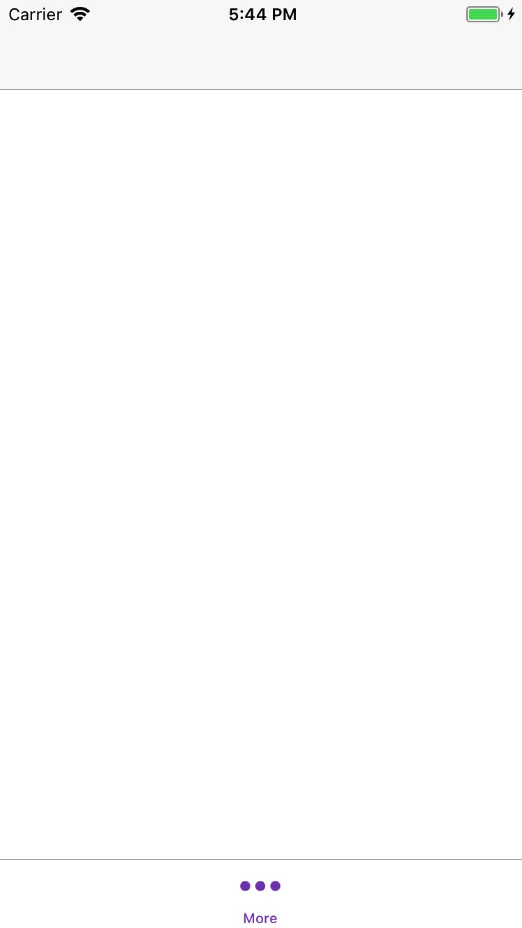
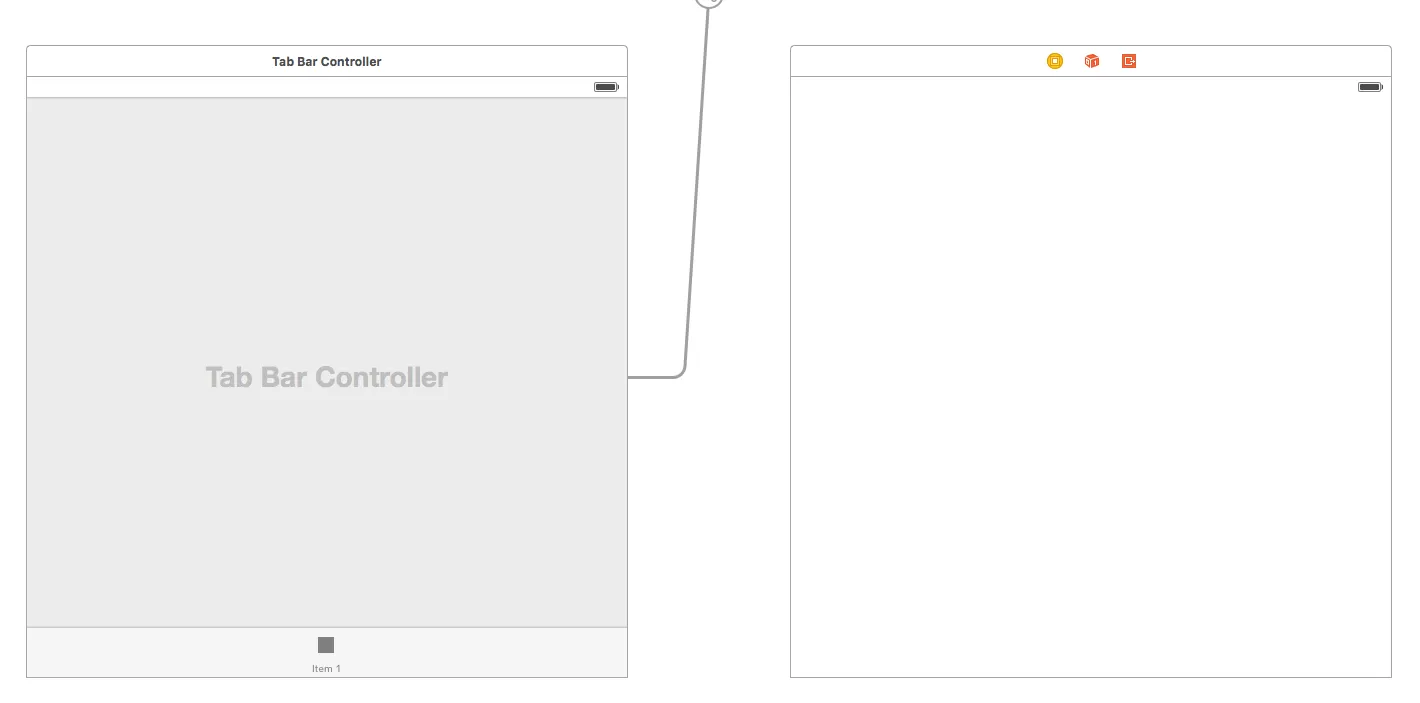
我开始重构我的一个项目,以使代码更易管理,但标签栏控制器丢失了它的图标,无法区分每个标签代表什么。因此,在重新排序时,我有点迷失。
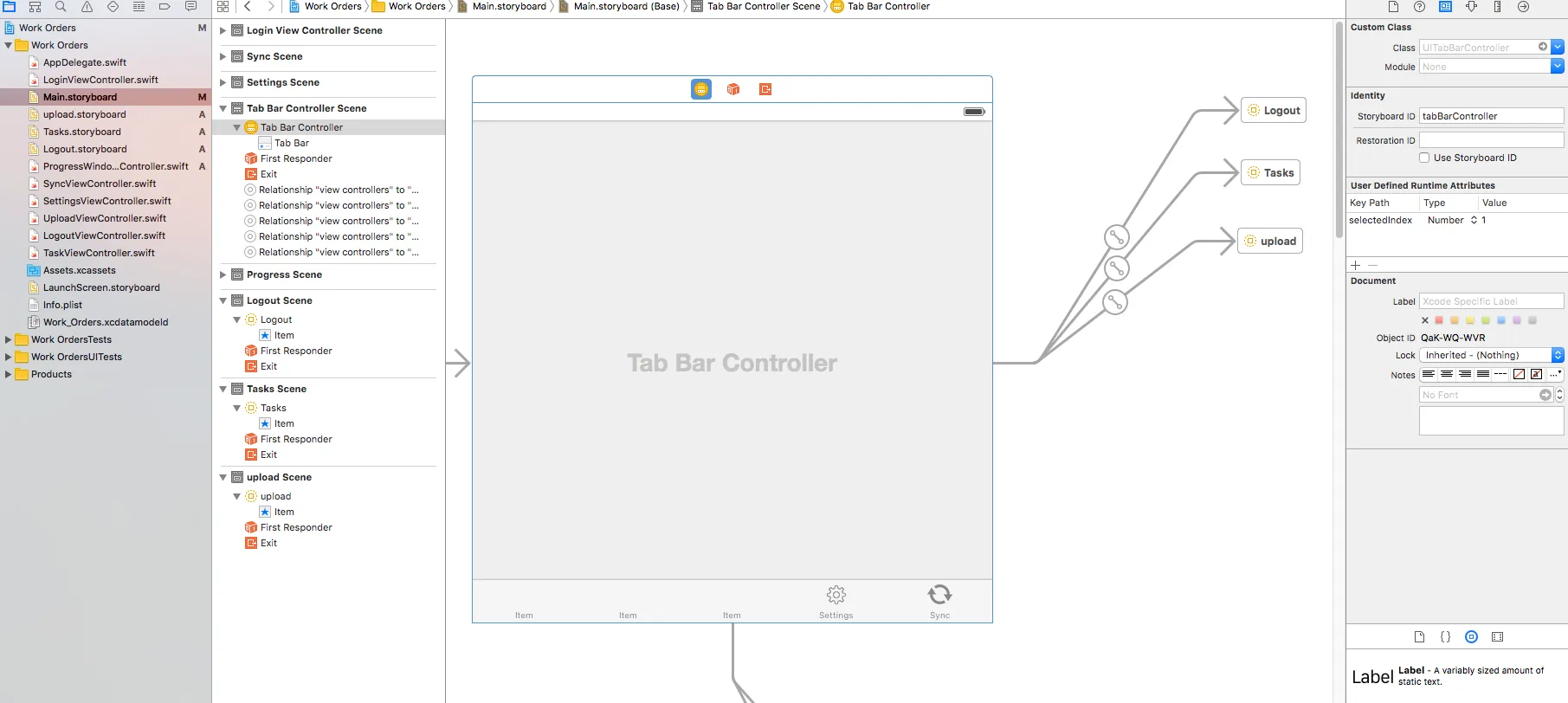
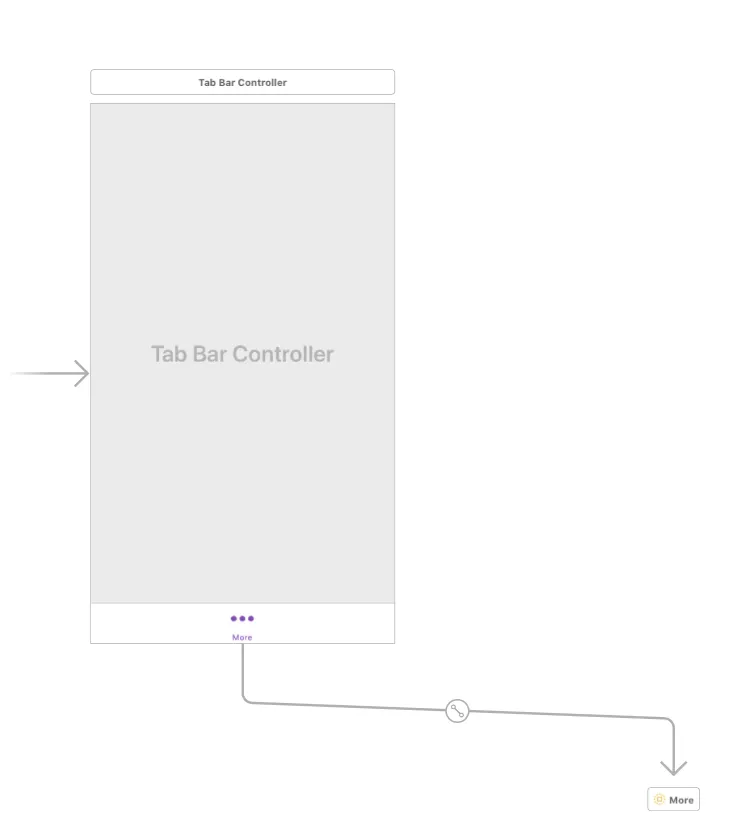
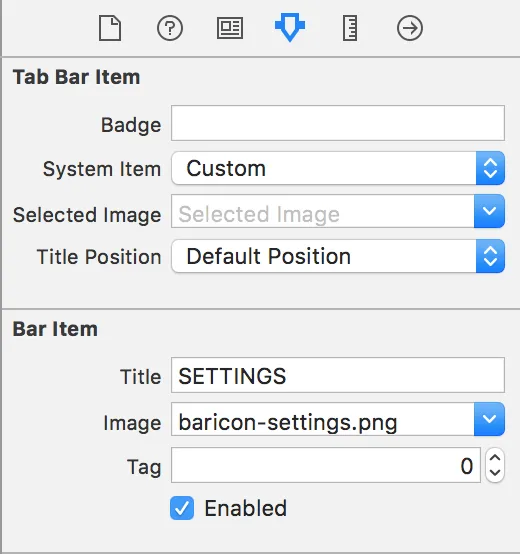
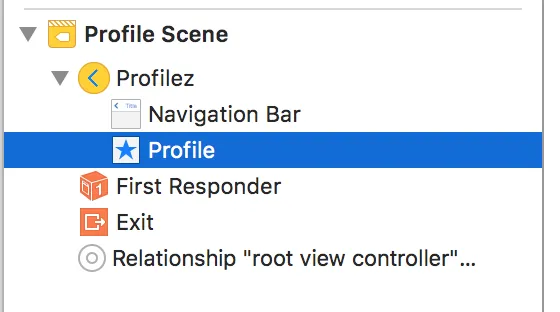
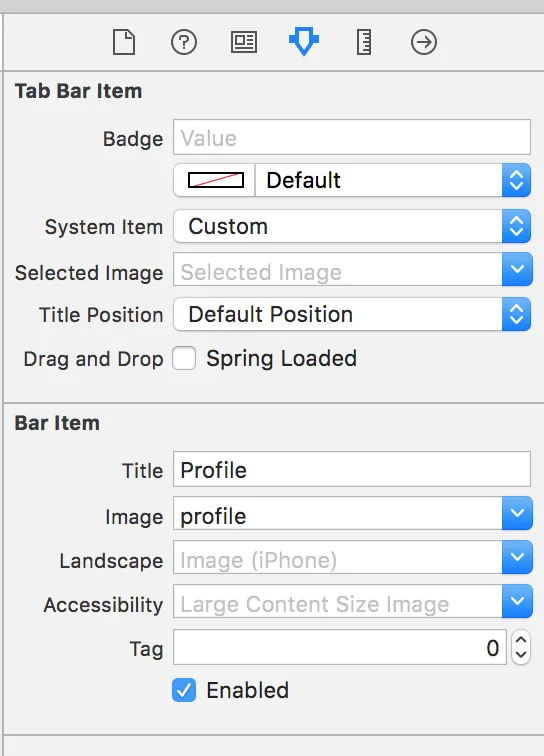
当使用Storyboard引用时,如何再次显示标签栏控制器的图标?
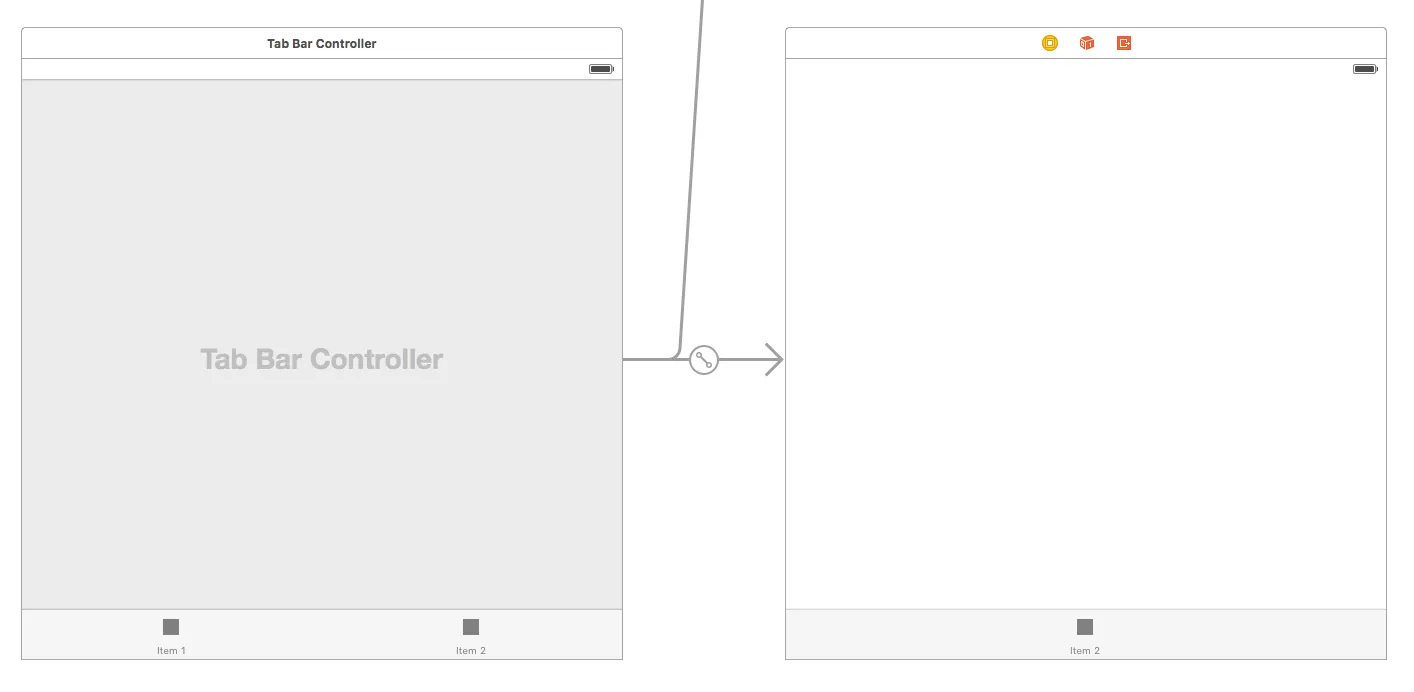
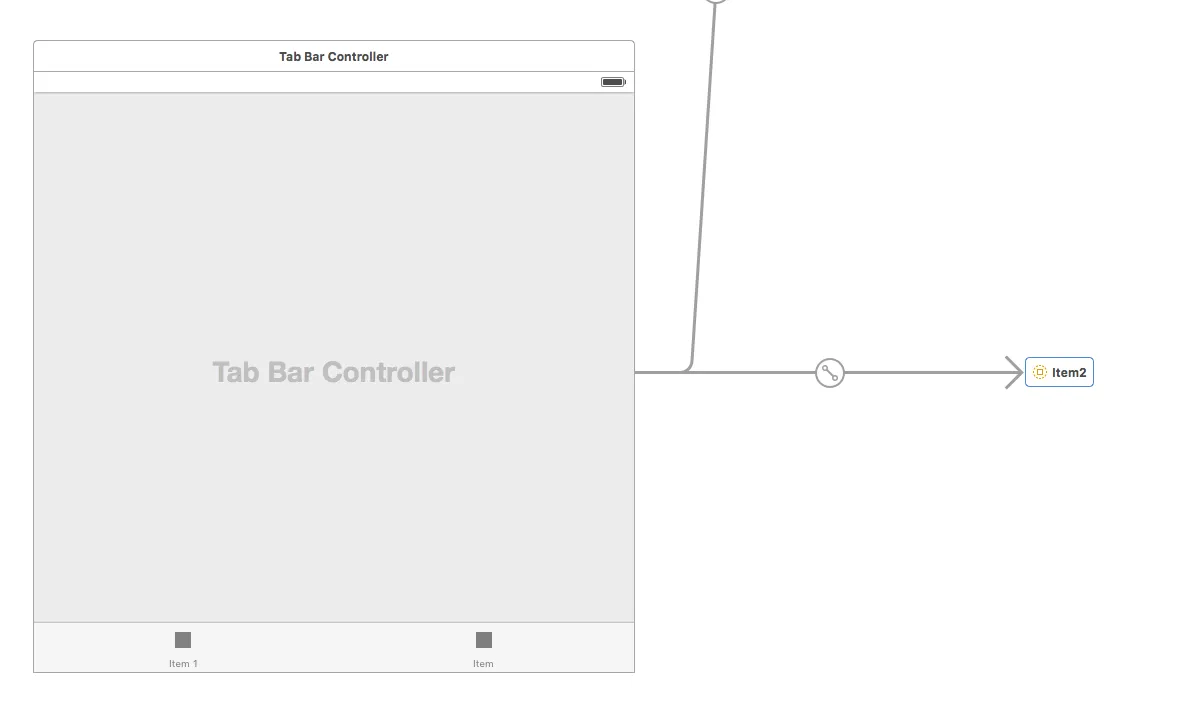
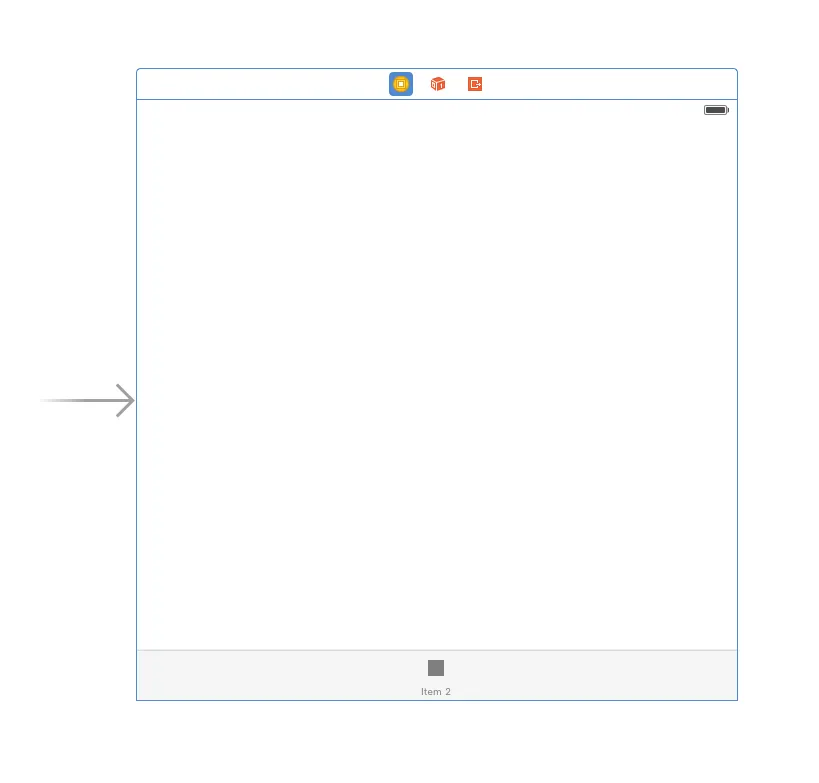
请参考我附加的图片。请注意,前三个选项卡是“空白”的,而我尚未重构的其他选项卡则显示了图标和标题。
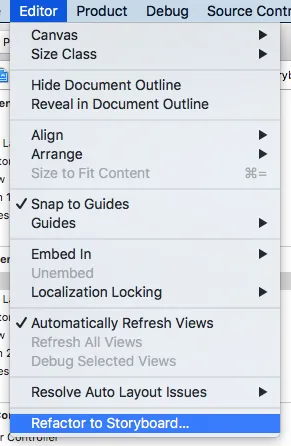
对于那些不熟悉故事板引用的人,我正在遵循这里的教程:http://code.tutsplus.com/tutorials/ios-9-staying-organized-with-storyboard-references--cms-24226
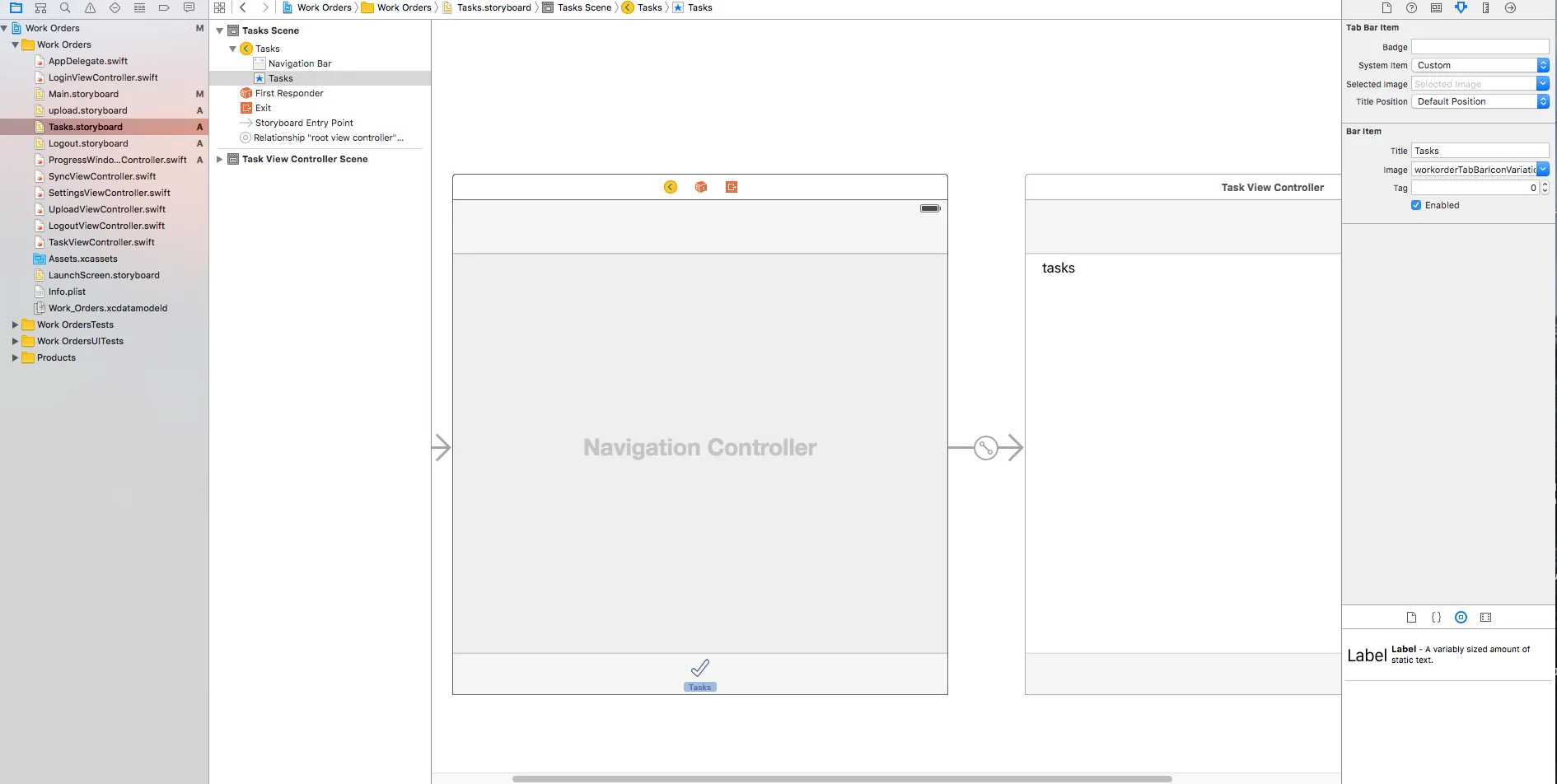
Tasks Storyboard样本以正确显示图标集