我通过jQuery的ajax调用以JSON格式将数据从一个ASP.NET页面发布到另一个页面。我模拟了在Ajax调用时发生错误的情况。如果出现错误,我会获得响应消息,并且需要将其分配给页面上的一个元素。
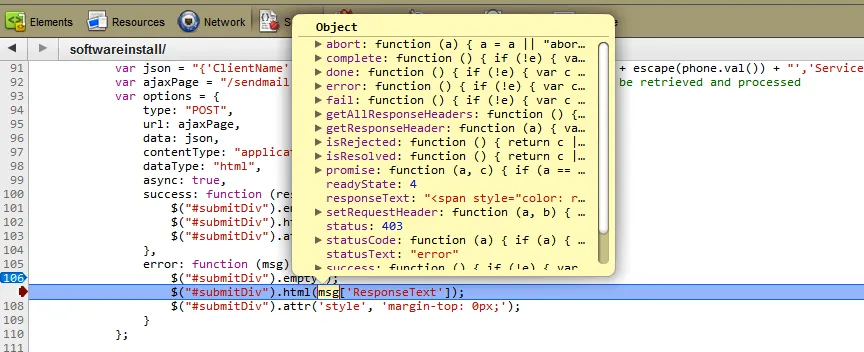
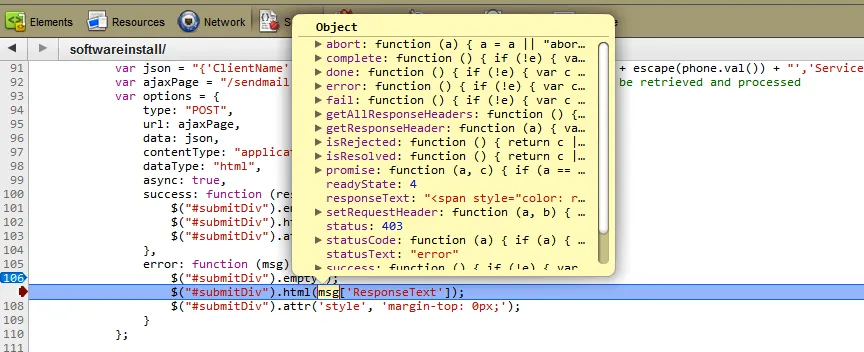
以下是我收到的消息: 我有一个名为msg的JavaScript变量,当通过Chrome调试器查找时,显示它包含我需要的信息,即responseText。
我有一个名为msg的JavaScript变量,当通过Chrome调试器查找时,显示它包含我需要的信息,即responseText。
那么如何获取responseText的值以在页面上显示它呢?
以下是我收到的消息:
 我有一个名为msg的JavaScript变量,当通过Chrome调试器查找时,显示它包含我需要的信息,即responseText。
我有一个名为msg的JavaScript变量,当通过Chrome调试器查找时,显示它包含我需要的信息,即responseText。那么如何获取responseText的值以在页面上显示它呢?