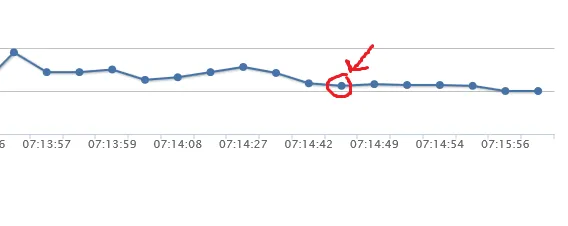
我正在使用HighCharts。这里是文档。我想关闭这些点,但一开始不知道它被称为什么。因此我无法关闭它们。你知道我如何才能消除这些点吗?

这里有一个带有线状图的示例:http://jsfiddle.net/aeZ6P/1/
重要部分:
plotOptions: {
line: {
marker: {
enabled: false
}
}
}
请参见:https://api.highcharts.com/highcharts/plotOptions.line.marker.enabled
关于样条图也有同样的效果:http://jsfiddle.net/aeZ6P/
plotOptions: {
line: { /* or spline, area, series, areaspline etc.*/
marker: {
enabled: false
}
}
}
2) 禁用一个特定的系列:
series: [{
data: [14,17,21],
marker: {
enabled: false
}
}]
3) 禁用特定点的标记:
series: [{
data: [{
y: 14,
marker: {
enabled: false
}
},{
y: 17
},{
y: 21
}]
}]
plotOptions.series.states.hover 可以用。看到这篇文章我很高兴。 - Junius请看HighCharts API参考文档中的此部分内容:
http://api.highcharts.com/highcharts#plotOptions.series.marker.enabled
您需要添加的选项如下:
plotOptions: {
series: {
marker: {
enabled: false
}
}
},
这种方法非常好,因为它适用于所有带有点标记的图表。如果您想要特定类型的图表,请查看以下内容:
plotOptions: {
line: { // <--- Chart type here, check the API reference first!
marker: {
enabled: false
}
}
},
享受吧!
states: { hover: { enabled: false } }。 - Tim M.