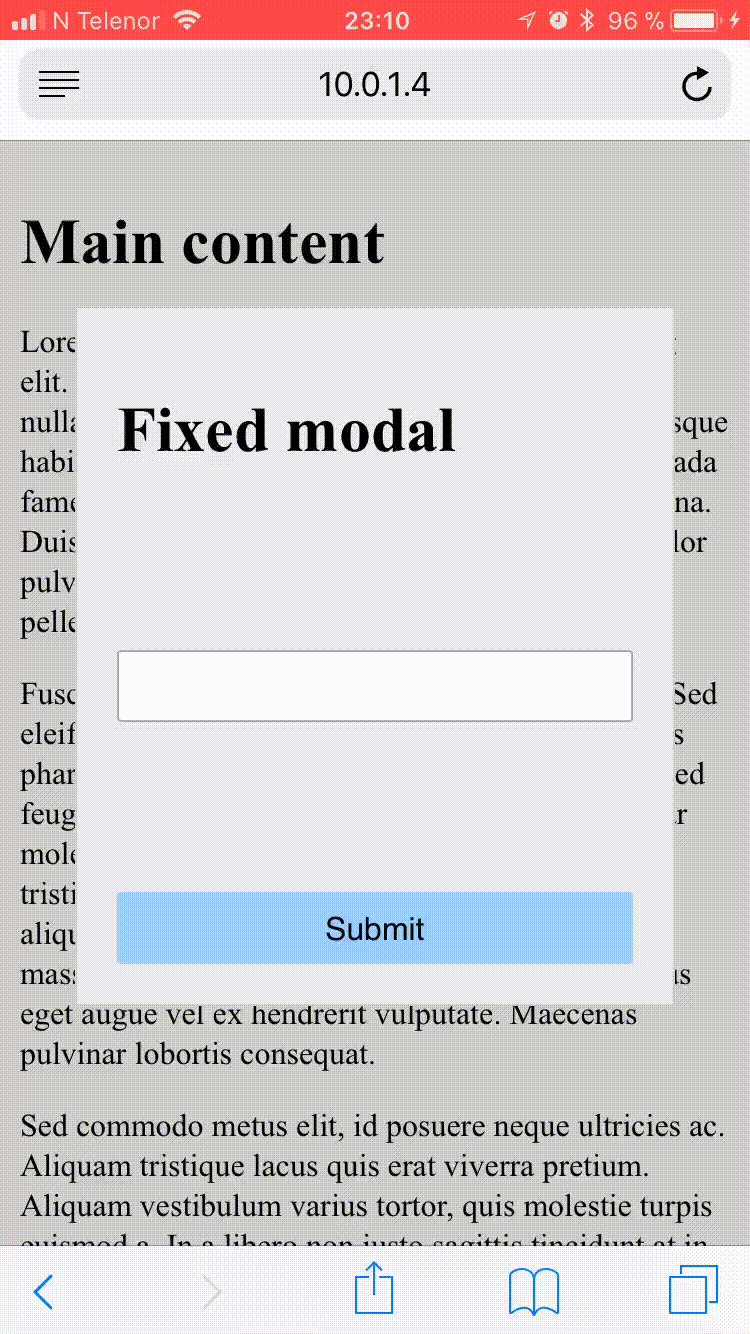
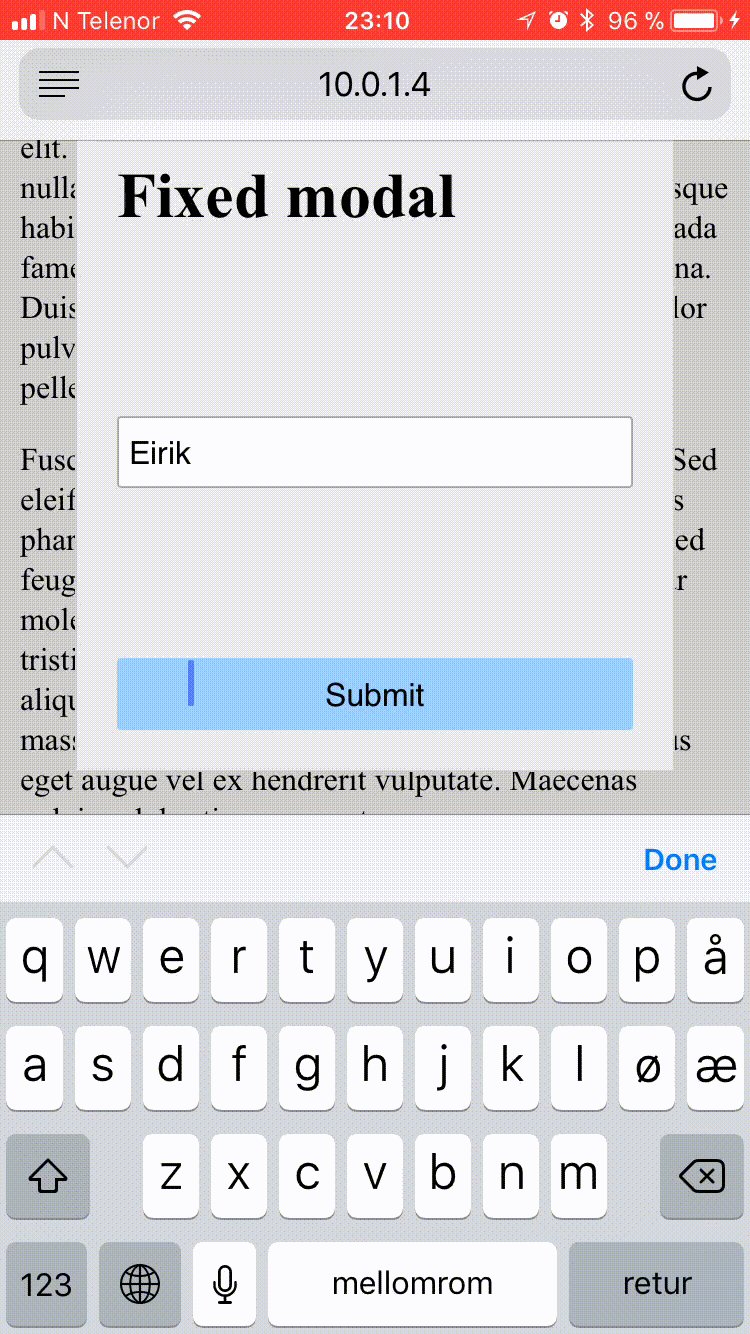
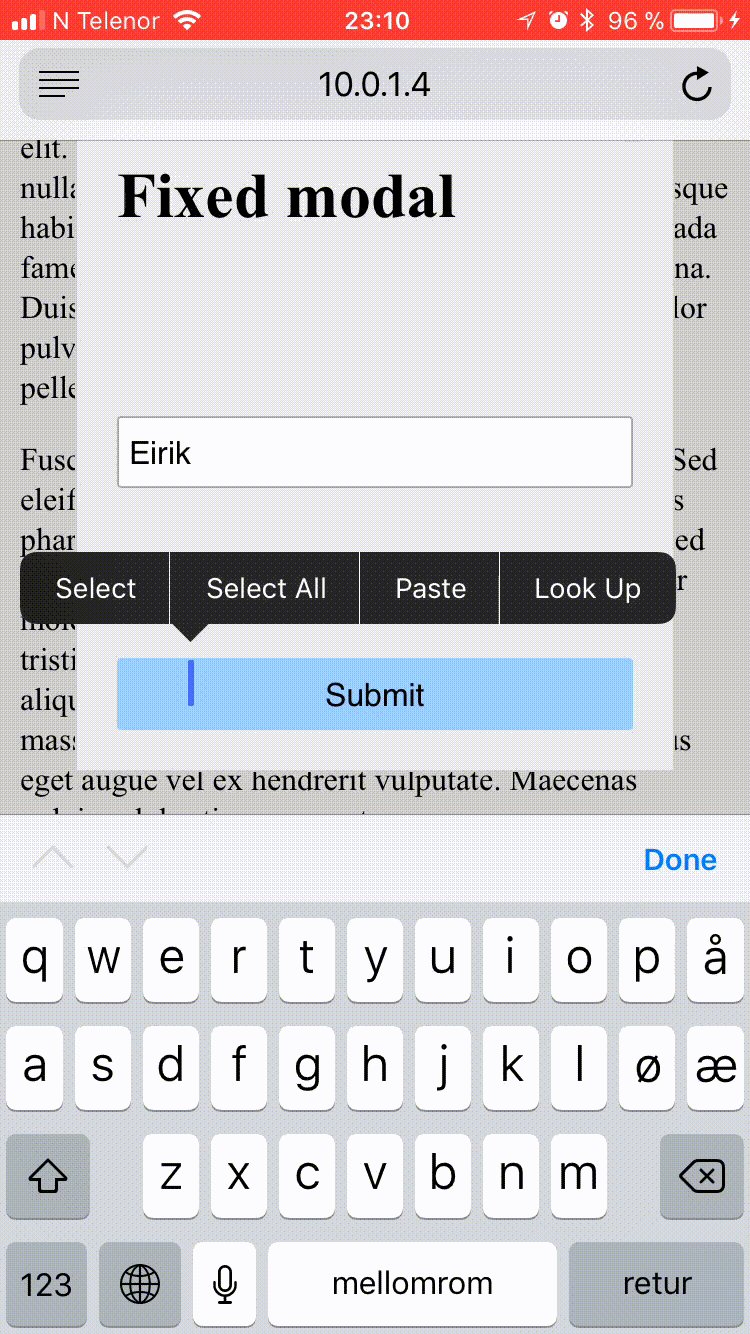
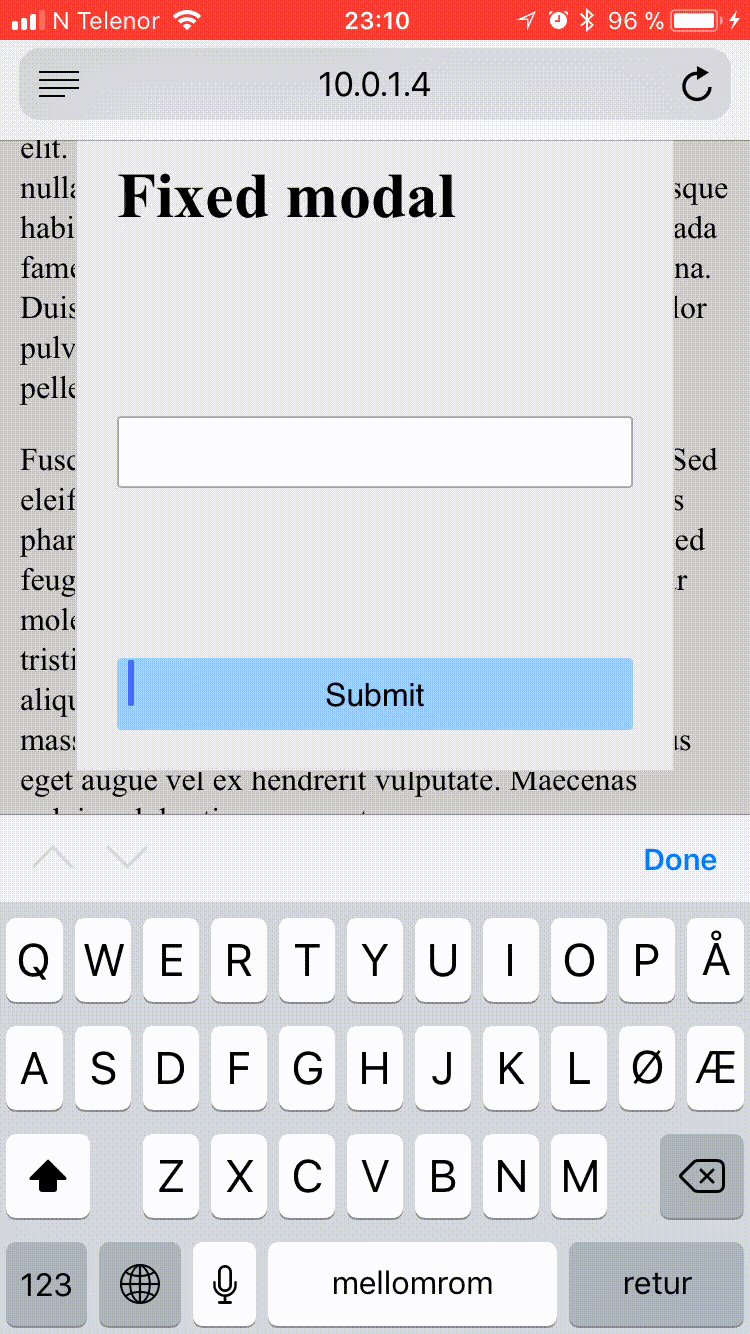
如何修复iOS 11中在固定模态框中的输入元素错误
16
- Amjad Jafar
1
Apple在IOS 11.3中修复了该漏洞,如此线程所述,我已经测试了最新的IOS 11,现在所有问题都已经解决。 - svnm
8个回答
6
目前还没有完美的解决方法。两个临时方案:
- 将对话框/模态框更改为
position: absolute(不建议使用) - 尝试在模态框/对话框打开时移除背景滚动并在关闭对话框时恢复它。
选项2的详细信息:例如,当对话框打开时,您可以将根div(或任何具有滚动条的元素)设置为overflowY='hidden',并在对话框关闭时将其更改为overflowY=''。(缺点是浏览器会滚动到顶部)
注意:
- 在触发修复时,请务必检测操作系统/浏览器,否则您可能会在IE中遇到问题。
- 请关注此线程以获取有关此问题的最新更新。
- Ming
2
感谢您的关注,但“overflow”在iPad Safari浏览器上不起作用,而且我正在处理动态页面,因此页面长度没有限制,“position:absolute”也无法使用。 - Amjad Jafar
之前有同样的问题,也通过将
position: absolute 设置为解决。 - iplus264
这个方案帮助我解决了任何IOS模型的问题。
然后在你的CSS中添加以下代码:
如果你使用的是WordPress和缓存插件,你需要清空所有缓存。
希望这能对你有所帮助。
首先,使用这段代码只针对IOS设备。
//target ios
var isMobile = {
iOS: function() {
return navigator.userAgent.match(/iPhone|iPad|iPod/i);
}
}
if(isMobile.iOS()) {
jQuery('body').addClass('apple-ios');
}
然后在你的CSS中添加以下代码:
body.apple-ios.modal-open {
position: fixed;
width:100%;
}
如果你使用的是WordPress和缓存插件,你需要清空所有缓存。
希望这能对你有所帮助。
- Sajjad Ahmad
1
固定在 body 上的位置 - 会使整个内容跳到页面顶部,但这并不是主要问题,它还会阻止用户向上滚动,如果模态内容大于视口。 - Darko
2
我不确定您所面临的问题是否完全相同,但此解决方案对我有效:
.modal-open {position:fixed;}
参考链接:iOS 11 Safari bootstrap modal text area outside of cursor
- John Nimis
0
这个解决方案帮助我解决了IOS11输入问题: https://bitbucket.org/snippets/OlegChulakovStudio/RgBX8x
它还修复了令人讨厌的背景滚动,当你试图在模态框内滚动时 :)
总结: 您可以将position:fixed添加到body中,缓存window.pageYOffset并在弹出窗口关闭后滚动到缓存位置,以防止页面顶部移动。
- Мария Хаак
0
试试这个,它可能会对你有帮助
//HTML
<head>
<style>
.ios-11-body-fixed {
position: fixed;
width: 100%;
}
</style>
</head>
//jQuery
$("#leadgen-modal").on('show.bs.modal', function () {
$('body').addClass('ios-11-body-fixed');
});
$('#leadgen-modal').on('hidden.bs.modal', function () {
$('body').removeClass('ios-11-body-fixed');
});
- Dharmesh Rakholia
1
谢谢你的帮助!但在我的情况下,它并不能百分之百地工作,因为我的页面非常长且动态,当你将“position:fixed”添加到body时,它每次都会滚动到顶部,无论如何,我通过在滚动顶部添加“jquery”函数中的动态高度来解决了这个问题,但在某些情况下也失败了。 - Amjad Jafar
0
这个bug也会影响到iframe输入,因此我相信我找到的解决方法也将有助于模态框。
所需做的就是将以下CSS应用于iframe中的输入框。
input:hover {
cursor: text
}
这是一个例子:https://codepen.io/ryanoutloud/project/full/AEKGjj
- Ryan L.
0
我在 iOS 上有一个带有登录表单的 fixed 头部/横幅元素的问题。头部中有一个 button,用于打开包含登录表单的模态窗口。
实际的模态窗口是 absolute 定位的,但头部/横幅元素是 fixed 的。
我用几行代码很容易地解决了这个问题。我所做的就是将 fixed 容器更改为 absolute,但仅在登录表单打开时,它会通过输入标记实现魔法。
jQuery:
$('.ios #mob-login').on('click', function(){
$('body').toggleClass('login-open');
});
CSS:
.ios body.login-open #banner-wrapper {
position: absolute;
}
现在固定的标题变成了绝对的。 仅当登录框打开时,它才是iOS。
如果您有类似的问题,这可能会解决您的问题。
附:您需要一个脚本来检测并将类名ios / ios11编写到<html>或类似物中,但我不会在此帖子中进行说明。 您可以在外面找到许多解决方案。
- JoakimB
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接