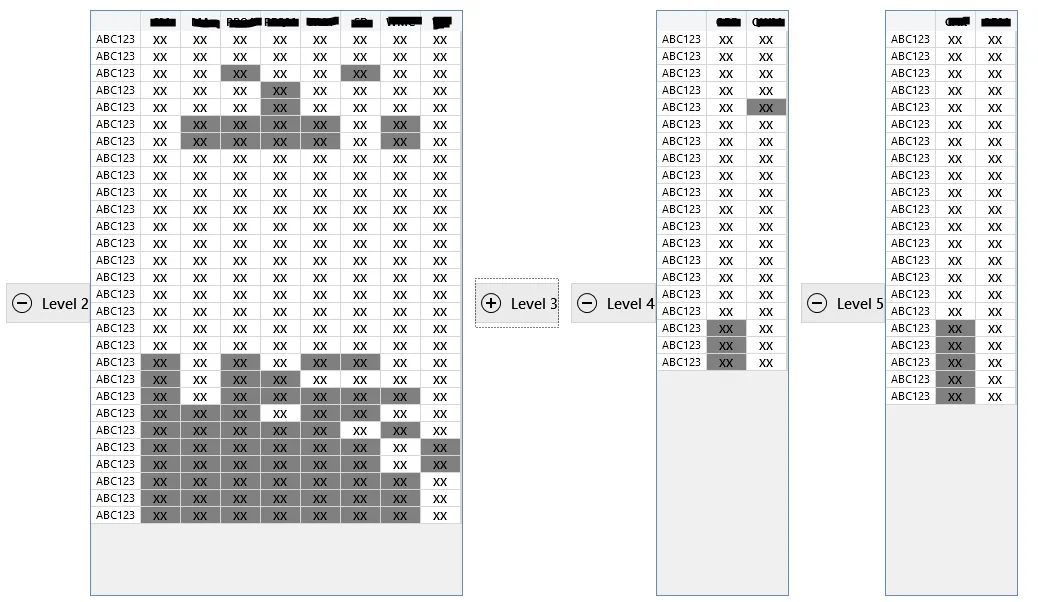
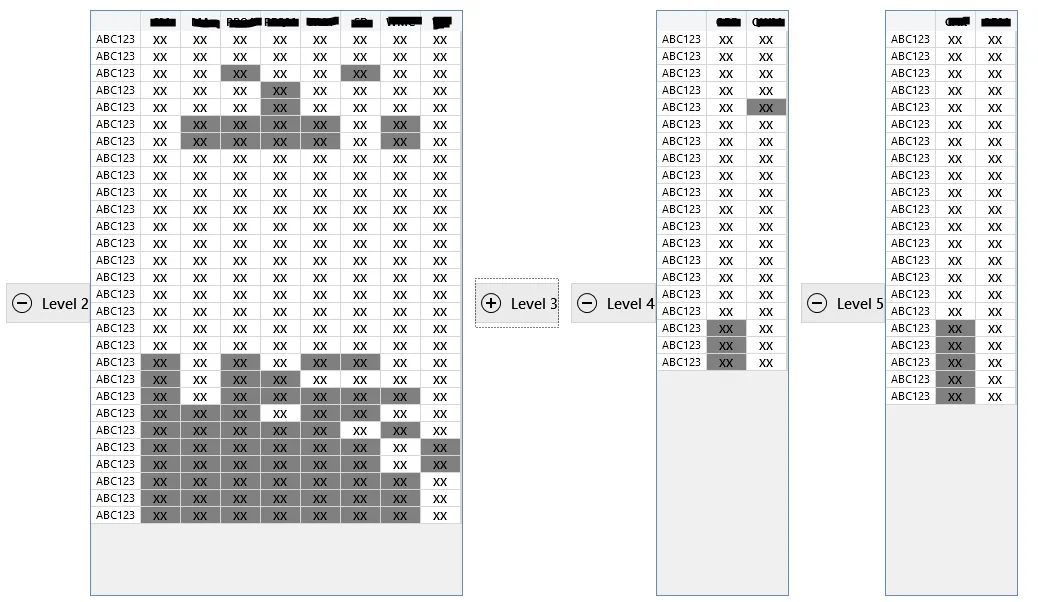
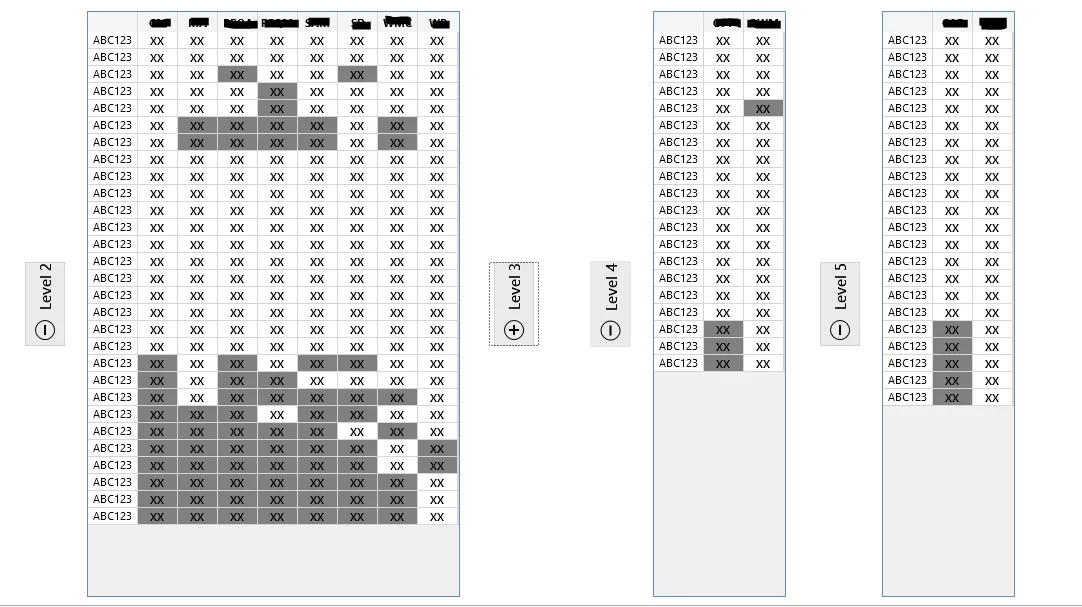
我有一个WPF Expander控件,放置在ExpandDirection设置为Right的ItemsControl中。我还自定义了Header Control(ToggleButton)以获得以下外观。
 我希望Header内容从下到上垂直放置。因此,我对ToggleButton应用了RenderTransform属性,结果如下所示:
我希望Header内容从下到上垂直放置。因此,我对ToggleButton应用了RenderTransform属性,结果如下所示:
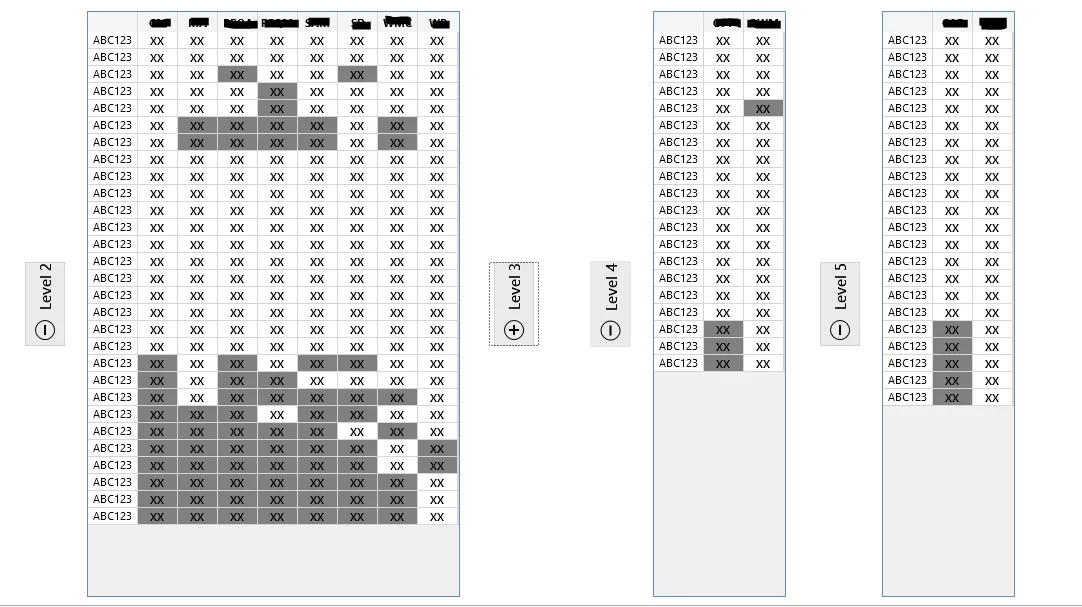
 Header的高度应该与Data Grid相同。所以我将ToggleButton的宽度设置为Data Grid的高度。
Header的高度应该与Data Grid相同。所以我将ToggleButton的宽度设置为Data Grid的高度。
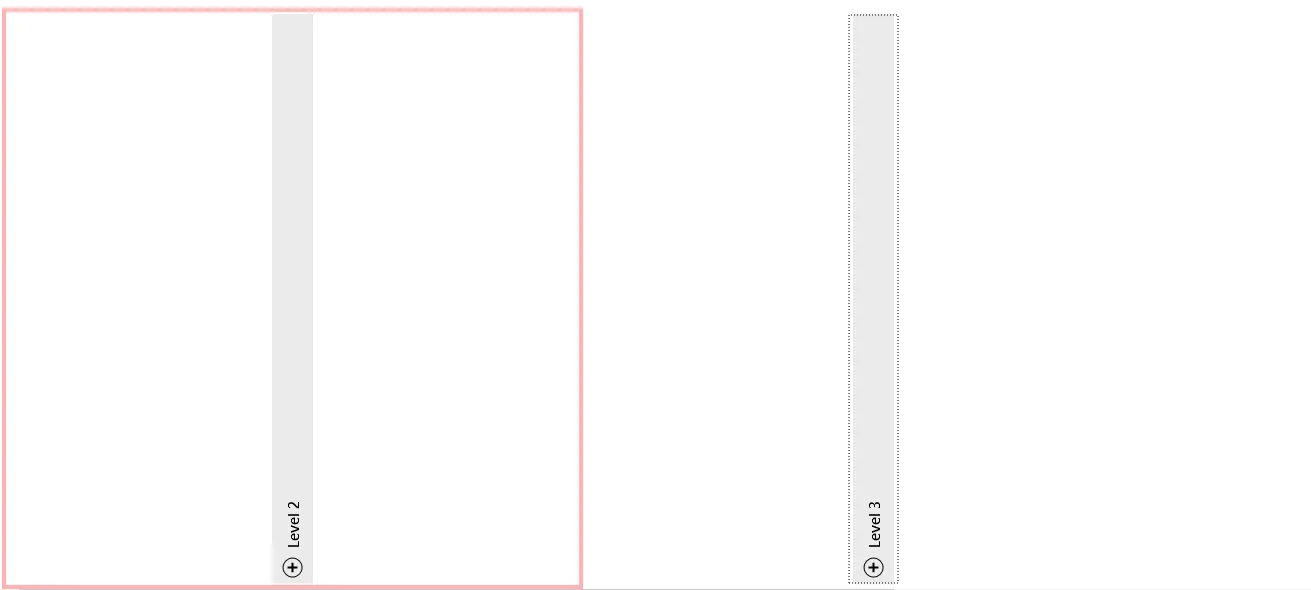
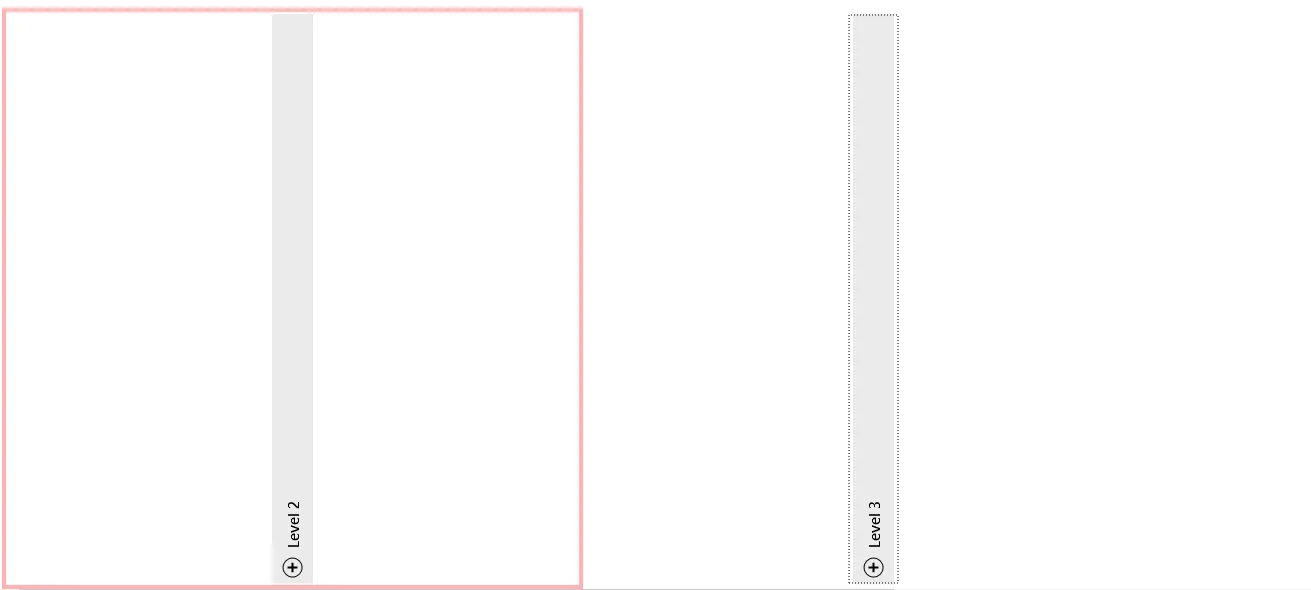
现在,由于我已经旋转了ToggleButton,因此ToggleButton的宽度将是其高度,因此当两个Expander处于Collapsed模式时它们之间会留下很大的空隙。 注意:玫瑰色边框部分是Expander的实际宽度。如何减小Header的宽度,而不会影响要求?
注意:玫瑰色边框部分是Expander的实际宽度。如何减小Header的宽度,而不会影响要求?
编辑: 添加XAML样式
 我希望Header内容从下到上垂直放置。因此,我对ToggleButton应用了RenderTransform属性,结果如下所示:
我希望Header内容从下到上垂直放置。因此,我对ToggleButton应用了RenderTransform属性,结果如下所示:
 Header的高度应该与Data Grid相同。所以我将ToggleButton的宽度设置为Data Grid的高度。
Header的高度应该与Data Grid相同。所以我将ToggleButton的宽度设置为Data Grid的高度。现在,由于我已经旋转了ToggleButton,因此ToggleButton的宽度将是其高度,因此当两个Expander处于Collapsed模式时它们之间会留下很大的空隙。
 注意:玫瑰色边框部分是Expander的实际宽度。如何减小Header的宽度,而不会影响要求?
注意:玫瑰色边框部分是Expander的实际宽度。如何减小Header的宽度,而不会影响要求?编辑: 添加XAML样式
<Style x:Key="ExpanderStyle" TargetType="{x:Type Expander}">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="VerticalContentAlignment" Value="Stretch" />
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Expander}">
<Border Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
CornerRadius="3"
SnapsToDevicePixels="true">
<DockPanel>
<ToggleButton x:Name="HeaderSite"
Height="50"
MinHeight="0"
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
Content="{TemplateBinding Header}"
ContentTemplate="{TemplateBinding HeaderTemplate}"
ContentTemplateSelector="{TemplateBinding HeaderTemplateSelector}"
DockPanel.Dock="Top"
FocusVisualStyle="{StaticResource ExpanderHeaderFocusVisual}"
FontFamily="{TemplateBinding FontFamily}"
FontSize="{TemplateBinding FontSize}"
FontStretch="{TemplateBinding FontStretch}"
FontStyle="{TemplateBinding FontStyle}"
FontWeight="{TemplateBinding FontWeight}"
Foreground="{TemplateBinding Foreground}"
IsChecked="{Binding IsExpanded,
Mode=TwoWay,
RelativeSource={RelativeSource TemplatedParent}}"
Padding="{TemplateBinding Padding}"
RenderTransformOrigin="0.5,0.5"
Style="{StaticResource ExpanderDownHeaderStyle}"
Template="{StaticResource ExpanderButtonTemplate}">
<ToggleButton.RenderTransform>
<TransformGroup>
<ScaleTransform />
<SkewTransform />
<RotateTransform Angle="-90" />
<TranslateTransform />
</TransformGroup>
</ToggleButton.RenderTransform>
</ToggleButton>
<ContentPresenter x:Name="ExpandSite"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
DockPanel.Dock="Bottom"
Focusable="false"
Visibility="Collapsed" />
</DockPanel>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="true">
<Setter TargetName="ExpandSite" Property="Visibility" Value="Visible" />
</Trigger>
<Trigger Property="ExpandDirection" Value="Right">
<Setter TargetName="ExpandSite" Property="DockPanel.Dock" Value="Right" />
<Setter TargetName="HeaderSite" Property="DockPanel.Dock" Value="Left" />
<Setter TargetName="HeaderSite" Property="Style" Value="{StaticResource ExpanderRightHeaderStyle}" />
</Trigger>
<Trigger Property="ExpandDirection" Value="Up">
<Setter TargetName="ExpandSite" Property="DockPanel.Dock" Value="Top" />
<Setter TargetName="HeaderSite" Property="DockPanel.Dock" Value="Bottom" />
<Setter TargetName="HeaderSite" Property="Style" Value="{StaticResource ExpanderUpHeaderStyle}" />
</Trigger>
<Trigger Property="ExpandDirection" Value="Left">
<Setter TargetName="ExpandSite" Property="DockPanel.Dock" Value="Left" />
<Setter TargetName="HeaderSite" Property="DockPanel.Dock" Value="Right" />
<Setter TargetName="HeaderSite" Property="Style" Value="{StaticResource ExpanderLeftHeaderStyle}" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>