我知道这是一个非常基础的问题,但我尝试了很多StackOverflow的解决方案,但都没有对我起作用。
这是我正在使用的HTML内容。
<html>
<style>
div:after {
content: "\A";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
background: -moz-linear-gradient(top, rgba(0, 0, 0, 0.5) 0%, rgba(216, 38, 38, 0.7) 100%);
/* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(0, 0, 0, 0.5)), color-stop(100%, rgba(216, 38, 38, 0.7)));
/* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(0, 0, 0, 0.5) 0%, rgba(216, 38, 38, 0.7) 100%);
/* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(0, 0, 0, 0.5) 0%, rgba(216, 38, 38, 0.7) 100%);
/* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(0, 0, 0, 0.5) 0%, rgba(216, 38, 38, 0.7) 100%);
/* IE10+ */
background: linear-gradient(to bottom, rgba(0, 0, 0, 0.5) 0%, rgba(216, 38, 38, 0.7) 100%);
/* W3C */
}
</style>
<div style="background:rgba(0,0,0,0.5);background:-moz-linear-gradient(top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%);background:-o-linear-gradient(top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%);background:-ms-linear-gradient(top,rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%);background: rgba(0,0,0,0.5);background: -moz-linear-gradient(top, rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%); /* FF3.6+ */background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(0,0,0,0.5)), color-stop(100%,rgba(0,0,0,0.7))); /* Chrome,Safari4+ *//* background: -webkit-linear-gradient(top, rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%); */ /* Chrome10+,Safari5.1+ */background: -o-linear-gradient(top, rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%); /* Opera 11.10+ */background: -ms-linear-gradient(top, rgba(0,0,0,0.5) 0%,rgba(0,0,0,0.7) 100%); /* IE10+ */background: linear-gradient(to bottom, rgba(0,0,0,0.5) 0%,rgba(216, 30, 30, 0.7) 100%); /* W3C */">
<p>This is heading</p>
</div>
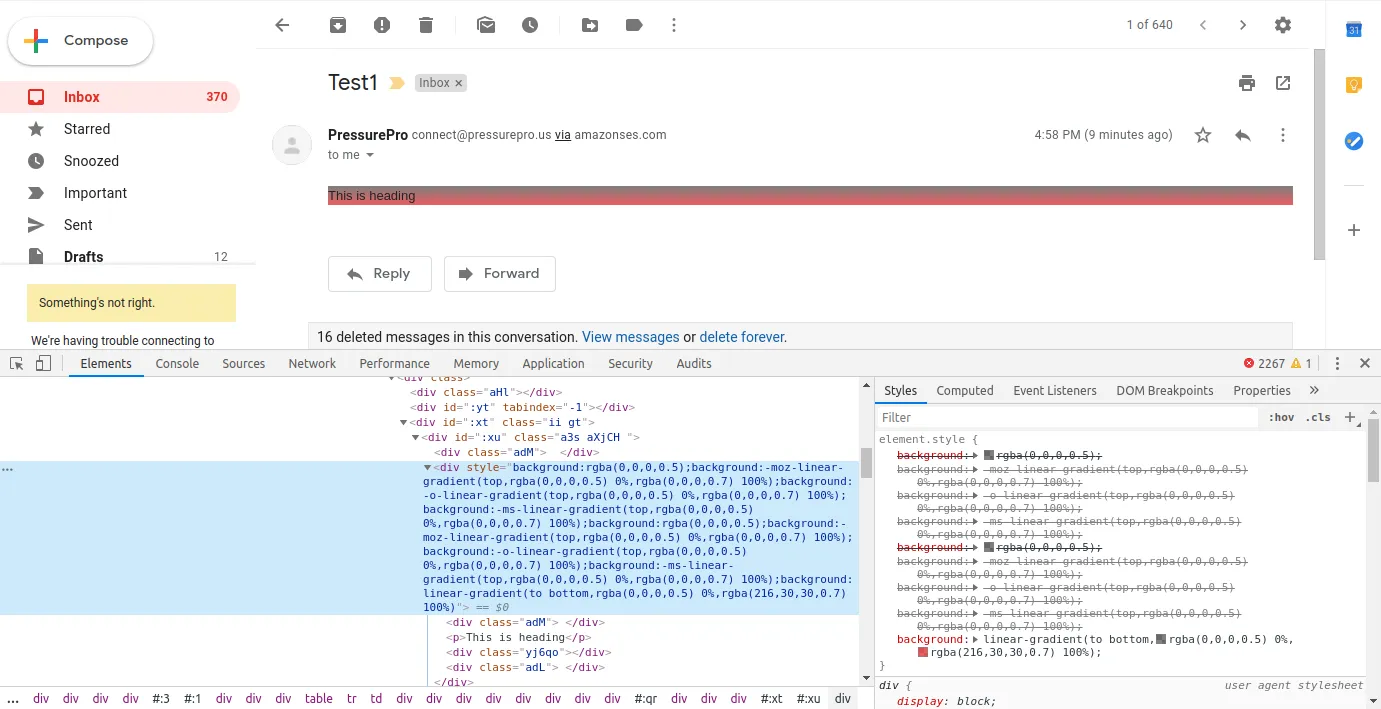
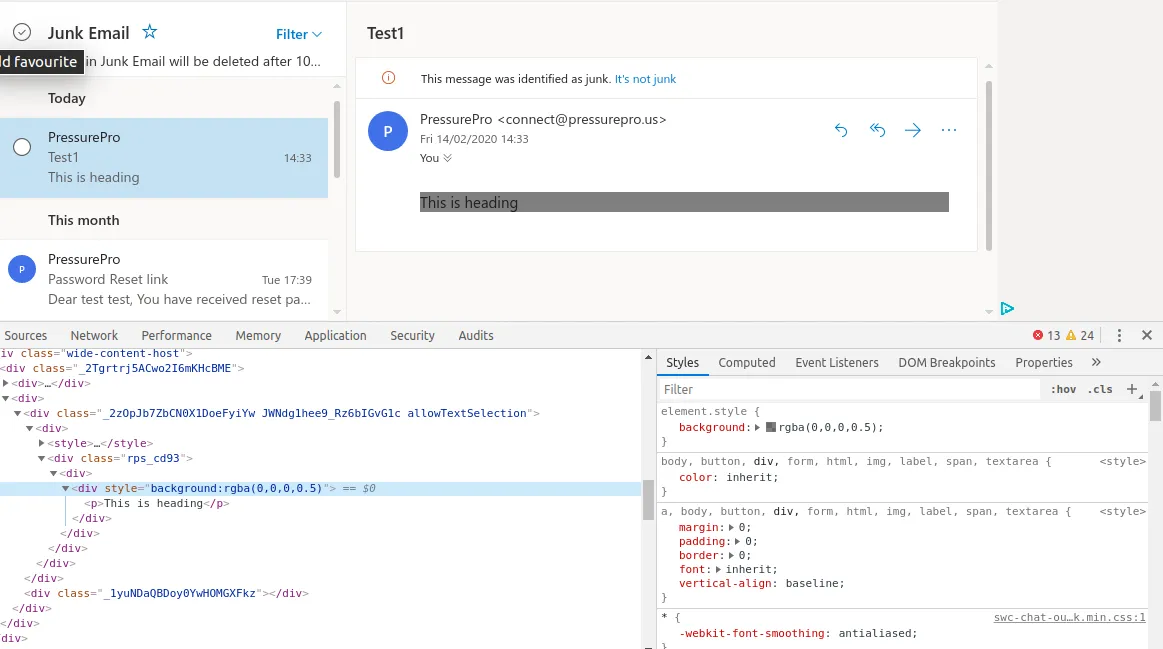
</html>在 Gmail 上可以工作,但在 Outlook 上无法工作。
Gmail 的截图
Outlook 的截图
请纠正我做错的地方。