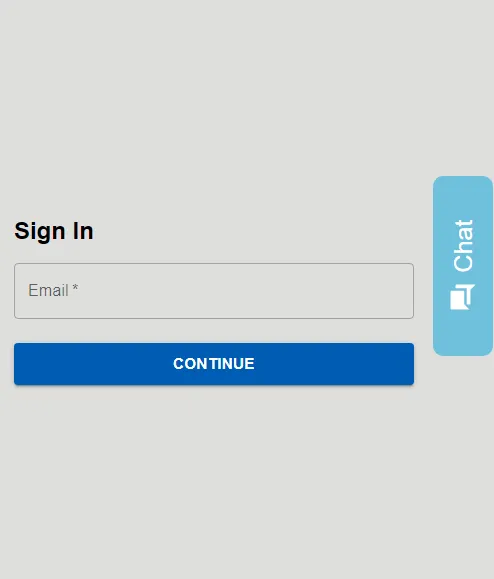
我在屏幕中间右侧有一个div标签,在调整窗口大小时,它会移动到屏幕右下角。无论屏幕尺寸如何,我希望它始终保持在中间。我该如何在当前代码的基础上实现这一目标?我已经尝试使用margin-left:auto和margin-right:auto,但似乎没有效果。我也不能改变position属性,因为其他元素需要它来正常工作。有什么建议吗?
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
body {
font-family: 'Roboto Condensed', sans-serif;
}
#side-chat {
position: absolute;
right: 100%;
bottom:50%;
z-index:9999999999999 !important;
width: 150px;
margin-right: -59px;
transform: rotate(-90deg);
display:flex;
justify-content: center;
align-items: center;
color: #ffffff;
border-radius: 10px;
background: rgba(30, 175, 230, 0.5);
text-decoration: none;
padding: 15px;
font-size: 25px;
line-height: 20px;
text-align: center;
}
#olark-box-wrapper {
position: absolute;
z-index:99999999999999 !important;
top: 400px;
right: -300px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
-o-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#olark-box-wrapper.chatbox-open {
right: 0
}
#olark-box-wrapper.chatbox-closed {
right: -300px;
}
#habla_window_div {
margin: 0 !important;
}
#side-chat img{
margin-right: 10px;
}
#side-chat:hover,
#side-chat:active {
background: #22a7e5;
}
</style>
</head>
<body>
<div id="olark-box-wrapper">
<!-- Olark chat tab -->
<a id="side-chat" href="javascript:void(0);" onclick="setTimeout(changeClass, 3);">
<img src="icon-chat.svg">
Chat
</a>
<!-- Empty Olark chat box container -->
<div id="olark-box-container"></div>
</div>
<!-- begin olark code -->
<script type="text/javascript" async> ;(function(o,l,a,r,k,y){if(o.olark)return; r="script";y=l.createElement(r);r=l.getElementsByTagName(r)[0]; y.async=1;y.src="//"+a;r.parentNode.insertBefore(y,r); y=o.olark=function(){k.s.push(arguments);k.t.push(+new Date)}; y.extend=function(i,j){y("extend",i,j)}; y.identify=function(i){y("identify",k.i=i)}; y.configure=function(i,j){y("configure",i,j);k.c[i]=j}; k=y._={s:[],t:[+new Date],c:{},l:a}; })(window,document,"static.olark.com/jsclient/loader.js");
/* custom configuration goes here (www.olark.com/documentation) */
//olark.configure('system.hb_detached', true);
olark.configure('box.inline', true);
olark.identify('xxxx-xxx-xx-xxxx');</script>
<!-- end olark code -->
<script type='text/javascript'>
// Javacript function to toggle the class of the chat box wrapper
function changeClass()
{
// Get the HTML object containing the Olark chat box
var olark_wrapper = document.getElementById("olark-box-wrapper");
// If the chat box is already open, close id
if ( olark_wrapper.className.match(/(?:^|\s)chatbox-open(?!\S)/) ) {
olark_wrapper.className = "chatbox-closed";
document.querySelector('#side-chat img').src = "icon-chat.svg";
}
// Otherwise add open the Olark chat box
else {
olark_wrapper.className = "chatbox-open";
document.querySelector('#side-chat img').src = "icon-cancel.svg";
}
}
</script>
</body>
</html>

flex来实现这个。只需将display: flex;、align-items: center和justify-content: center应用于父元素即可。 - Ali Abbasov