我需要使用哪个类来制作选项卡面板?是否有相应的类存在?
我尝试了下面的代码,但效果不佳 :-(
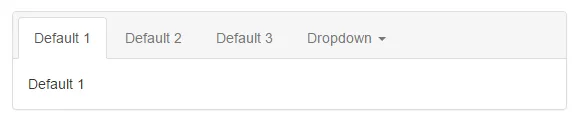
一个带有选项卡导航和面板的组合,并且它们之间没有任何填充。
<div id="dashboardheader" class="container" style="padding-top: 20px;">
<ul class="nav nav-tabs tab-pane">
<li class="active"><a href="#">Dashboard</a></li>
</ul>
</div>
<div id="dashboardpanel " style="padding-top: 0px">
<div class="panel panel-primary container" style="padding-top: 30px;">
<div class="row">
<div class="col-md-offset-2 col-md-8 col-md-offset-2">
<div class="row">
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" onclick="OpenDialog()" />
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" />
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" />
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" />
</div>
</div>
</div>
<div class="row">
<div class="col-md-offset-2 col-md-8 col-md-offset-2">
<div class="row">
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" />
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" />
<img src="..\..\Content/Images/Dashboard/fgh.png" class="btn btn-lg" role="button" />
</div>
</div>
</div>
</div>
</div>
有什么替代方案吗?