我尝试使用界面构建器创建自定义的无约束视图。我有一个包含UIImageView和UILabel的UIView。我设置了约束来根据图片等调整标签以及与superview之间的边距。
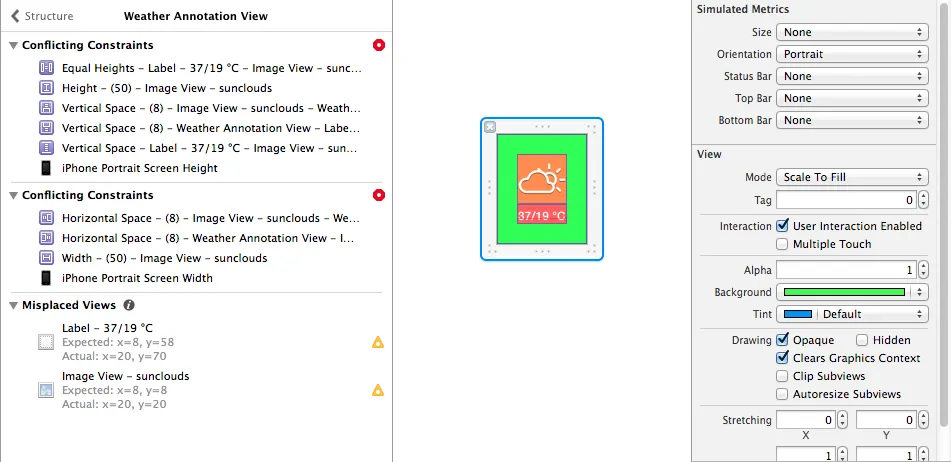
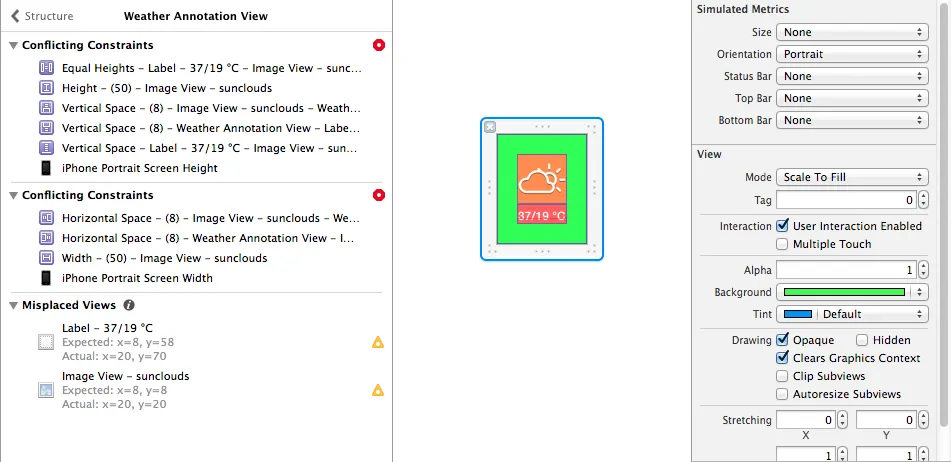
现在我想让superview完全适合子视图。但是当我按下编辑器->大小适应内容时,superview没有完全调整大小,而且约束冲突。出现了一个隐含的约束(“iPhone Portrait Screen Height”),无法更改/删除。请参见下方的屏幕截图:

我尝试使用界面构建器创建自定义的无约束视图。我有一个包含UIImageView和UILabel的UIView。我设置了约束来根据图片等调整标签以及与superview之间的边距。
现在我想让superview完全适合子视图。但是当我按下编辑器->大小适应内容时,superview没有完全调整大小,而且约束冲突。出现了一个隐含的约束(“iPhone Portrait Screen Height”),无法更改/删除。请参见下方的屏幕截图:

虽然不是最理想的方法,但取决于您的XIB结构以及您如何引用视图,您可以创建一个“草稿”视图,并将自定义视图放置在其中,以查看所有内容的布局情况。如果您正在将视图设置为XIB文件所有者中定义的出口,则可以将其连接到您在“草稿”中创建的视图。
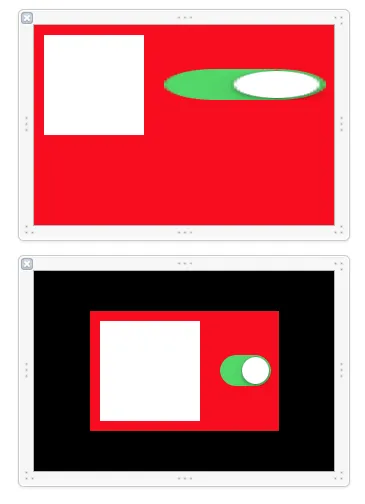
例如,我创建了一个容器视图,里面有一个正方形和一个开关。顶部示例会出现冲突的约束条件,并且无法正确布局,而底部示例显示了相同的内容居中在一个可丢弃的视图中。再次强调,这不是最理想的方法,但对我来说有效。

为了简单起见,暂时忘记标签。您已经添加了图像视图的宽度和高度约束,现在不要使用sizetofit内容,而是在图像视图和其父视图之间添加前导、后续、顶部和底部约束。这样您的父视图应该适合图像视图。
同样的技术(约束到父视图)可以用于使图像视图和标签一起工作。