我有一个TextBox控件位于一个StackPanel中,该StackPanel的Orientation属性被设置为Horizontal,但是我无法让TextBox填充剩余的StackPanel空间。
XAML:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Height="180" Width="324">
<StackPanel Background="Orange" Orientation="Horizontal" >
<TextBlock Text="a label" Margin="5" VerticalAlignment="Center"/>
<TextBox Height="25" HorizontalAlignment="Stretch" Width="Auto"/>
</StackPanel>
</Window>
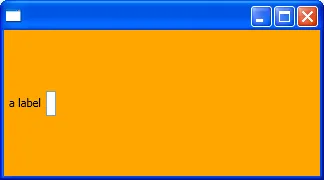
这是它的样子:

为什么那个TextBox没有填满StackPanel?
我知道使用Grid控件可以更好地控制布局,但我对布局感到困惑。
FlowDirection="RightToLeft",这样你的最后一个子元素就会在左侧,占用剩余的空间。 - Dennis