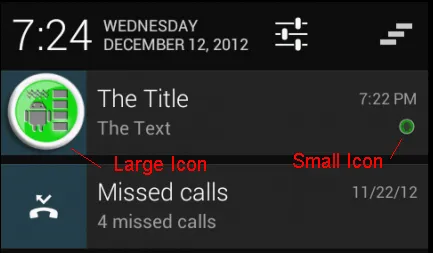
我使用这段简单代码在Android 4.1或更高版本中设置通知。它运行良好,但我的问题在于SmallIcon和LargeIcon。我知道SmallIcon显示在状态栏中,而LargeIcon显示在下拉列表中。
NotificationCompat.Builder builder = new NotificationCompat.Builder(this);
builder.setTicker("The ticker");
builder.setContentTitle("The title");
builder.setContentText("The text");
builder.setSmallIcon(R.drawable.my_small_icon);
Bitmap bm = BitmapFactory.decodeResource(getResources(), R.drawable.my_96px_large_icon);
builder.setLargeIcon(bm);
NotificationManager nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
nm.notify("direct_tag", NOTIF_ALERTA_ID, builder.build());
我的问题是:
当通知被启动时,“The Ticker”文本旁边显示一个裁剪过的过大的小图标,而不是显示原始的小图标而无需将其裁剪。

在下拉列表中,我看到左侧有大图标,这很好。但是我也看到了右侧的小图标,它位于通知时间的旁边。我不想显示那个。

builder.setSmallIcon(0);对你有用吗?当使用大图标时,它应该禁用小图标。 - tomash