2个回答
12
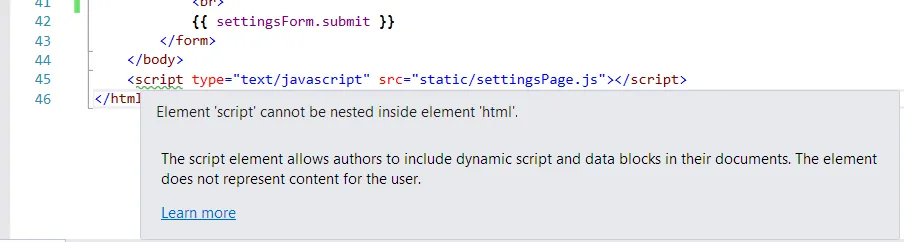
它应该在标记内。所以向上移动一行。
- Justinas
2
没错,我已经这样做来修复我的打字错误以及在我的各种模板文件中的其他错误,但我更好奇的是在哪里可以放置脚本标签和其他内容的约束条件。我从桌面开发转过来,对Web开发还不太熟悉。 - jxramos
1@jxramos 基本上可以放在
<head>或<body>中。在<head>中,必须是直接子元素(不嵌套在任何其他标签内),而在<body>中,您可以将其放置在其他<div>中或直接放置在<body>中。您可以检查网站以查看其他人如何使用它。 - Justinas1
看起来只是HTML格式错误的简单问题,按照标准/设计猜测。根据https://www.w3schools.com/js/js_whereto.asp ...
<head>或<body>中的JavaScript
您可以在HTML文档中放置任意数量的脚本。
脚本可以放置在HTML页面的<body>或<head>部分,也可以同时放置在两者中。
- jxramos
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接