我基本上是在创建一个嵌套了ng-repeat的table。
<div ng-controller="PresetManageController">
<table>
<in-preset ng-repeat="preset in presetManage.presets"></in-preset>
</table>
</div>
指令in-preset的模板如下:
<tr>
<td>{{preset.name}}</td>
<td>一些属性</td>
<td>
<a href="">编辑</a>
<a href="">删除</a>
</td>
</tr>
指令声明
module.directive('inPreset', function() {
return {
restrict: 'E',
replace: true,
templateUrl: 'scripts/directive-templates/in-preset.html'
}
});
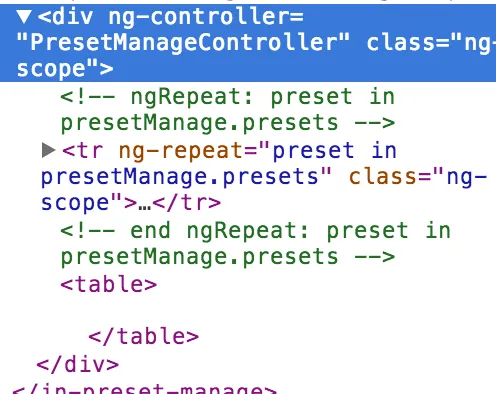
但是当我打开页面时,我发现所有的都跳到了表格之外。

如果我将更改为
,那么它就正常工作了。 我已经检查过所有HTML标签都完美关闭了。 这个问题很难调试。 有什么线索吗?
td。这不是我想要的。 - John Wu