@font-face嵌入字体是否总是最后下载的内容?
8
- alexp
4
你使用什么工具来检查下载顺序? - Annie
Chrome/Safari/IE中的开发工具。Firefox中的Firebug。 - alexp
我也遇到了一个要求字体先加载的网站/客户的同样问题。您找到解决方案了吗? - George Grigorita
不,据我所知,字体何时下载取决于浏览器。 - alexp
2个回答
3
字体加载在不同的浏览器中有所不同(我猜你指的是FOUC)。我认为唯一一个像IE和Opera一样快地加载@font-face规则的浏览器是IE和Opera。
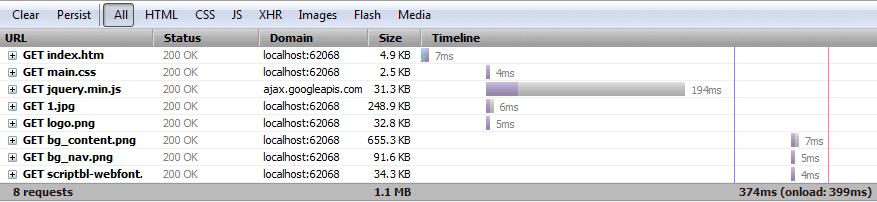
以下是一个简单网站的网络加载列表示例:
font-family在 .css 文件中最后被调用 - 在所有背景图像之后- 正在加载的字体是
scriptbl-webfont @font-face在重置样式之后的css文件顶部定义。
FF5 - 字体最后加载:

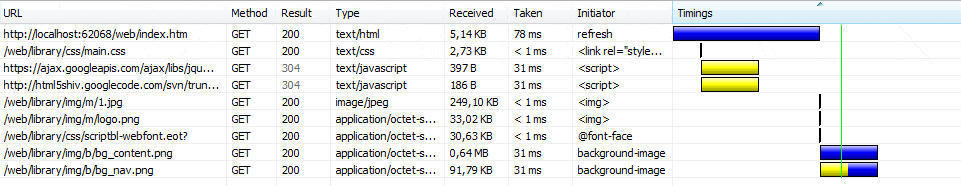
IE9 - 字体在 @font-face 之前加载,而且在背景图像之前加载:

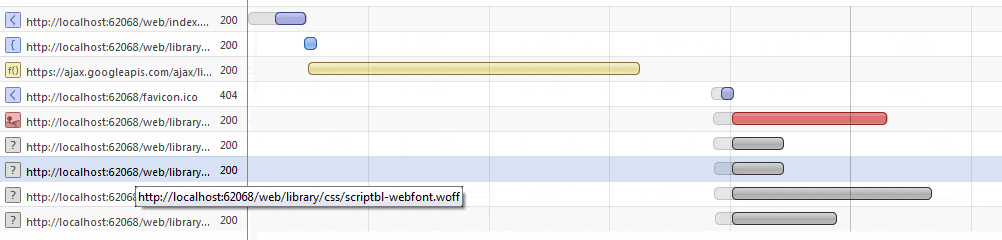
Opera 11 - 字体在 @font-face 之前加载,而且在背景图像之前加载:

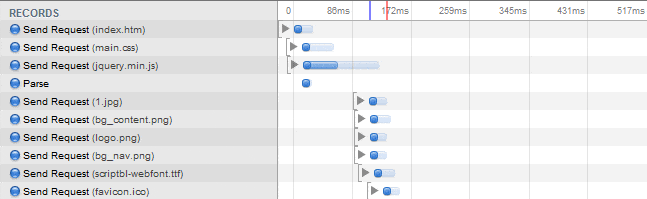
Safari 5 - 字体最后加载(我的文件夹中没有favicon - Safari会自动添加):

- easwee
4
你有没有真正观察过浏览器加载字体的情况?我读了同样的文章(你可能会注意到它在我的原始问题中有链接)。你所描述的方式与他在文章中描述的方式相同,但却不符合我所看到的情况。 - alexp
@alexp - 那你的结论是什么?- 我在一些最常用的浏览器(更新到最新版本)中包含了一些字体加载的屏幕截图 - 你得到了不同的结果吗? - easwee
我的结论基本上与你在这里的相同:FF/webkit最后加载字体。我没有测试过Opera。IE在背景图像之前下载它,但在页面中的图像之后。这与爱尔兰文章中所做的断言不符。在所有情况下,在@font-face声明之后出现在HTML中的图像和使用该字体进行样式设置的HTML元素之后下载字体文件。 - alexp
@alexp - 不知道 - 自从我读了那篇文章以来已经有一段时间了。无论如何 - 数据在这里 - 对于ff和webkit的解决方法,需要进行更多的测试 :) - easwee
-2
我不确定你所经历的是否是一个问题。对我来说,使用需要下载的不同字体应该是最后发生的事情之一。这种不同的字体是一个表现层面的东西,在我看来是额外的而不是必需的,让所有必需的东西都下载完毕,然后再考虑额外的东西。
- Matthew Nie
5
我在某种程度上同意你的说法。然而,对于需要下载的大多数项目,例如脚本文件、样式表等,我们可以通过它们在HTML中的顺序更多或更少地控制它们何时被下载。字体应该是早些时候还是晚些时候下载有点不相关,我只是想说我希望能像对几乎任何其他类型的资源一样控制下载顺序。 - alexp
关于您提到它纯粹是一个演示资源的观点:图像也是演示资源,但即使我在图像标签之前有带有自定义字体的文本,图像文件也会在字体之前被下载。希望演示资源按照它们在页面上使用的顺序下载似乎是合理的。 - alexp
如果您尝试了这些技术,仍然遇到延迟问题,更重要的是,如果您的浏览器正在缓存字体,则可能会遇到不同浏览器显示
@font-face资源的行为差异。 - Isaac Lubow我可以想象希望控制这个,以避免在正确的字体下载时文本从默认位置“弹出”。 - GBa
这绝对是一个问题!在加载字体之前,页面上使用该字体的任何文本(或其后的任何文本)都无法呈现。 - Annie
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接