这是我的react-native.config.js文件:
module.exports = {
project: {
ios: {},
android: {}, // grouped into "project"
},
assets: ['./assets/fonts/'], // stays the same
};
我将一些字体添加到我的assets/fonts文件夹中,并运行了react-native link。在此之后,我在IOS模拟器上测试了我的应用程序,字体正常工作,但在Android上没有工作。
这是整个组件:
import React from 'react';
import {SafeAreaView, StyleSheet, Text} from 'react-native';
const styles = StyleSheet.create({
textContainer: {
marginTop: '30%',
alignSelf: 'center',
},
text: {
fontFamily: 'BodoniSvtyTwoITCTTBook',
color: 'red',
fontSize: 25,
},
});
const App = () => {
return (
<SafeAreaView style={styles.textContainer}>
<Text style={styles.text}>
Welcome to Font-Play in react-native for android
</Text>
</SafeAreaView>
);
};
export default App;
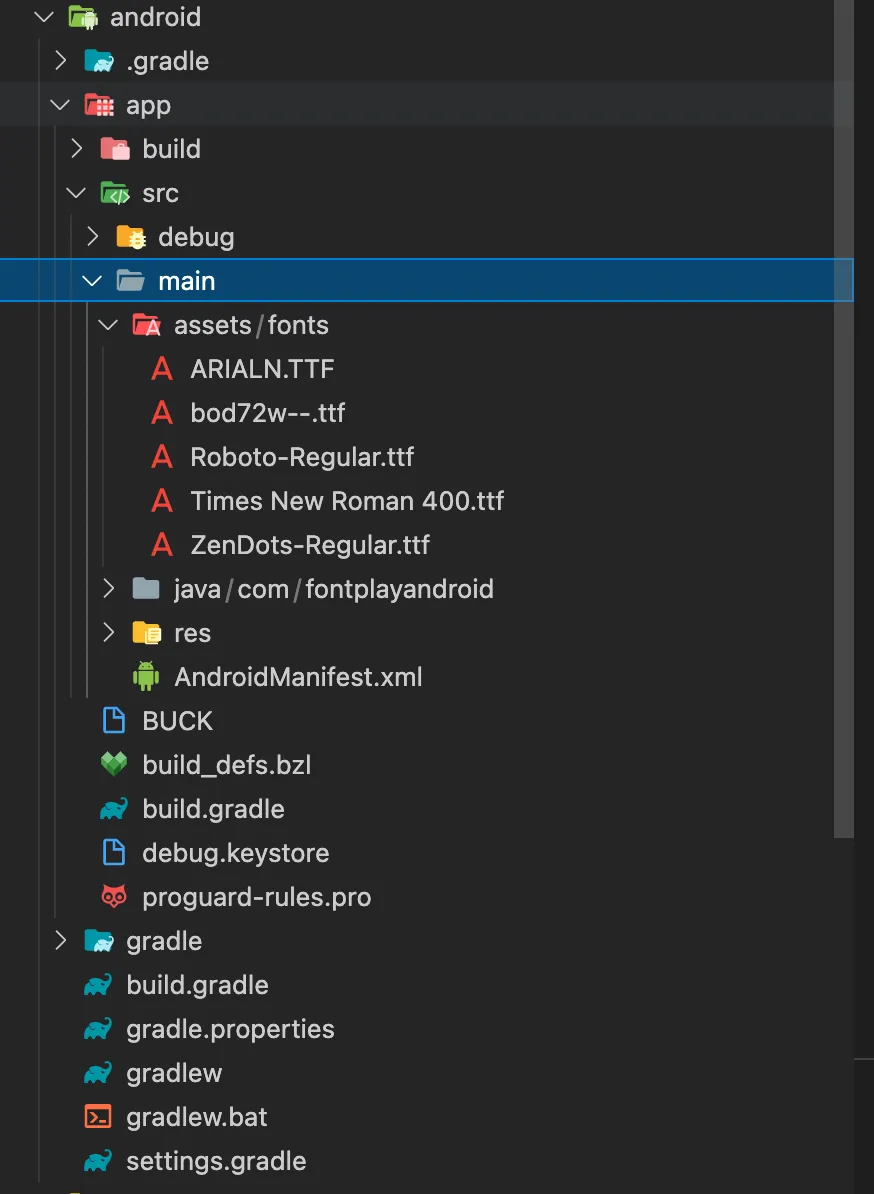
Android文件夹中的资产位置:
有什么建议吗?

fontFamily: 'bod72w--',但是fontFamily: 'BodoniSvtyTwoITCTTBook'无法正常工作。 - Shivam