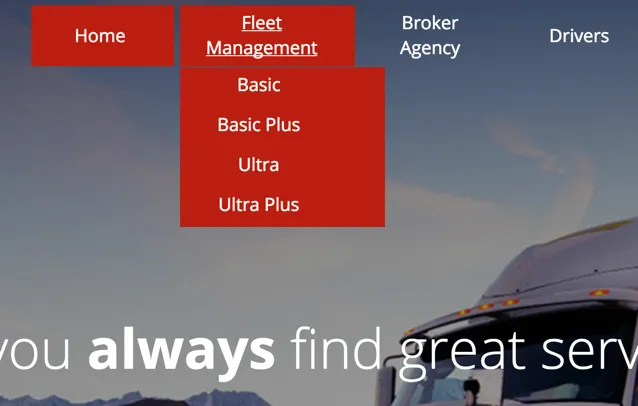
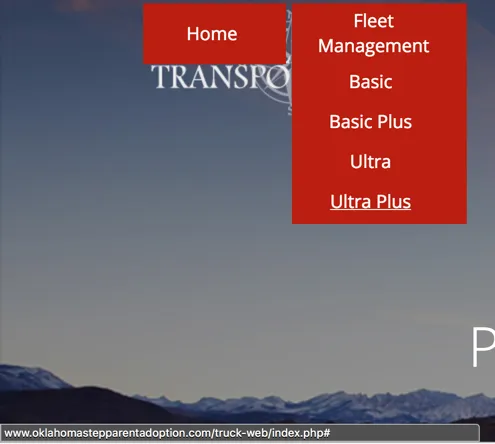
这是一个简单的下拉菜单模板,使用了 Webkit 技术(只是学习它是什么)。我不太擅长 CSS,尝试修改后发现下拉菜单不会再将页面中的其他内容推下去,但这又会导致其他问题。问题之一是下拉菜单的背景不再是红色而变成透明,还有过渡效果无法正常运行。此外,即使使用透明背景,在悬停在下拉菜单上时,我也无法悬停在整个列表上而不让菜单折叠。例如,在下面的列表中有4个项目:Basic、Basic Plus、Ultra和Ultra Plus。当我将 ul 设置为 position:relative 时,菜单不再将页面中的其他内容推下去,但当我尝试悬停在“Ultra”上时,菜单就消失了。
这是我的开发地址:http://www.oklahomastepparentadoption.com/truck-web/index.php。我很喜欢整个下拉菜单的过渡效果(从顶部向下滑动)。
以下是 CSS 代码(HTML 如下):
这是我的开发地址:http://www.oklahomastepparentadoption.com/truck-web/index.php。我很喜欢整个下拉菜单的过渡效果(从顶部向下滑动)。
以下是 CSS 代码(HTML 如下):
.top-nav{
float: right;
width: 70%;
}
.top-nav ul{
padding:0;
margin:0;
}
.top-nav ul li{
display: inline-block;
width: 18%;
margin-right: .4em;
float: left;
position: relative;
}
.top-nav ul li.active{
background: #bb1e10;
}
.top-nav ul li a{
color: #FFF;
font-size: 18px;
margin-right: .4em;
float: left;
padding: 1em 0em 1em 1.4em;
text-align: center;
width: 79%;
}
.top-nav ul li a i{
display: block;
margin-top: 1em;
color: #FFF;
font-size: 11px;
font-style: italic;
}
.top-nav ul ul {
display: none;
left:0;
float: left;
position: relative;
}
.top-nav ul ul li {
float:none;
width:200px;
z-index: 1;
}
.top-nav ul ul li a {
padding: 5px 5px;
}
.top-nav ul li:hover > ul {
display:block;
HTML 代码:
<div class="top-nav">
<span class="menu"><img src="images/menu.png" alt=""></span>
<ul class="nav1" style="margin-top: .5em;">
<li class="hvr-sweep-to-bottom active"><a href="index.php">Home</a></li>
<li class="hvr-sweep-to-bottom" style="width:22%;"><a href="fleet.php" style="padding-top:0.25em; padding-bottom:.35em;">Fleet Management</a>
<ul class="level_1">
<li><a href="#">Basic</a></li>
<li><a href="#">Basic Plus</a></li>
<li><a href="#">Ultra</a></li>
<li><a href="#">Ultra Plus</a></li>
</ul>
</li>
<li class="hvr-sweep-to-bottom"><a href="services.php" style="padding-top:0.25em; padding-bottom:.35em;">Broker Agency</a></li>
<li class="hvr-sweep-to-bottom"><a href="blog.php">Drivers</a></li>
<li class="hvr-sweep-to-bottom"><a href="mail.php">Contact</a></li>
<div class="clearfix"> </div>
</ul>



:)- Praveen Kumar Purushothaman