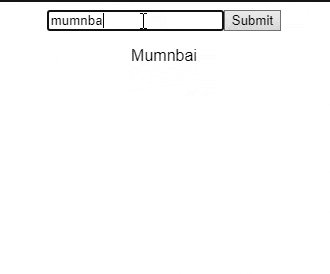
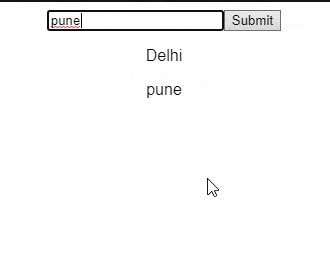
我希望将一个项目推送到列表中,如果之前没有包含它。如果已经存在,则删除该项目。我能够完成第一个部分,但不知道如何执行删除操作。
handleCityCheckbox = (param1) => {
var { cityList = [] } = this.state;
//if cityList doesnt have param1
if (!cityList.includes(param1)) {
cityList.push(param1);
this.setState({ cityList });
} else {
}
this.setState({ cityList });
};
“else”部分会是什么呢?