我正在使用WWDC 2014展示的自动调整大小单元格来工作UICollection视图。
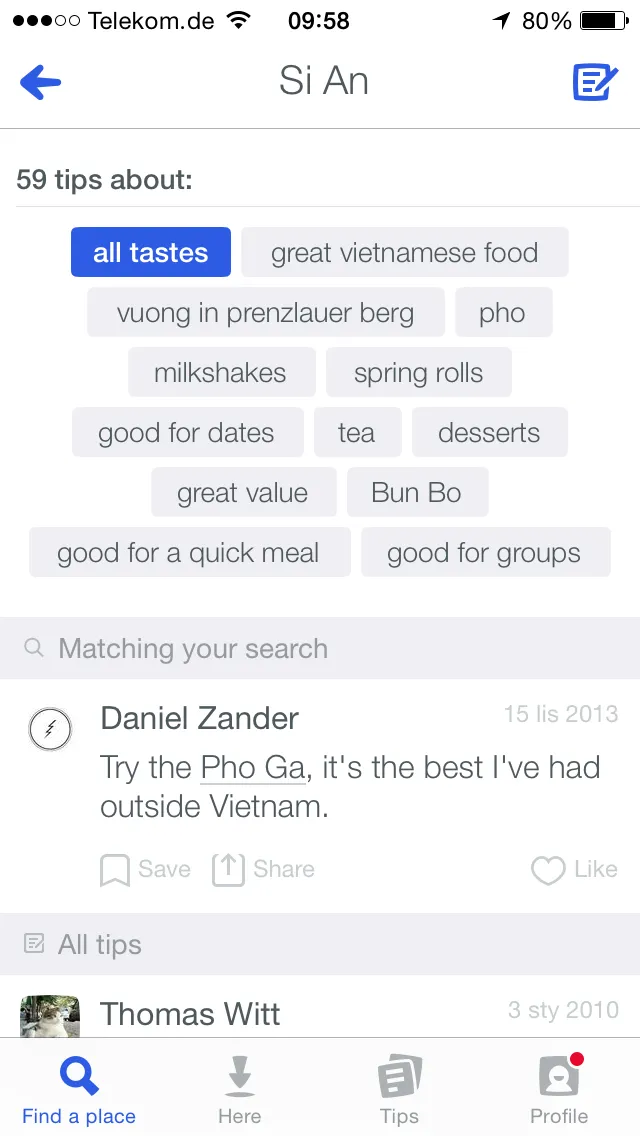
我想将其放入UITableViewCell中,并显示标签云(实现类似Foursquare应用程序的效果,如下图所示: )
)
我的问题是,使用自动调整大小单元格时,内容大小未正确返回。我准备了一些快速演示以展示问题:
- (void)viewDidLoad
{
[super viewDidLoad];
self.elements = [NSMutableArray array];
for (int i = 0; i < 23; i++)
{
[self.elements addObject:[self randomString]];
}
UICollectionViewFlowLayout* layout = [[UICollectionViewFlowLayout alloc] init];
layout.estimatedItemSize = CGSizeMake(50, 30);
self.collectionView=[[UICollectionView alloc] initWithFrame:self.view.frame collectionViewLayout:layout];
[self.collectionView setDataSource:self];
[self.collectionView setDelegate:self];
UINib *cellNib = [UINib nibWithNibName:@"CustomCell" bundle:nil];
[self.collectionView registerNib:cellNib forCellWithReuseIdentifier:@"CustomCell"];
[self.collectionView setBackgroundColor:[UIColor blueColor]];
[self.view addSubview:self.collectionView];
}
- (void) viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
self.collectionView.frame = CGRectMake(0, 0, self.collectionView.frame.size.width, self.collectionView.contentSize.height);
}
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section
{
return [self.elements count];
}
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
CustomCell* cell=[collectionView dequeueReusableCellWithReuseIdentifier:@"CustomCell" forIndexPath:indexPath];
cell.customLabel.text = [self.elements objectAtIndex:[indexPath row]];
return cell;
}
当我按照旧的方式处理,并删除estimatedItemSize并使用itemSize或委托方法计算大小时,它可以正常工作,因此我认为它是使用estimatedItem size来获取内容大小。
是否有任何方法使其与自动调整大小的单元格和根据其内容自动调整大小的UICollectionView一起工作?